I’ve been using Zapier for over a year in combination with ManyChat to automate all kinds of things. Then I discovered Make, and I was immediately blown away by this tool.
Zapier and Make work pretty similarly, but Make has some more possibilities, and their subscription fees are also way lower. For 10.000 tasks you pay only $9 at Make instead of $50 at Zapier.
In this guide, I’m going to show you step-by-step how Make works & how you can use it to make your Facebook Messenger Bot smarter.
- What is Make?
- How to integrate Make with ManyChat
- Possibility #1: Adding contacts to your email list
- Possibility #2: Using the current day in conversations
- Possibility #3: Send emails
- Possibility #4: Slack notifications
Before we get started, I want to let you know that I’ve been using Make myself and that I only recommend products that I love, and that there are a bunch of affiliate links on this page.
You pay the same amount if you click those links and I get a few bucks to support my coffee addiction ☕
Let’s dive in! 🚀
Didn’t try Make yet? Click this affiliate link to create a free account 😇
What is Make?
Make is the glue of the internet, as they said themselves on their homepage:

You can make hundreds of tools talk to each other to automate tasks & marketing.
It’s pretty similar to Zapier, but Make has some more possibilities and their subscription fees are also way lower. For 10.000 tasks a month you pay only $9 at Make instead of $50 at Zapier.
You can create scenario’s, which are basically automations divided into several steps.
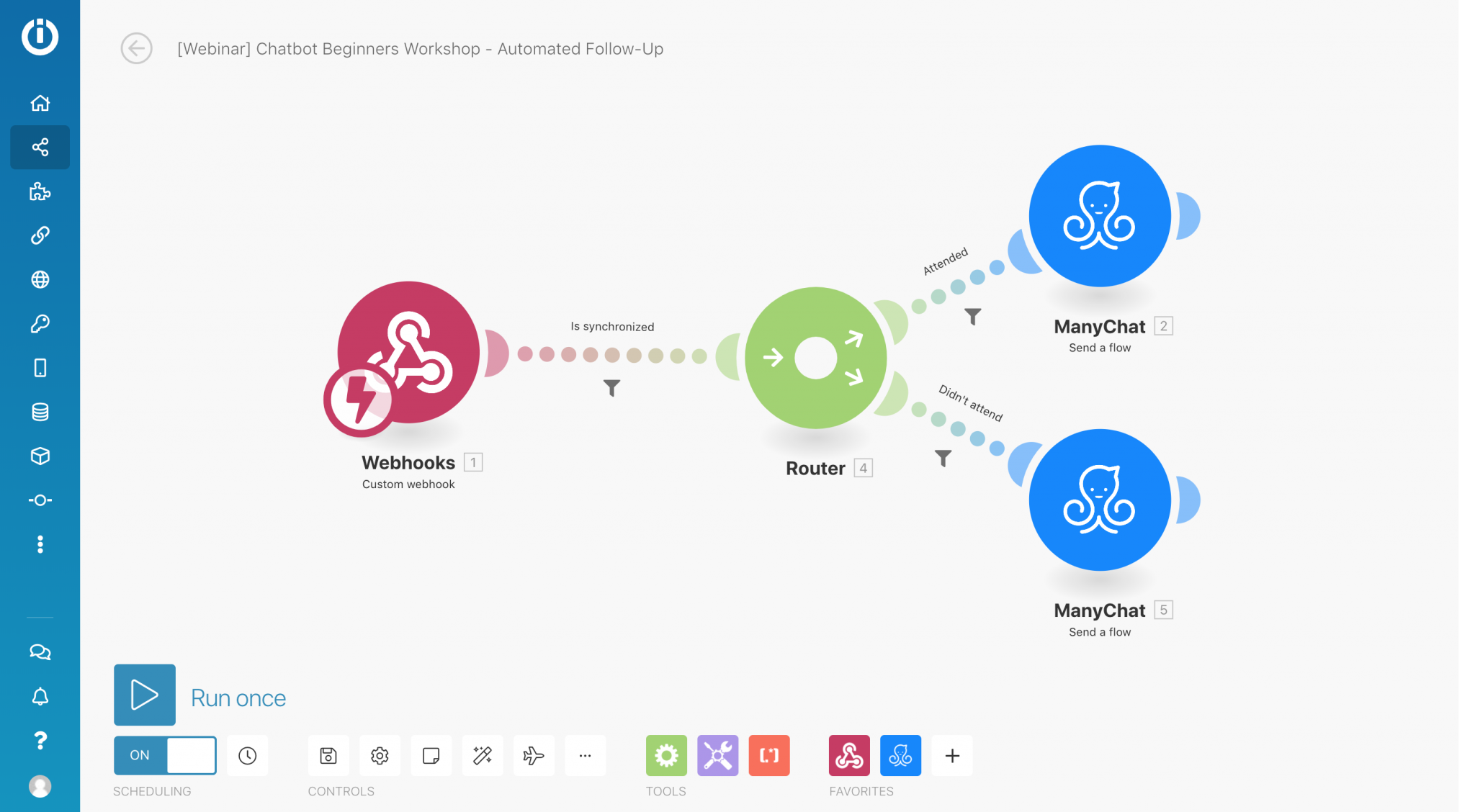
Below is an example of what a Scenario looks like.

