In this guide I’ll show you how you can create a fun & engaging quiz in Messenger with ManyChat.
You can use it to attract new subscribers.
Or to engage existing subscribers.
Let’s dive in!
- What does a good quiz look like?
- How to create a quiz inside ManyChat
- How to make your quiz even better
Don’t feel like reading?
Below you’ll find this post in video format.
If you prefer the written format, keep reading 🙃
Full Tutorial
Okaay!
Let me show you how you can create a smart quiz inside ManyChat 🙃
What does a good quiz look like inside ManyChat?
You can really go wild when you create a quiz.
But there are a few bullet points that I would like to share to help you in the right direction.
- Ask 3 to 15 questions. Less then 3 you can’t really call a quiz, and more than 15 might be too long.
- When a subscriber gives the wrong answer, tell them that the answer is wrong and explain what the right answer would’ve been. Make it conversational.
- Track how many correct answers someone gave, that way you can customize the message after the quiz based on how good someone was. I like to use a custom number field called “Quiz Score” for this.
- Use some images, video’s and/or audio fragments to make it interactive.
- Prevent people from taking the quiz for a second time. Add a tag as soon as they complete the quiz, and add a condition at the beginning of the quiz that checks if people have that tag.
- Give people a little reward at the end of the quiz. I usually go for a digital download, but you could also give away a coupon.
These rules aren’t set in stone, but I’ve had great success with it.
How to create a quiz inside ManyChat
Ok, let’s dive into the implementation part.
I’ll try to explain everything step-by-step.
But don’t hesitate to leave a reply if you’ve any questions.
Bonus: get the exact quiz template I’m explaining in this guide here.
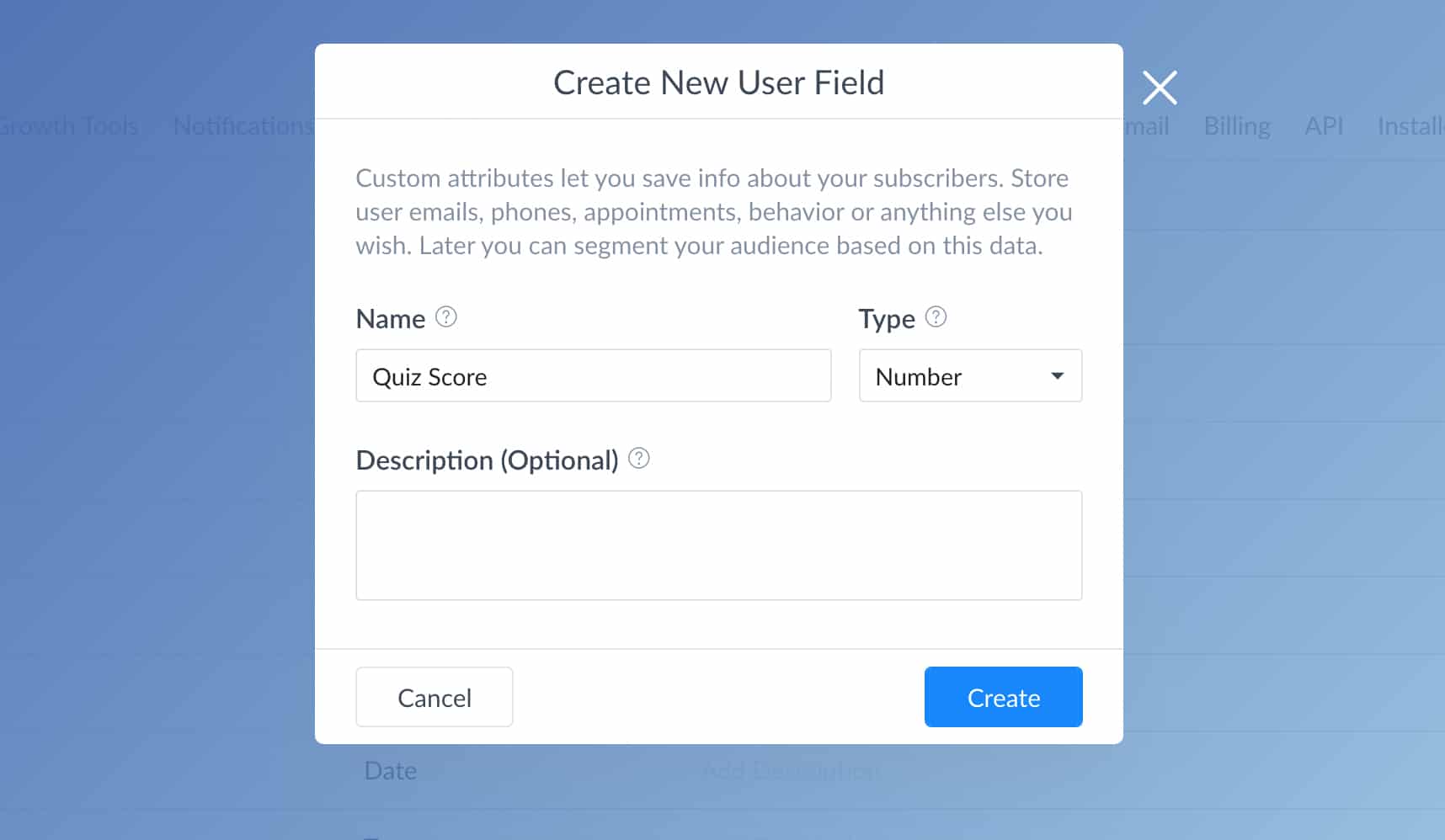
The first thing we have to do is to create a custom field to track how many questions were answered right.
So head over to Settings » Custom Fields » New User Field.
Name the custom field “Quiz Score”.
And make sure to set the type to “Number”.
(we need the type to be number because we want to make calculations)
Here’s what that looks like:

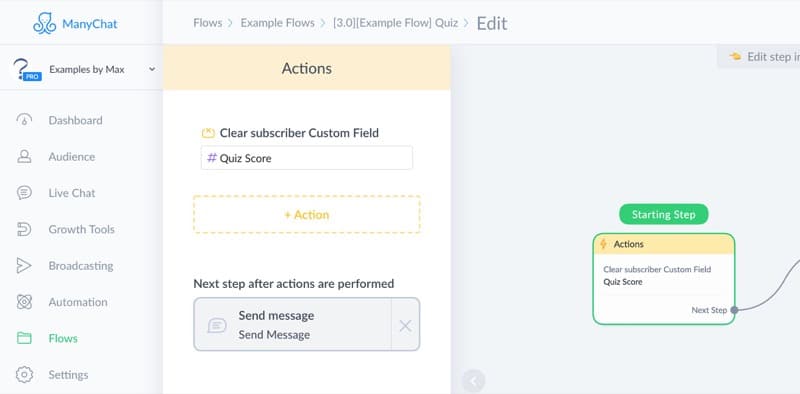
And then we’re going to create our quiz flow.
At the beginning of it, we want to do two things.
First, we want to reset the Quiz Score in case you’ve multiple quizzes. You can do this by using the “Clear subscriber custom field” action.
Make sure you drag the Starting Step to this block.