This particular scenario I use to send a follow-up message to people depending on if they attended a webinar or not.
The webhook is the trigger, and after that, you see all the actions & filters in between those actions.
How to integrate Make with ManyChat?
Ok, this one is relatively easy. I’ll explain it step-by-step.
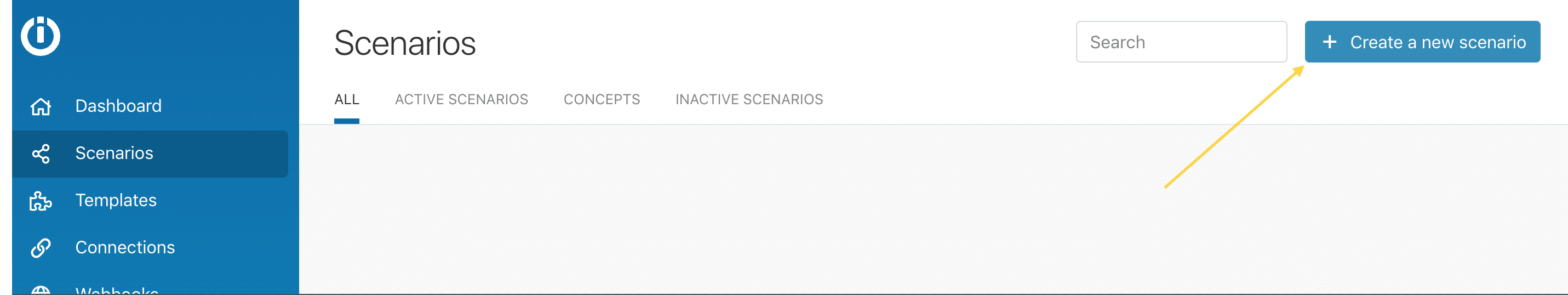
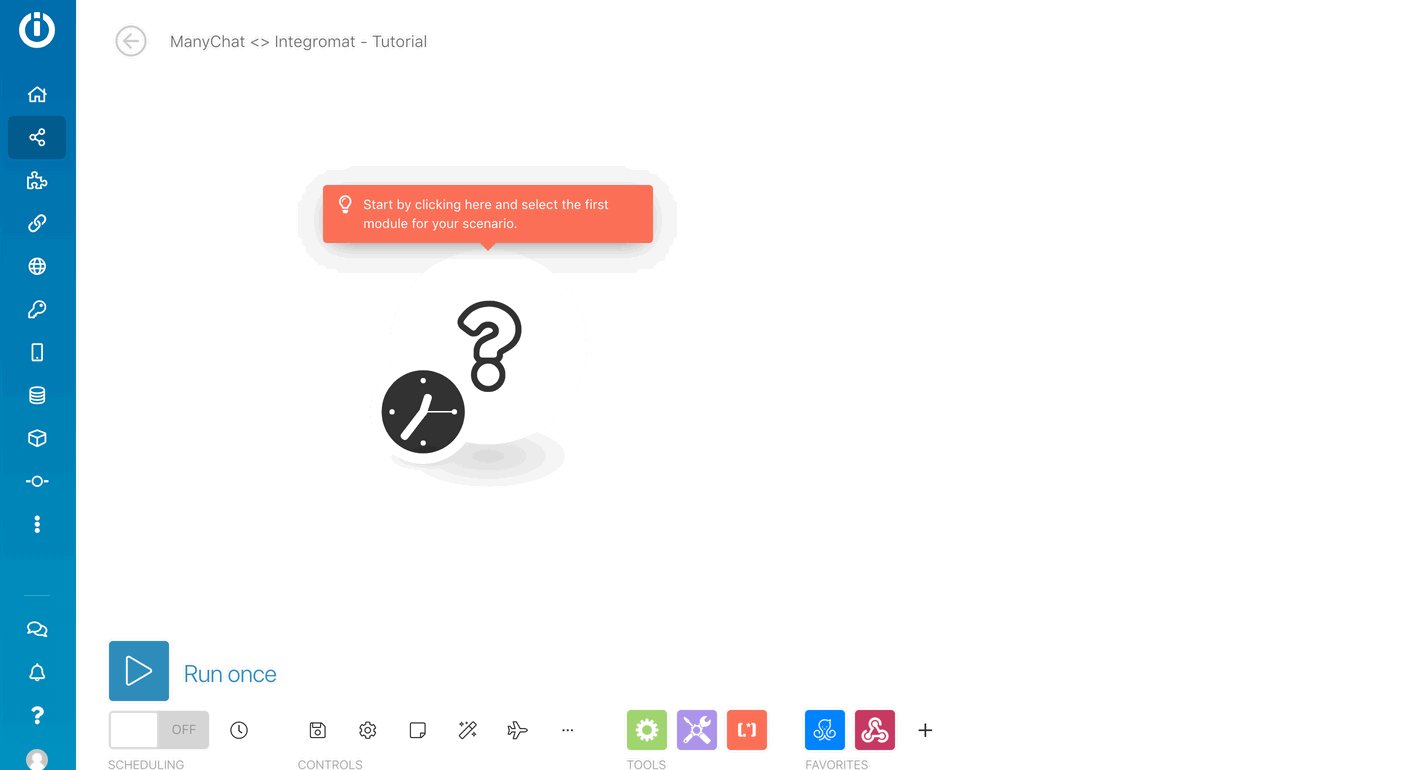
The first thing we have to do is create a scenario by clicking “Create a new scenario”

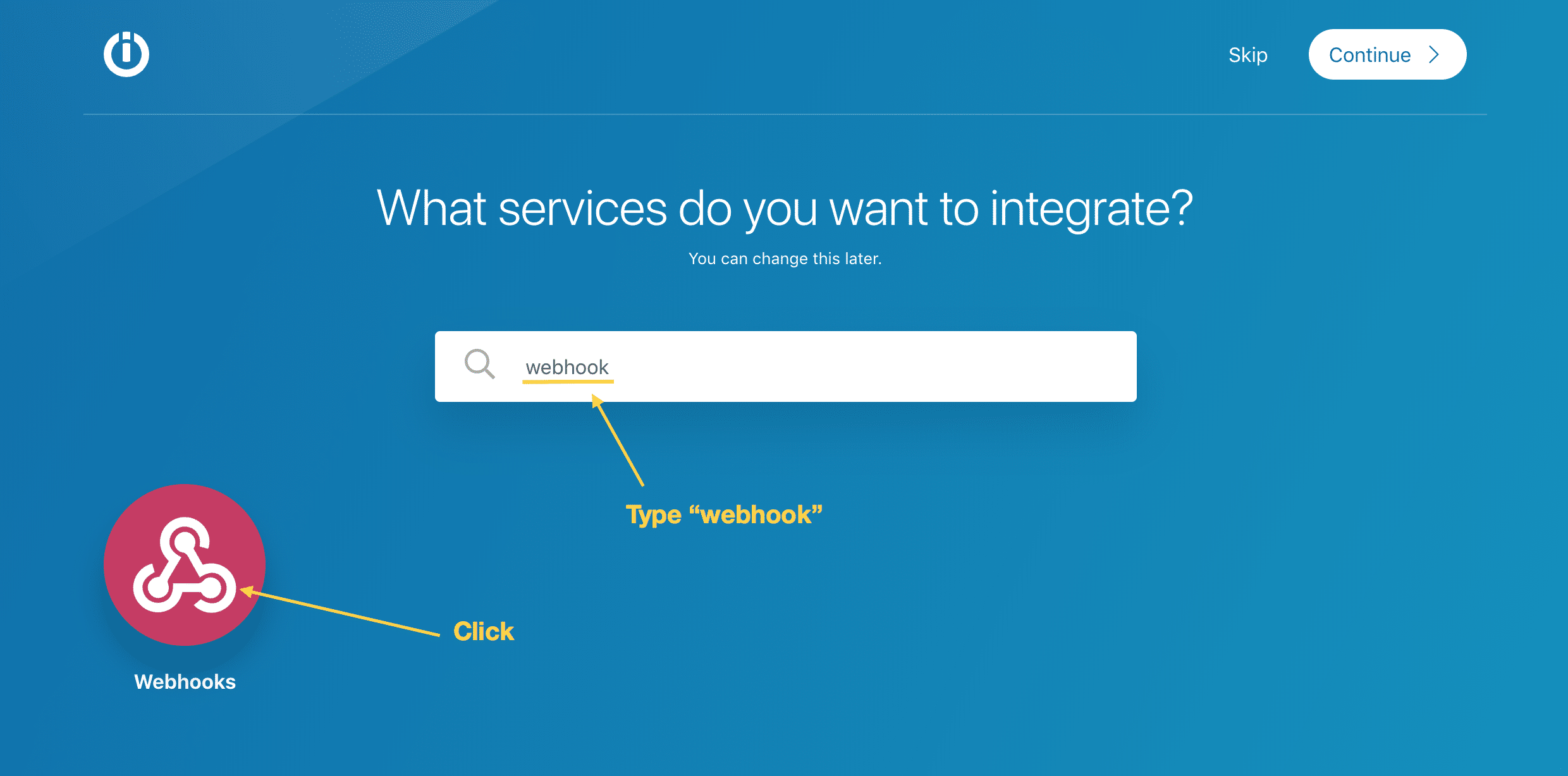
It then asks you what you would like to integrate.