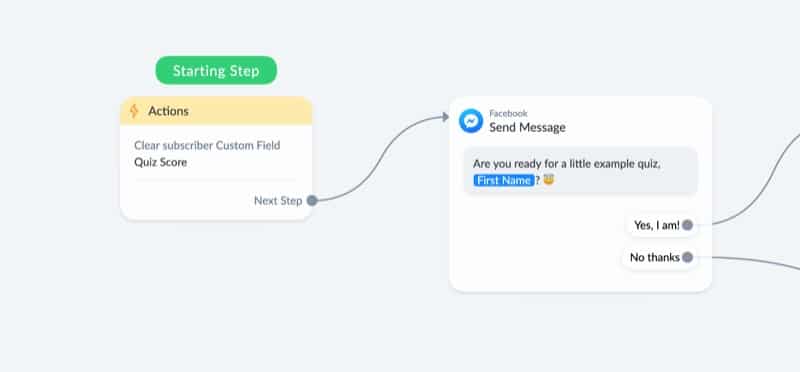
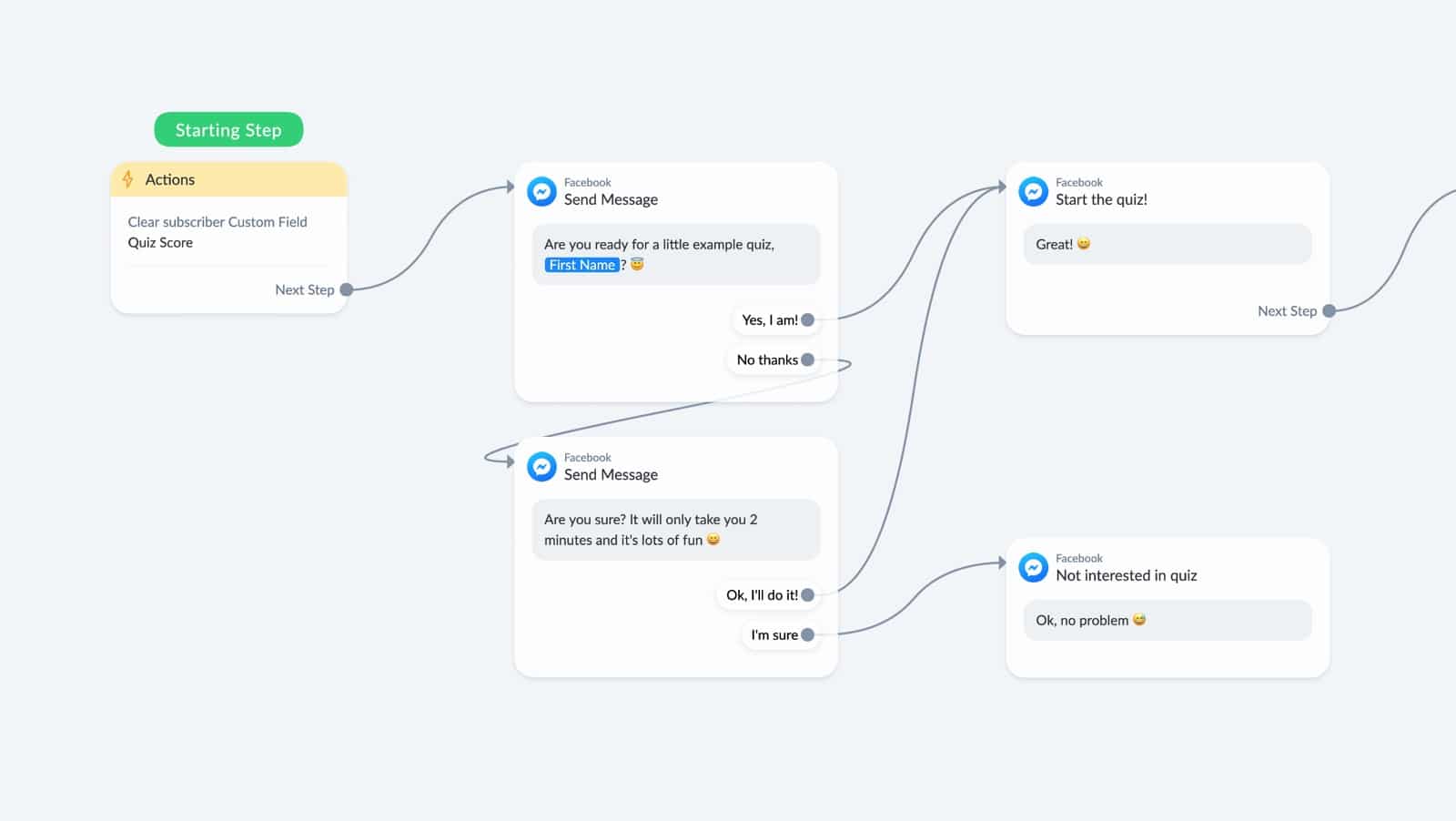
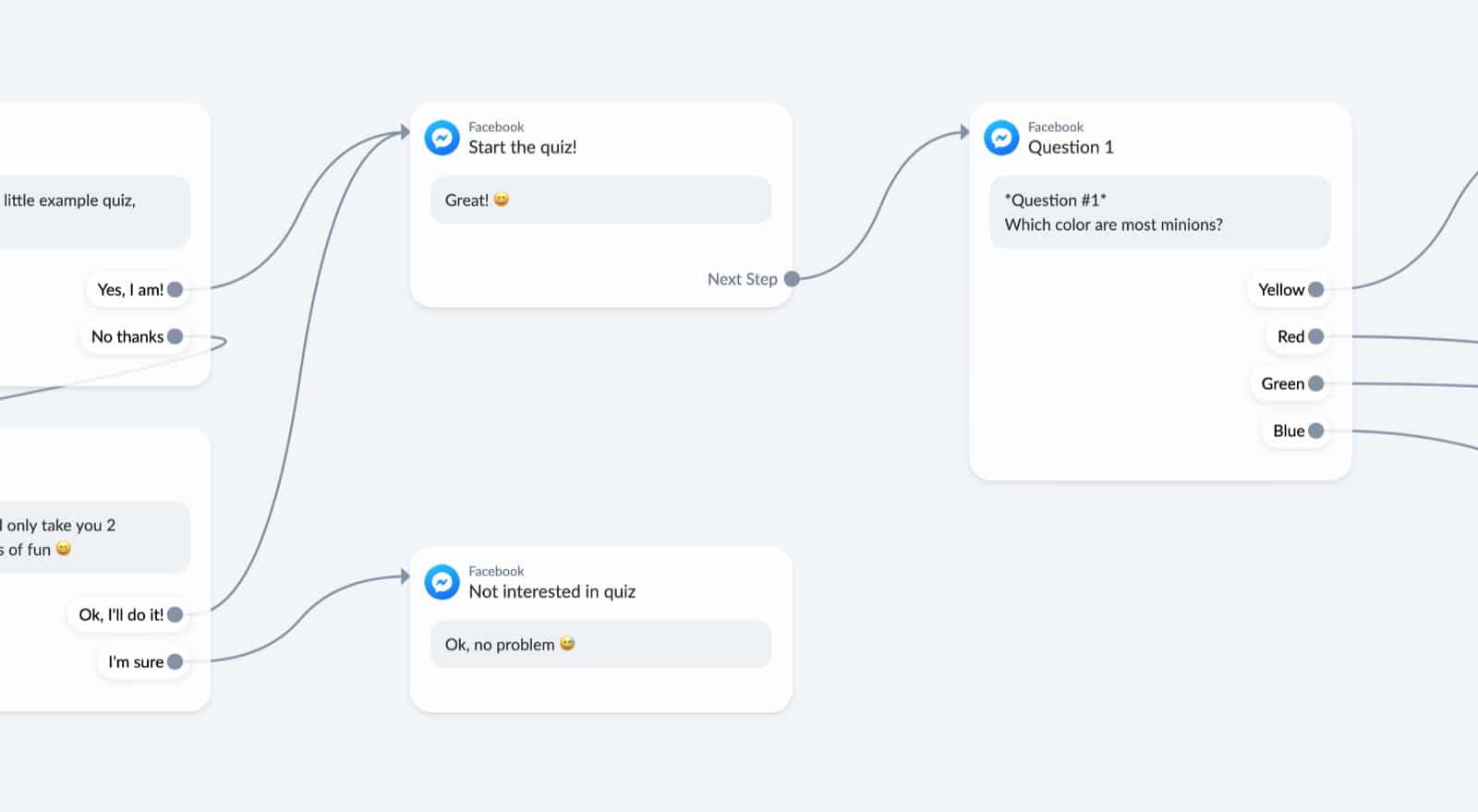
After that, we want to ask if the subscriber wants to take part in the quiz.

If they click yes, we start the quiz.
If they click no, we ask if they’re sure.
(you’ll be surprised how many people will still continue after you’re asking if they’re sure, haha)
So here’s what our flow looks like now:

And after that, we ask the first question.
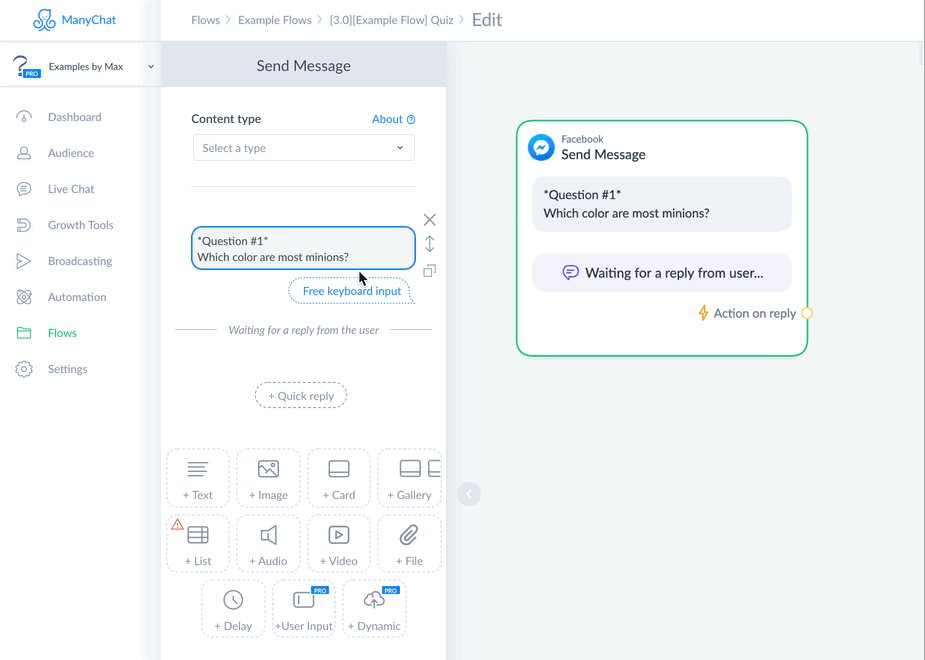
I always like to structure the question message like this:
*Question #1*
Your awesome question?
(Answer 1) (Answer 2) (Answer 3) (Answer 4)
This way they know how many questions they already answered.
And by surrounding “Question #1” with an asterisk (*) it will appear bold on desktops.
Then you logically insert your question and up to 11 answers.
(11 is the maximum amount of quick replies you can insert in ManyChat)
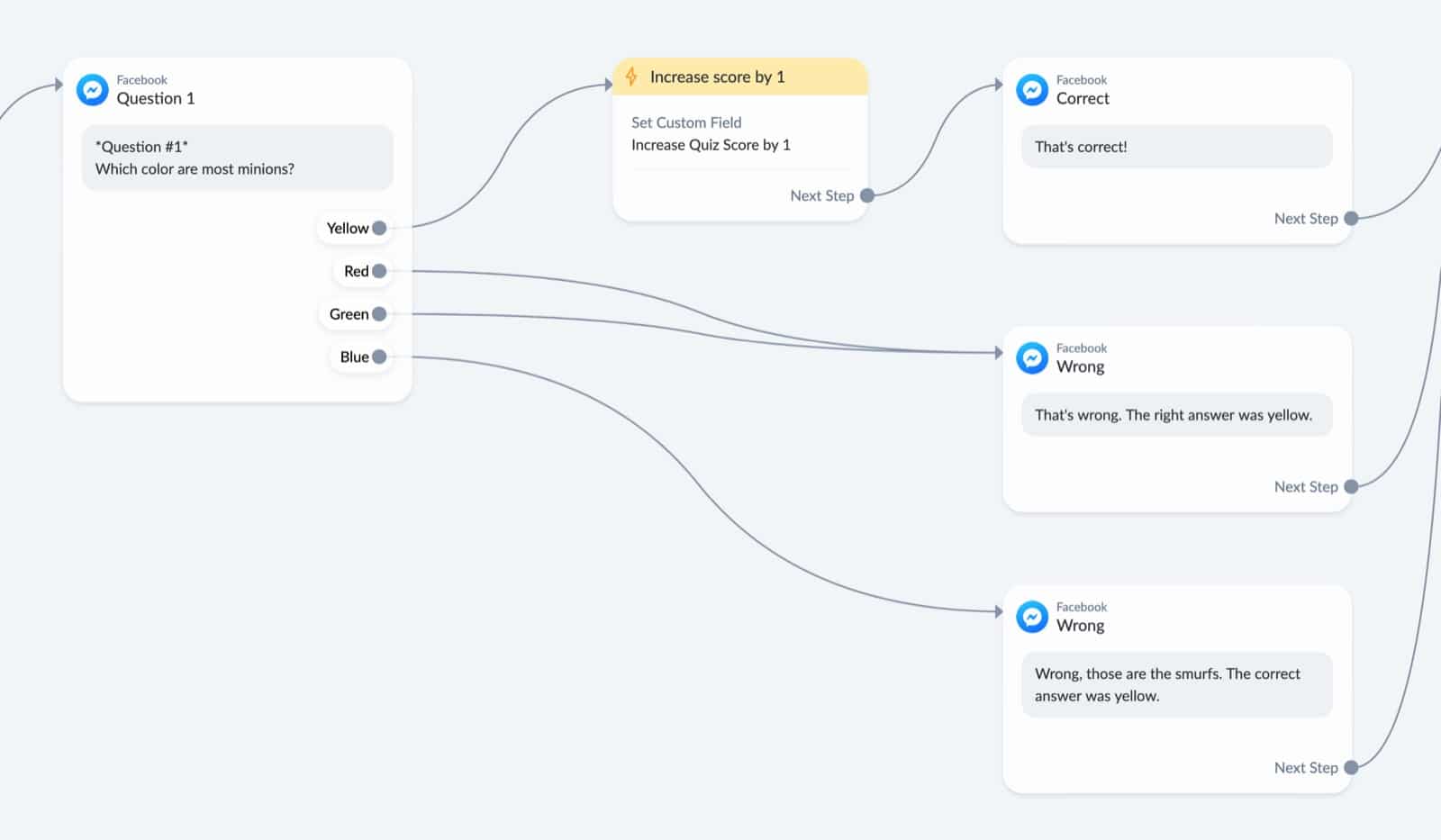
So here’s what our quiz looks like right now:

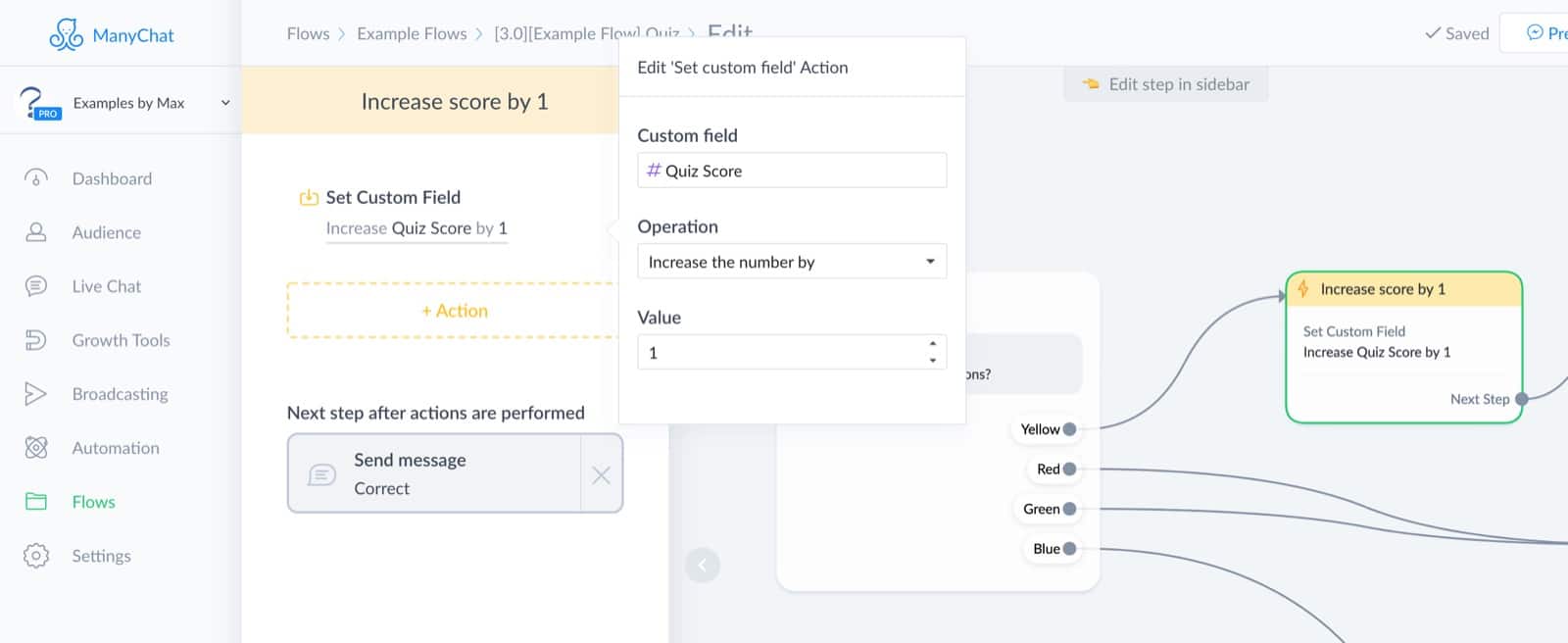
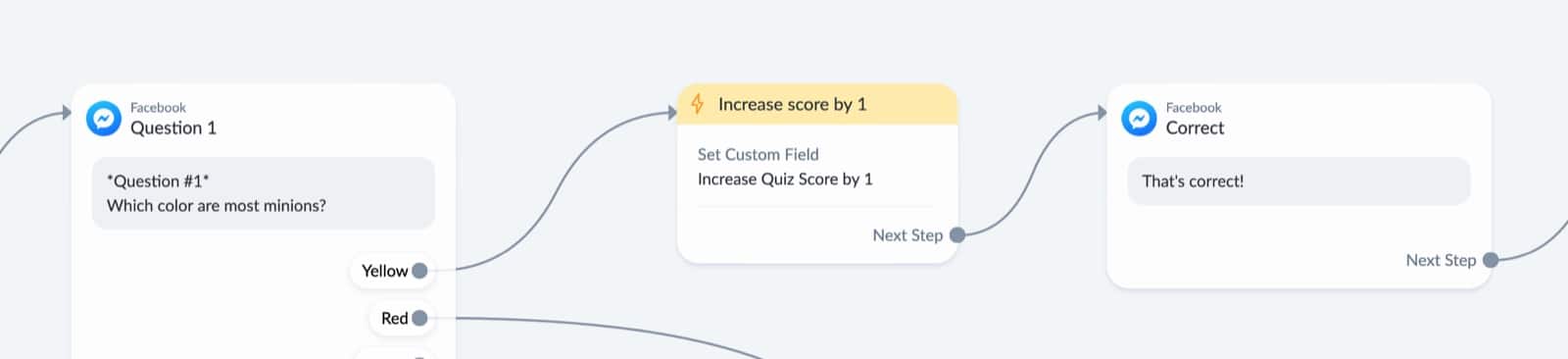
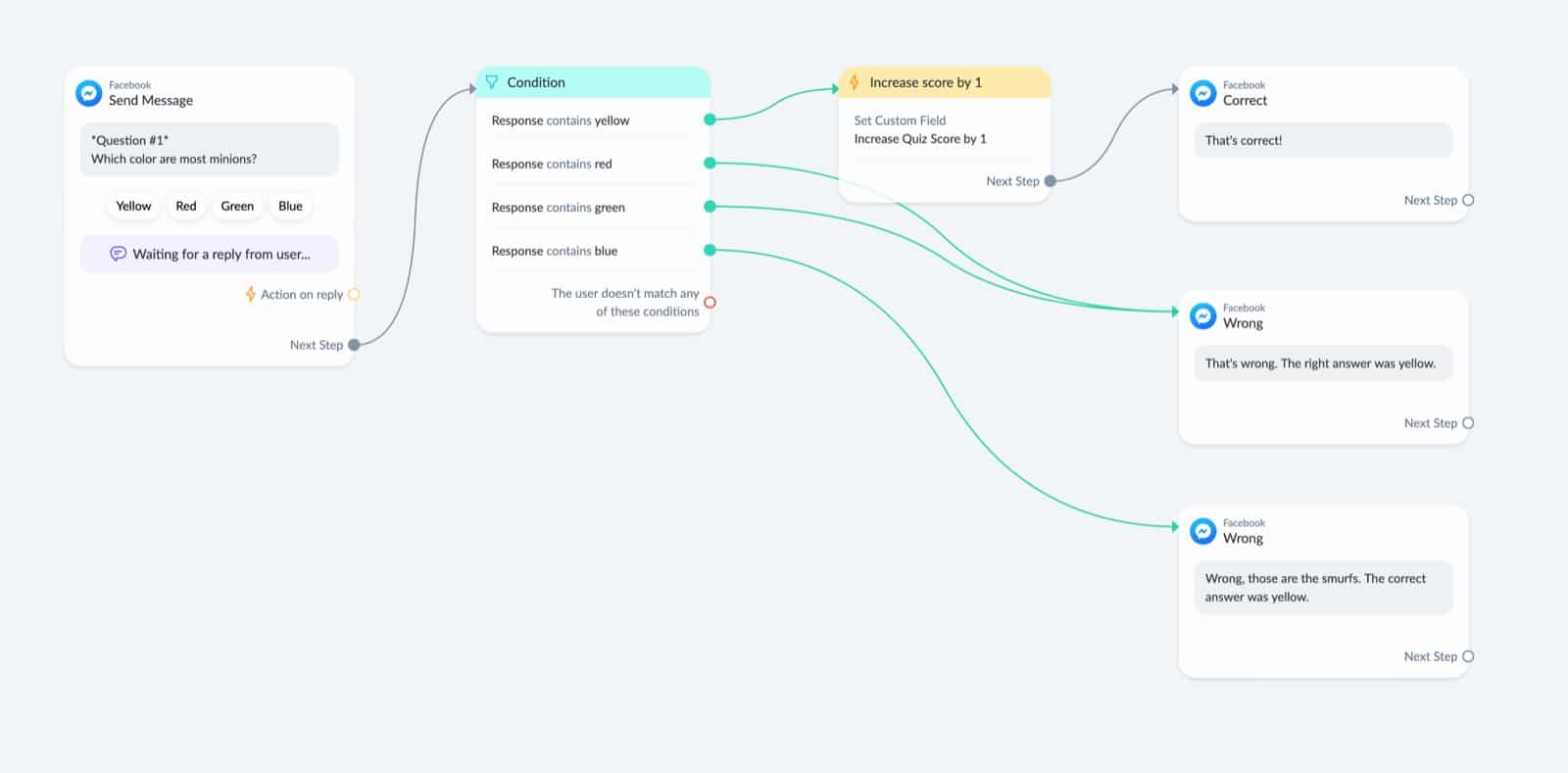
Then, we want to increase the quiz score if the answer is correct.
We do that by creating an action that increases the quiz score by one:

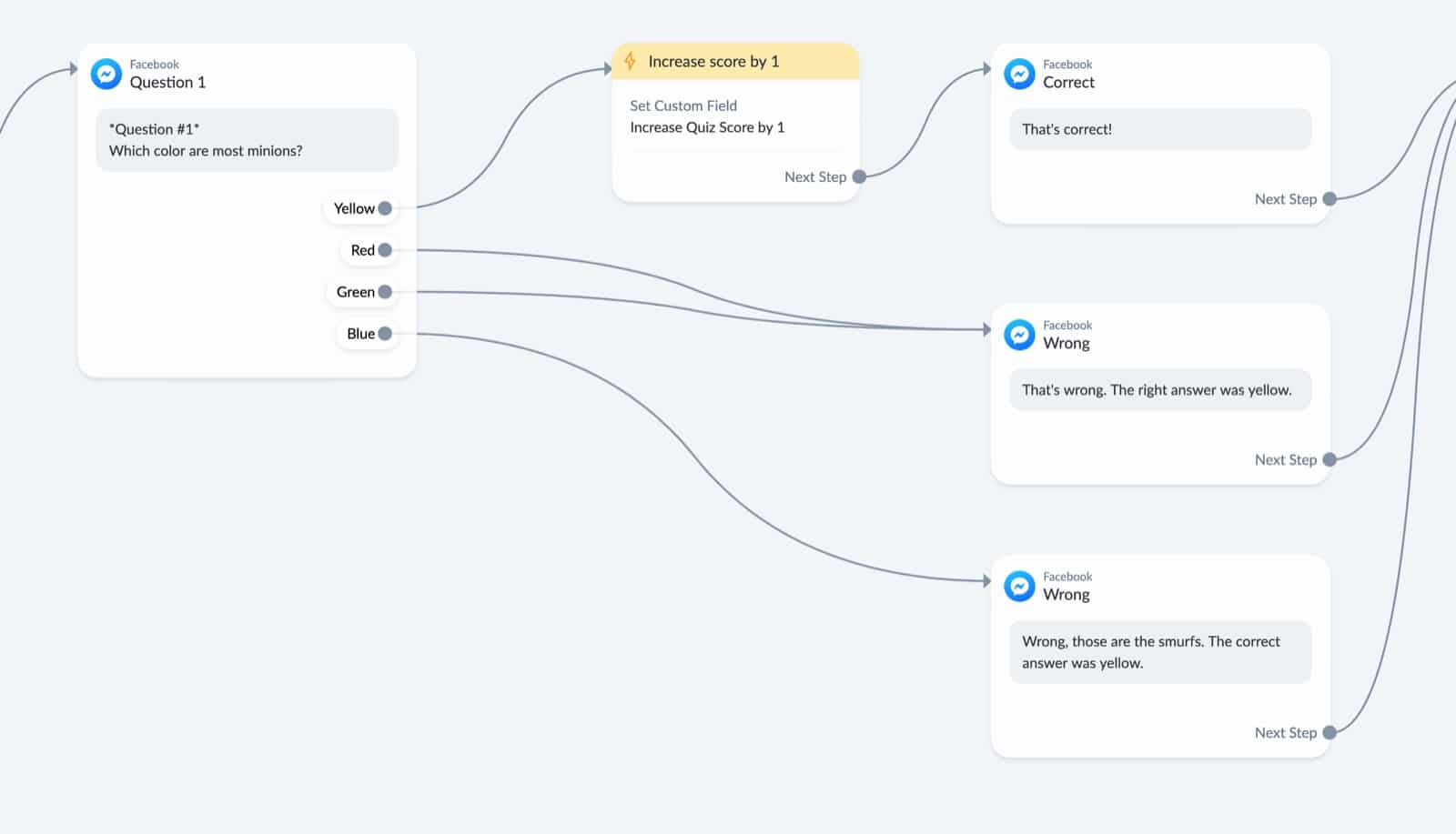
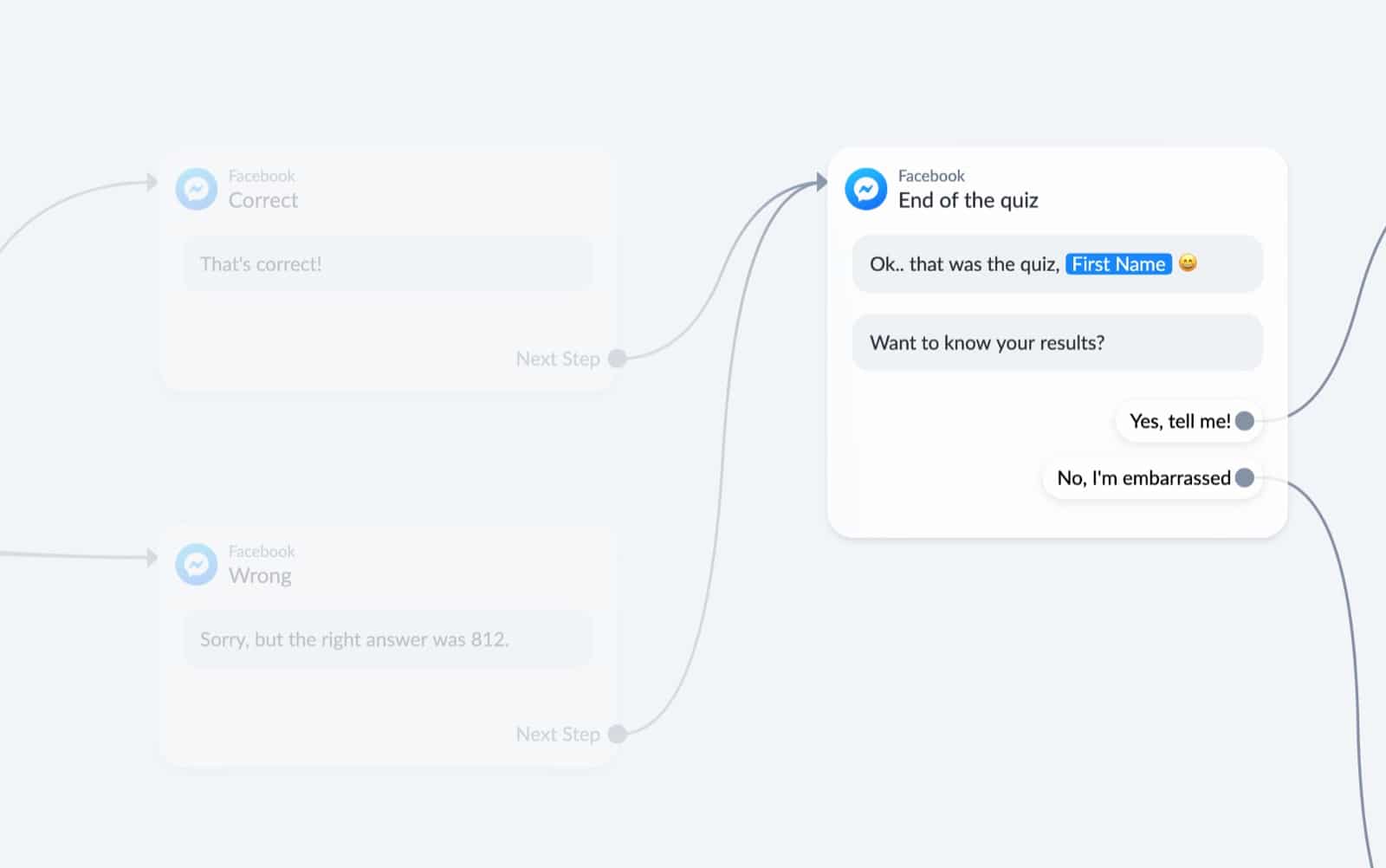
And after that we send a message to let the subscriber know the answer was correct:

And we also set up some messages in case the answer was wrong.
Be sure to also mention what the correct answer would’ve been, and feel free to insert some little jokes if you want.

That’s basically it!
Now we repeat this until all your questions are inside the quiz.
Then, at the end of the quiz, you could ask if the subscriber wants to see their results.
I like to do that like this:

You could just show the results to them immediately, but this way it’s a bit more conversational.
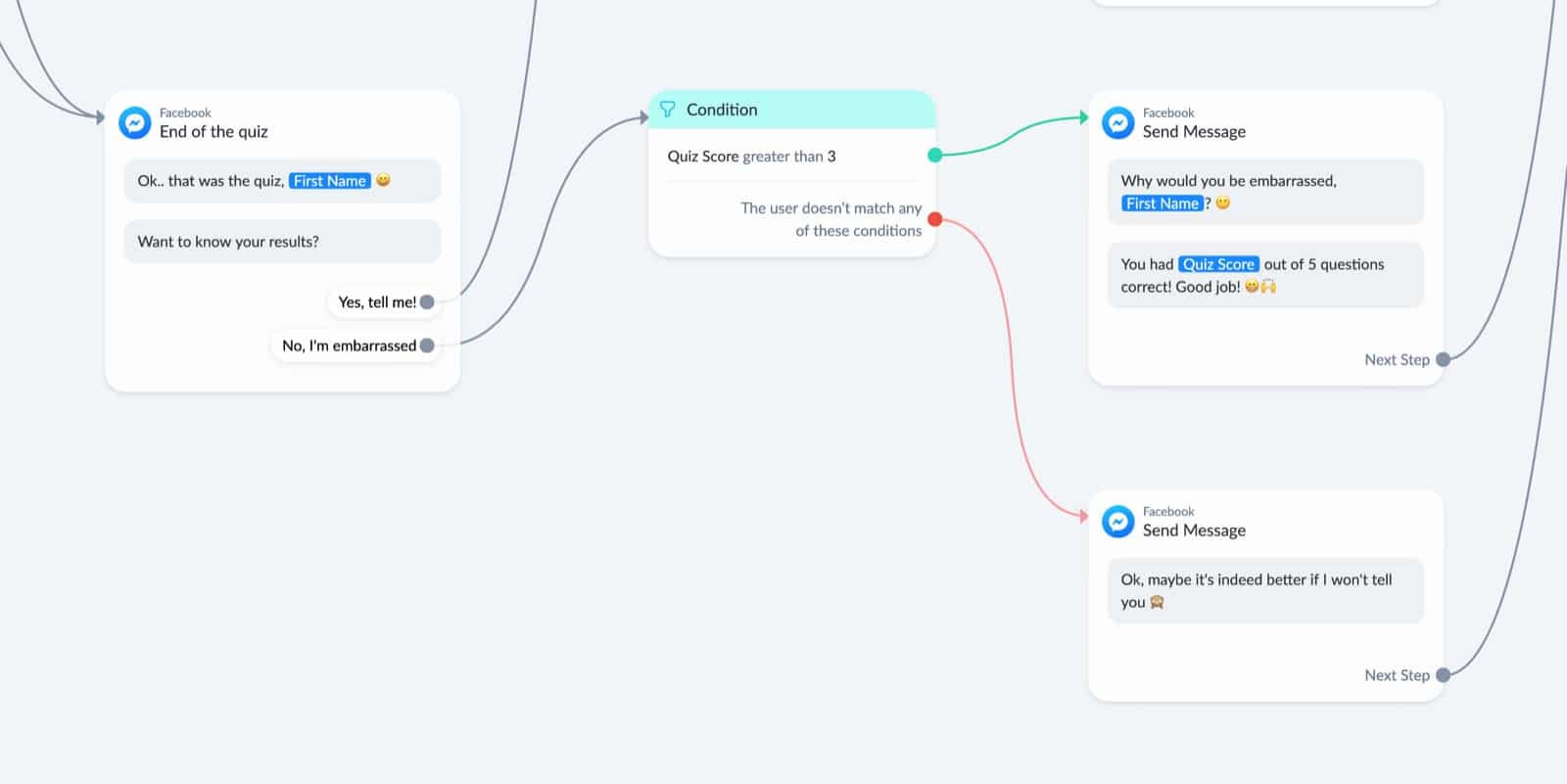
When they click that they’re embarrassed, we quickly check their quiz score to see if it was really that bad.
If they have a high amount of questions right, we send a message that they don’t have to be embarrassed at all.
And otherwise, we send a different message.

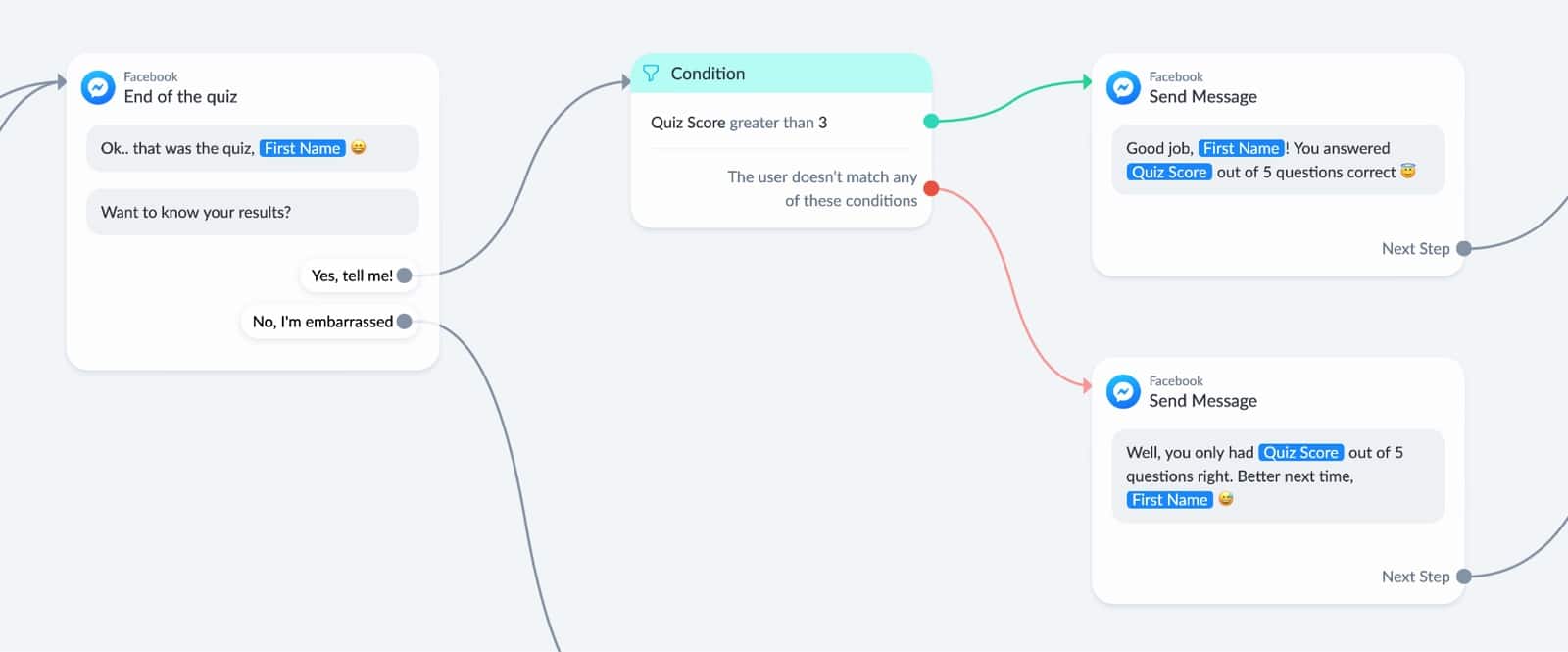
If they would’ve clicked that they want to see their results, we basically do the same again.
Was a high amount of questions answered correctly? Then we tell them how amazing they are.
A low amount of questions correct? We tell them they didn’t do so well.