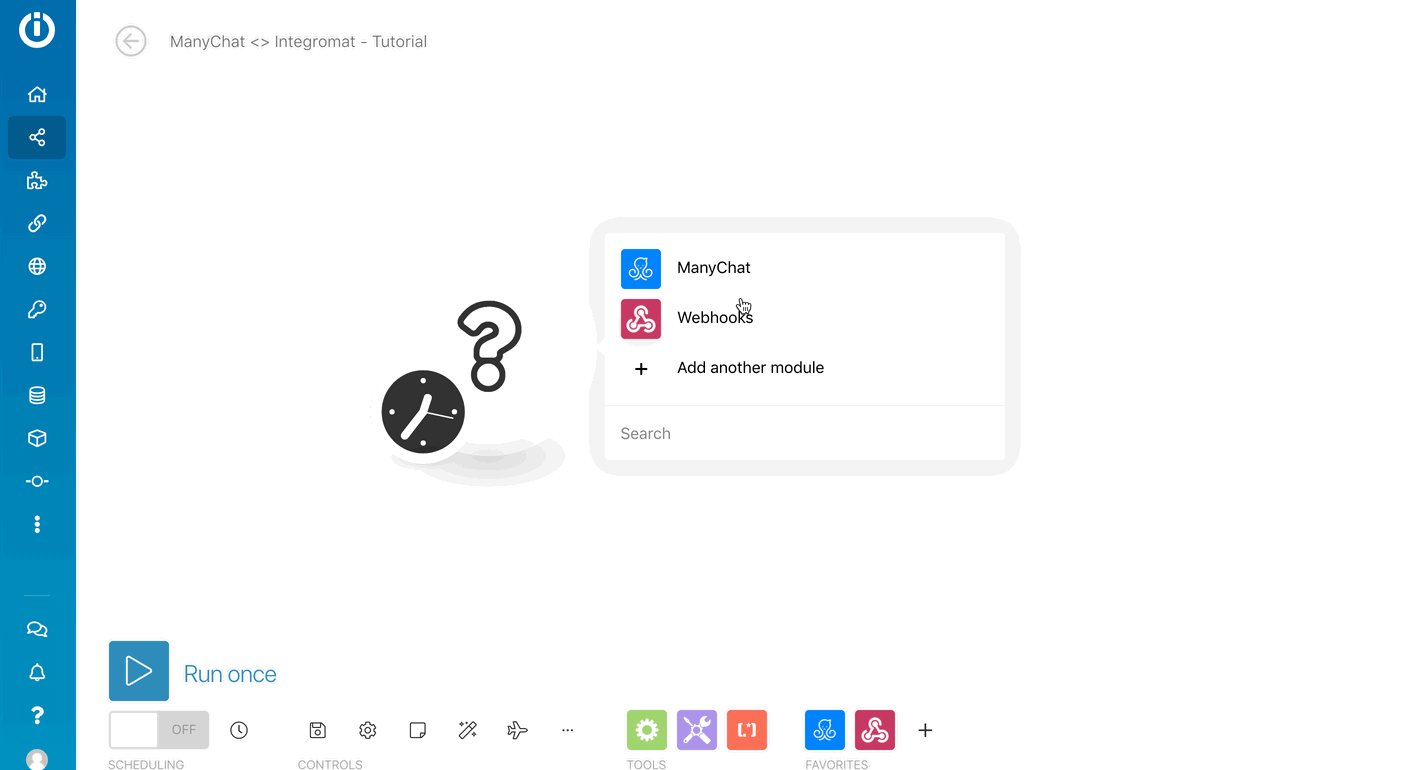
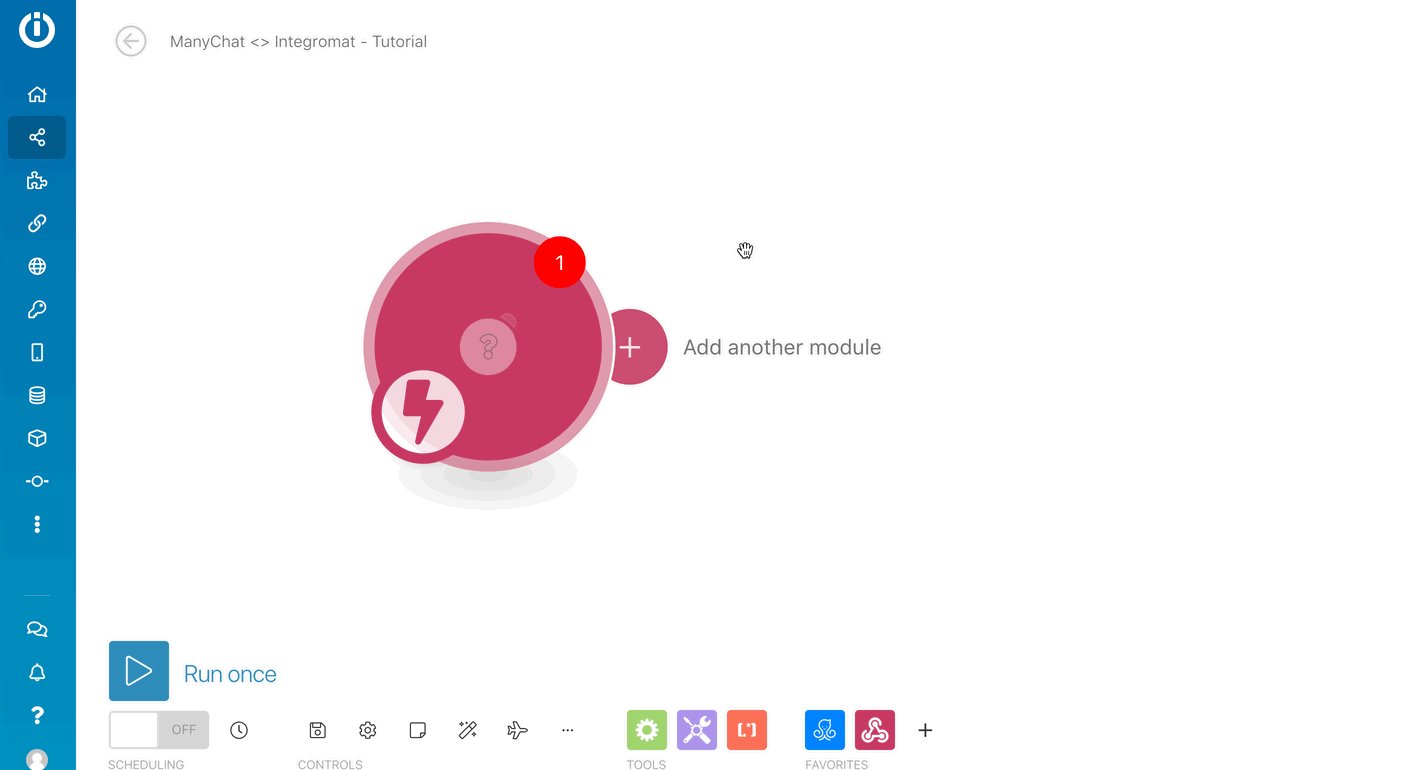
Type in webhook, click the circle and click Continue at the top right.

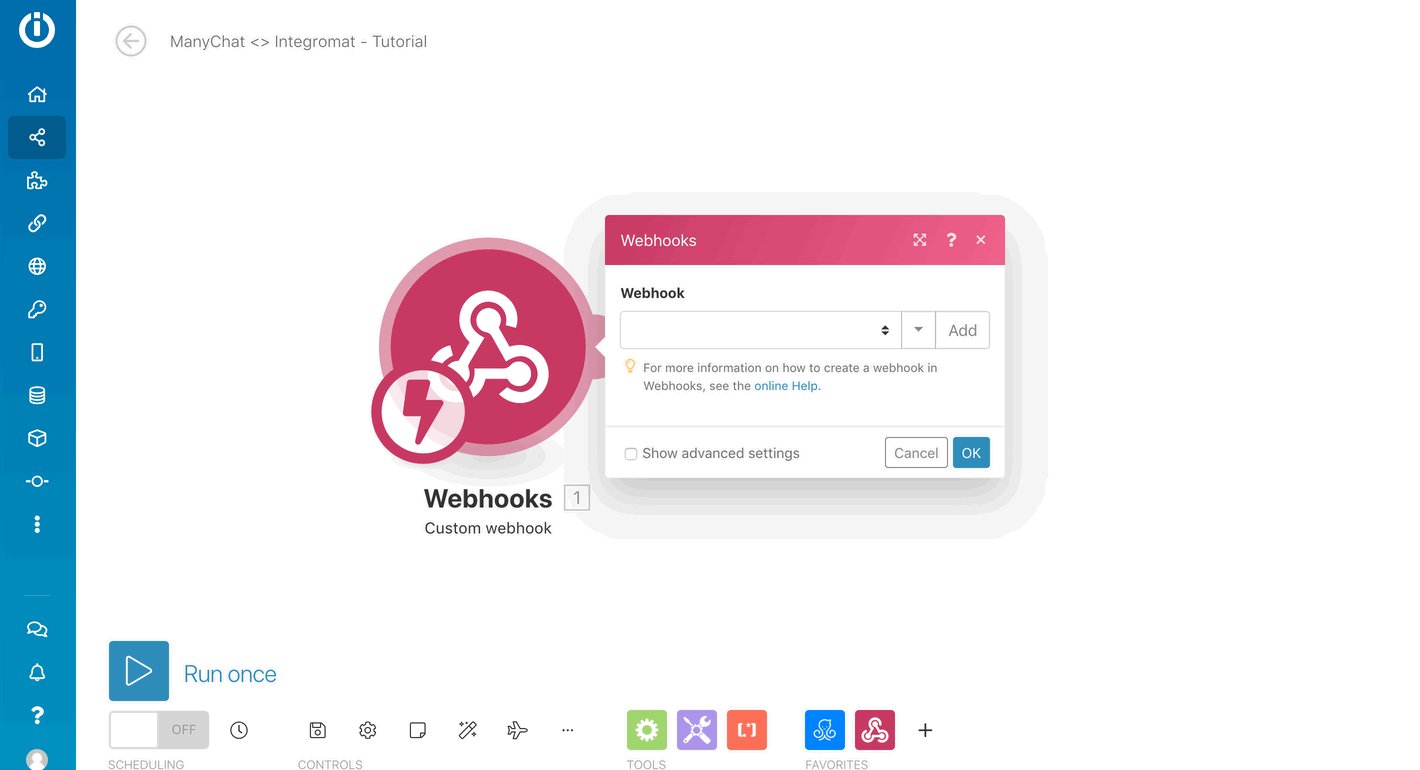
A new page opens, and here you set a custom webhook as a first step like I did below.
When this webhook gets triggered, this scenario will start.