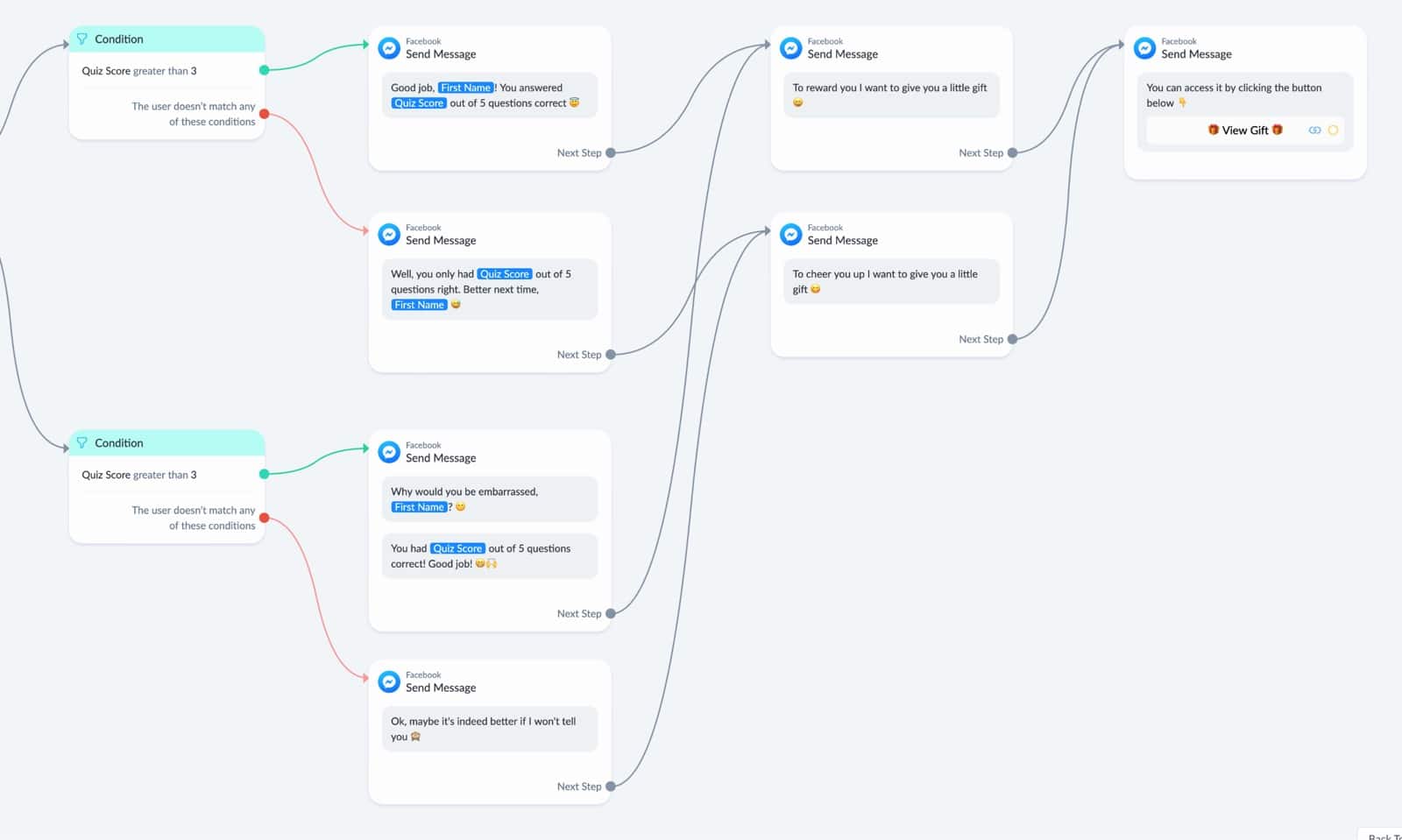
And after that, we give the subscriber a little reward.
It doesn’t matter if they were good or not, they get the same reward, but we tweak the messages slightly so it’s more relevant:

And that’s how you create a quiz inside ManyChat! 🙌
You first reset the quiz score, then ask if they want to take part, ask the questions, show the result, give the reward.
Make your quiz even better
All the above gives you a pretty solid foundation for a good quiz.
But there’s one thing you can do to make it even better.
It’s something that I call the Monkey Proof Quick Replies.
Basically, it’s a system to prevent people from ‘breaking’ your quiz when they type something instead of clicking one of the quick replies.
Here’s how it works.
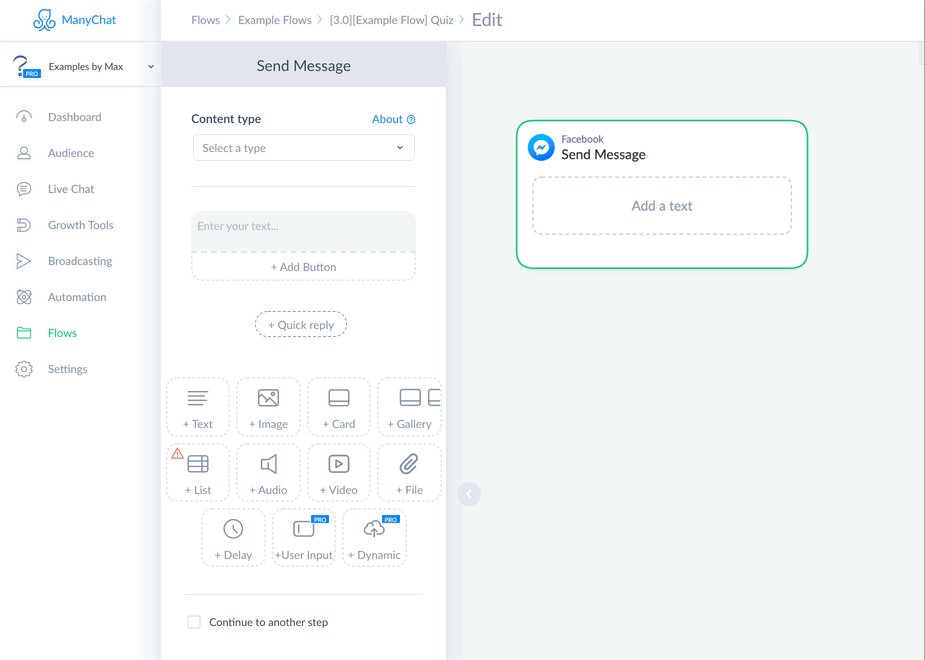
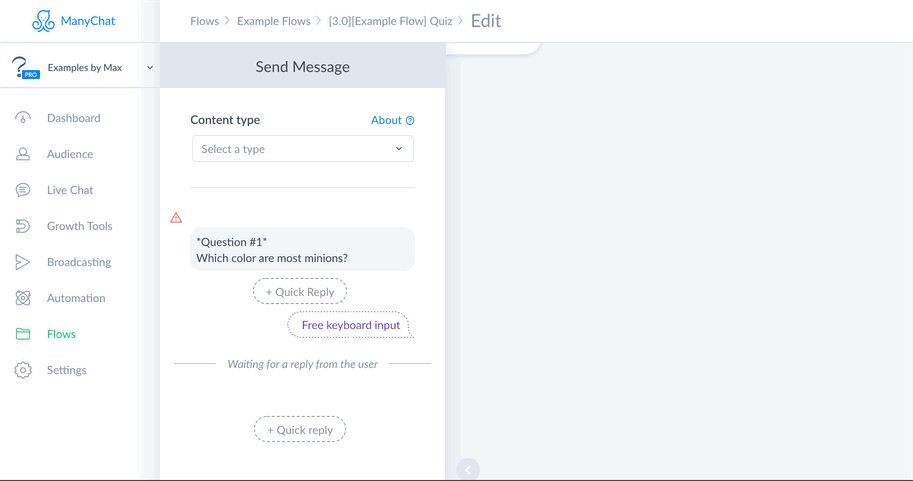
The regular setup with normal quick replies looks like this:

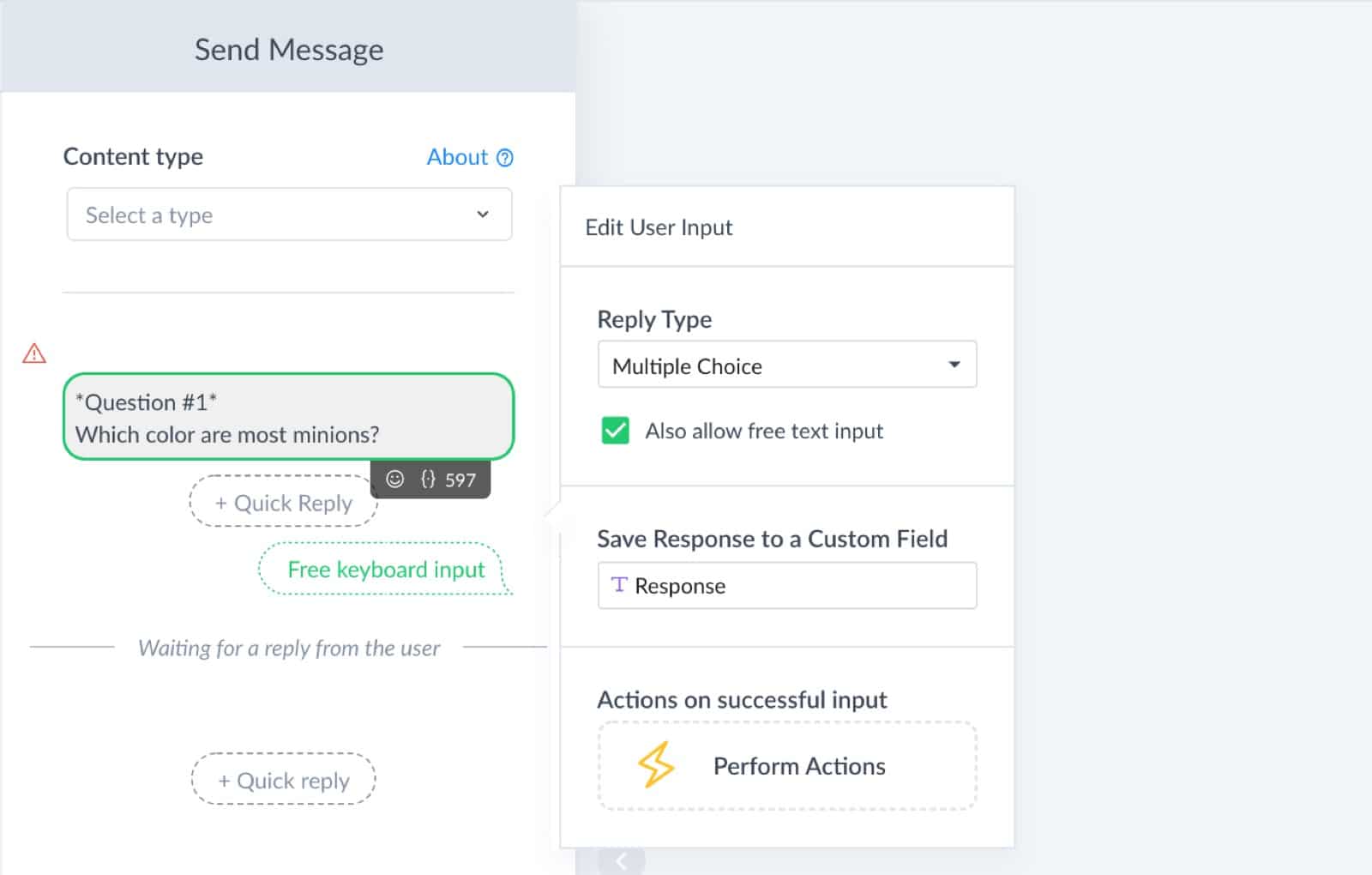
What we want to do, is replace this with a multiple choice user input.
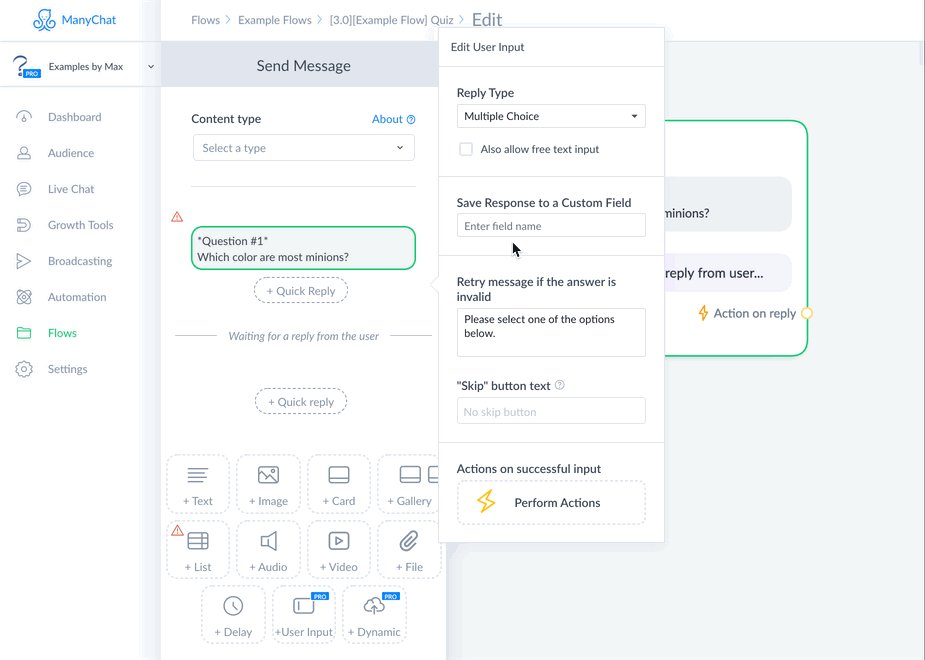
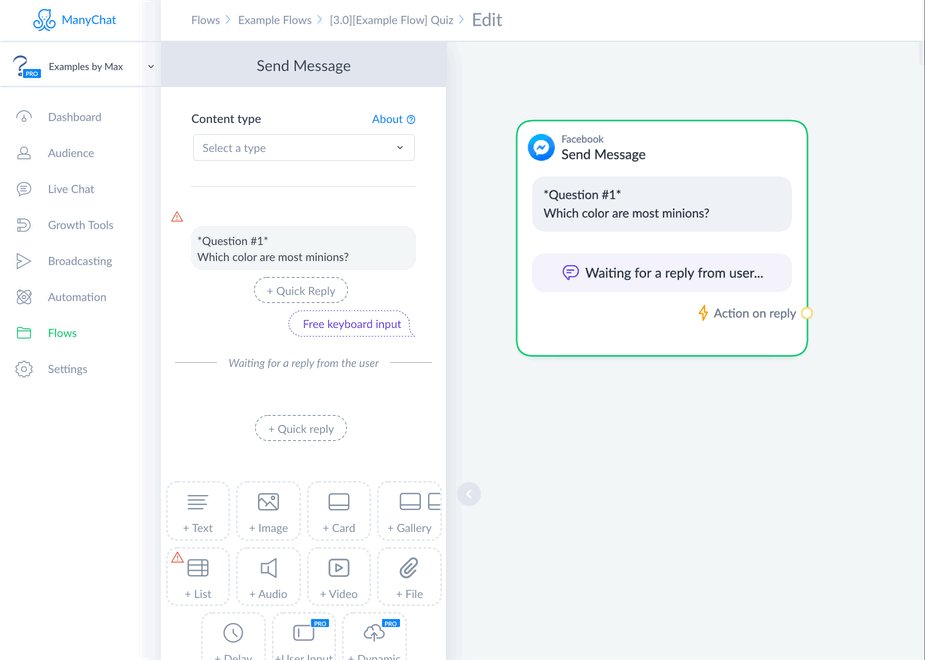
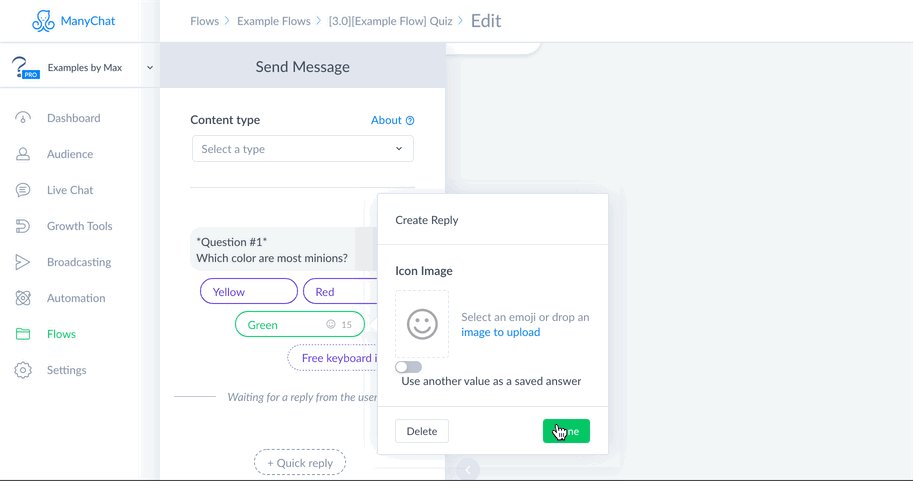
To do that, we have to insert a User Input into a message block:

As you can see in the GIF above, you have to do a few things:
1) Insert the user input.
2) Remove the skip button text.
3) Save the response to a user field. I created a new user text field called “Response”.
4) Enable free text input.
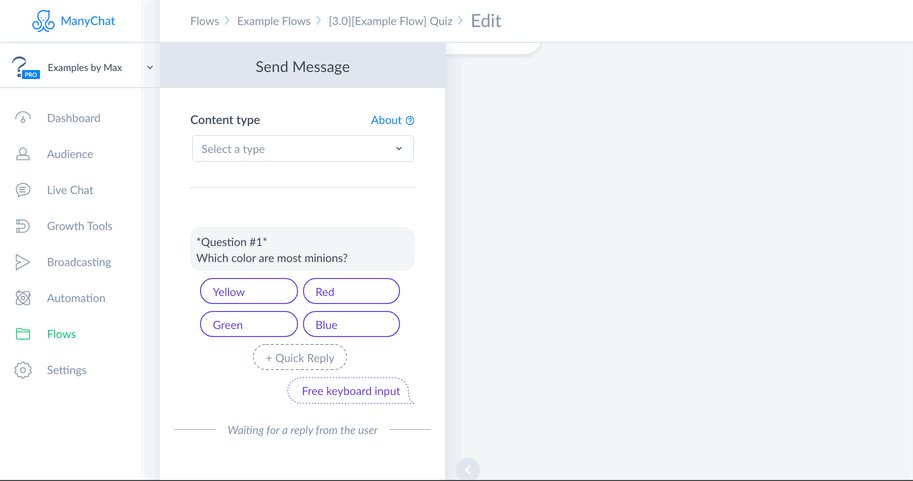
So your setup should look like this now:

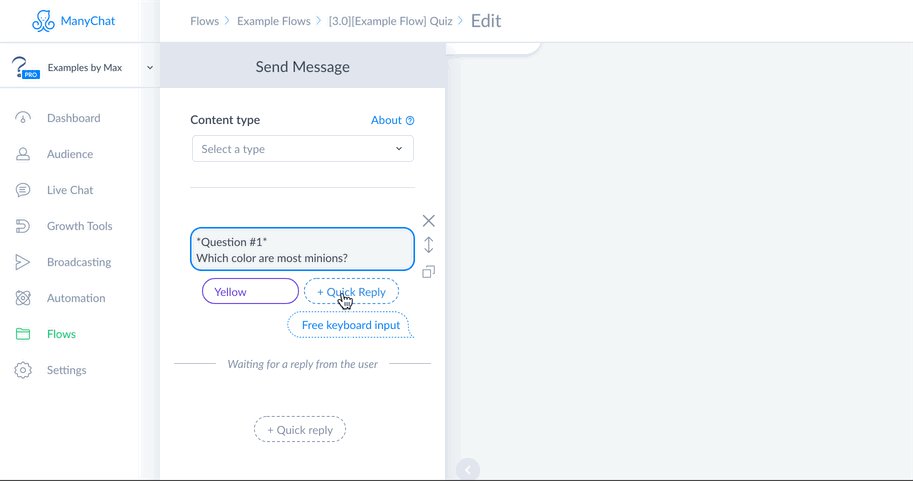
Then, simply add the answers by clicking “+ Quick Reply”.

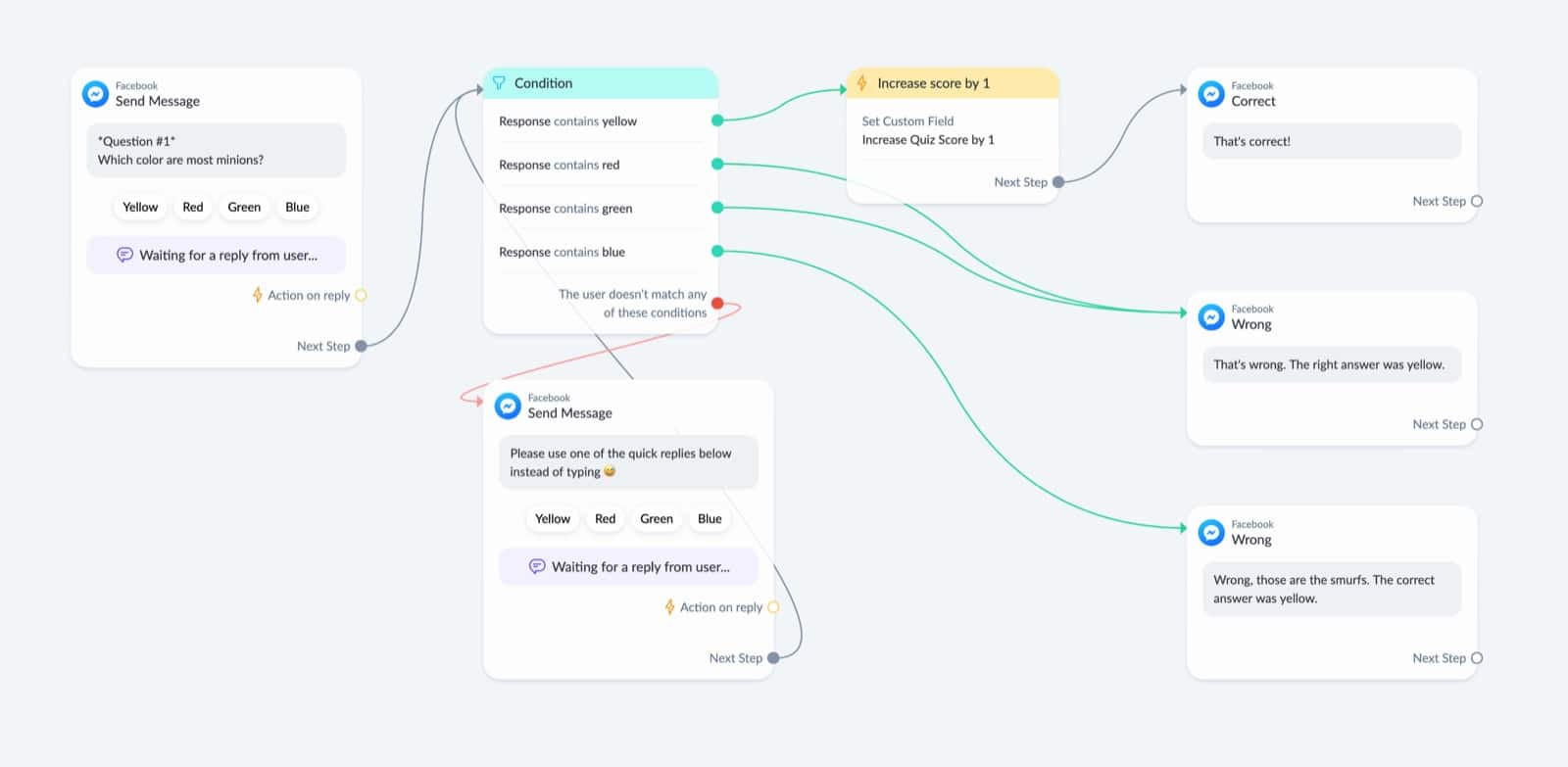
So what happens now, is that we save any input the subscriber gives into the Response user field.
It doesn’t matter if they clicked the quick reply, or typed something.
Both ways will save the input into the user field.
This allows us to then check with a condition which answer the subscriber gave.

And if the subscriber said something that doesn’t match any of the answers, we send them a friendly message to remind them to click one of the replies instead of typing.

Sure, this is a bit more work to set up.
But this way people can’t get stuck inside your quiz anymore.
This prevents subscribers from getting frustrated that they get stuck, and you don’t have to waste your time to help people get unstuck.
Over to you
That’s it!
Now I would like to hear from you.
Are you going to use a quiz to keep people engaged?
Or are you going to use it for something else?
Whatever it is, let me know in the comments below.
Want the importable quiz template?
Get a plug & play quiz template that you can import directly into ManyChat.
amazing example!! thanks
Glad you like it! 🙂
Hi, I have a question.. How do you connect and start the quiz with FB adds
I haven’t used Facebook Ads for a while, but ManyChat has some great help docs about this 🙂