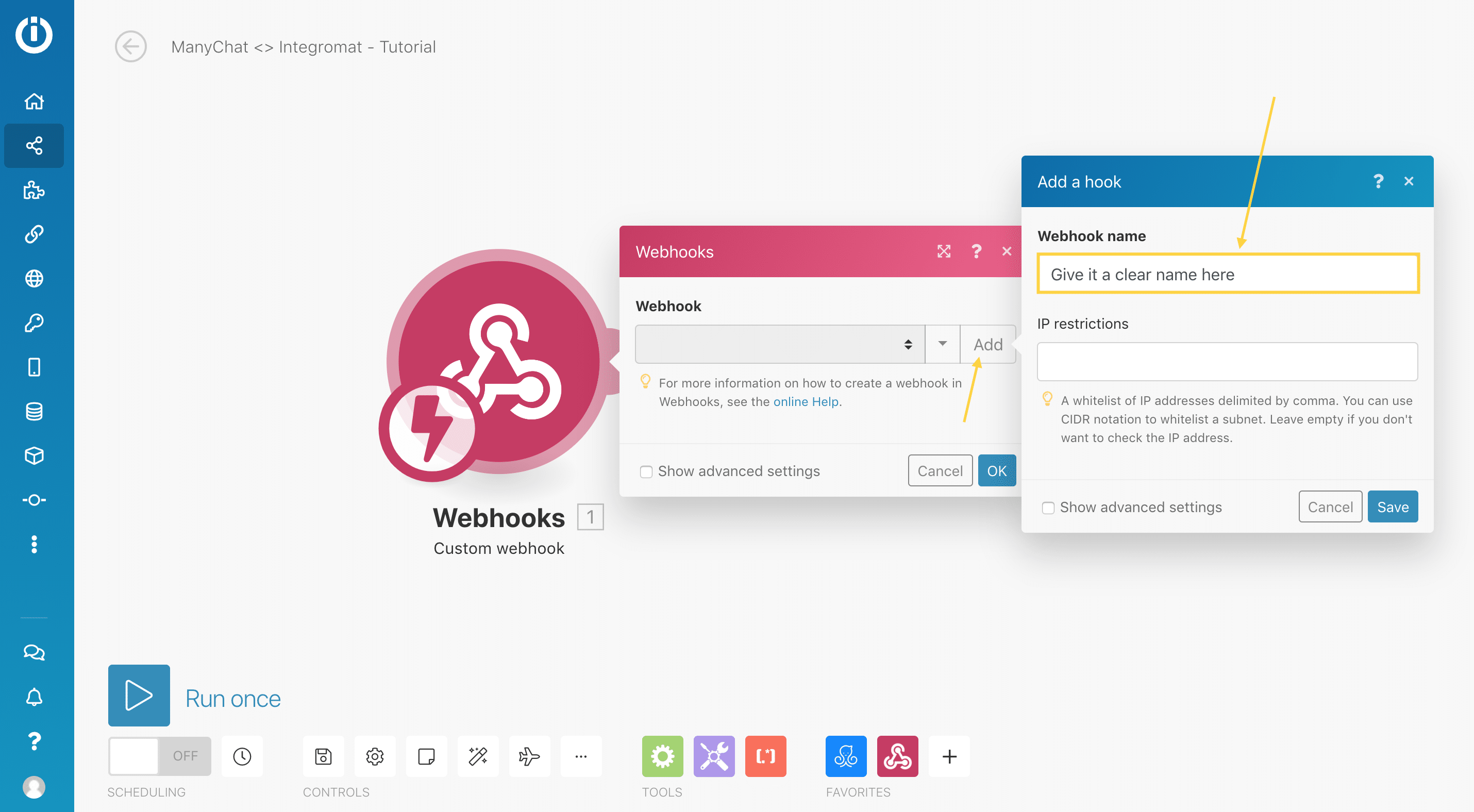
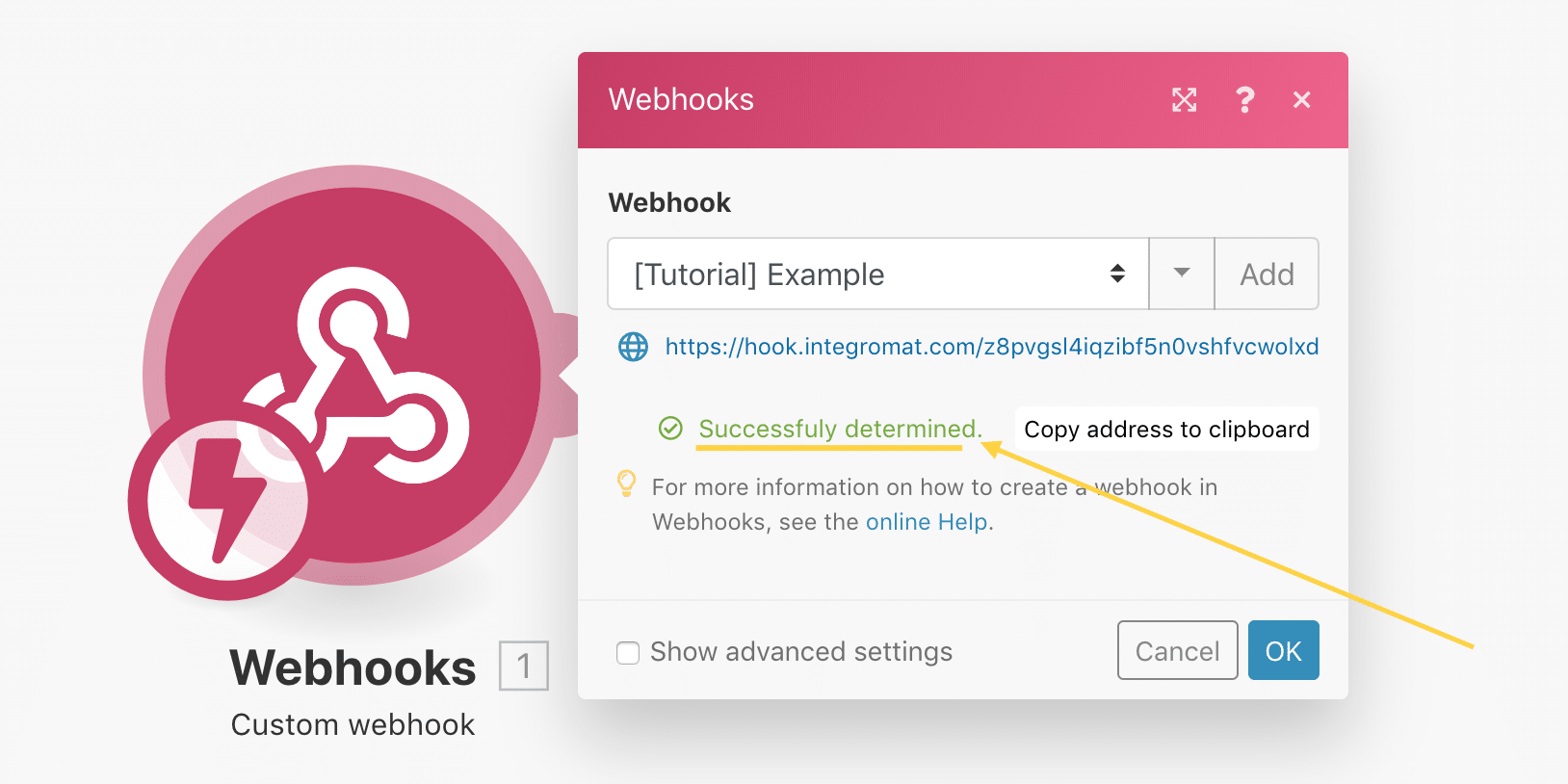
You then create a new webhook by clicking Add and give it a clear name.

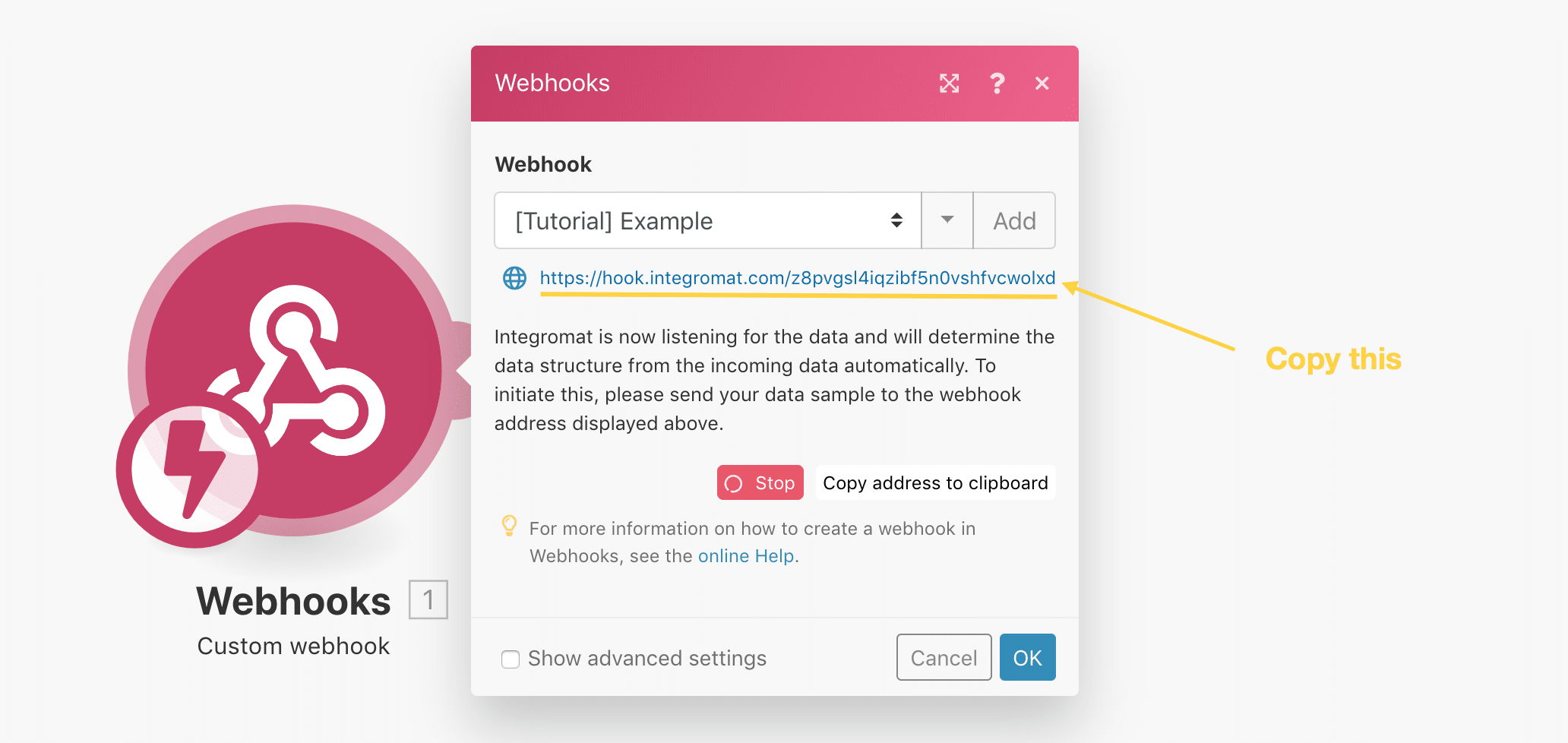
Then, when you click save, you get the webhook that we’re going to use in ManyChat.

Now we have to go over to ManyChat to trigger this webhook in our Messenger Bot.
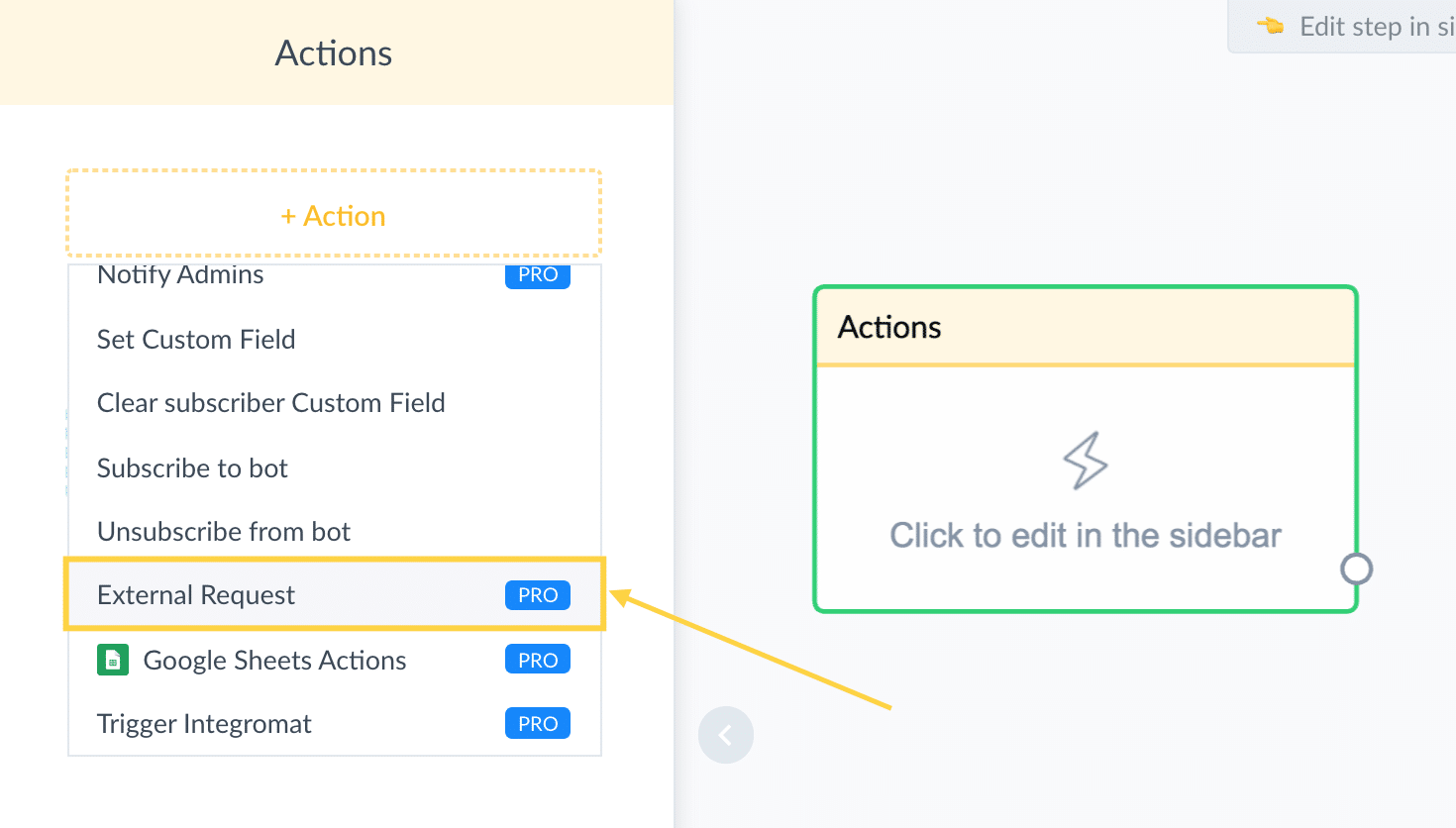
First, we have to create an External Request.
Note: it’s also possible to use Trigger Make, but I would recommend using the External Request because we can also receive a response from Make then.

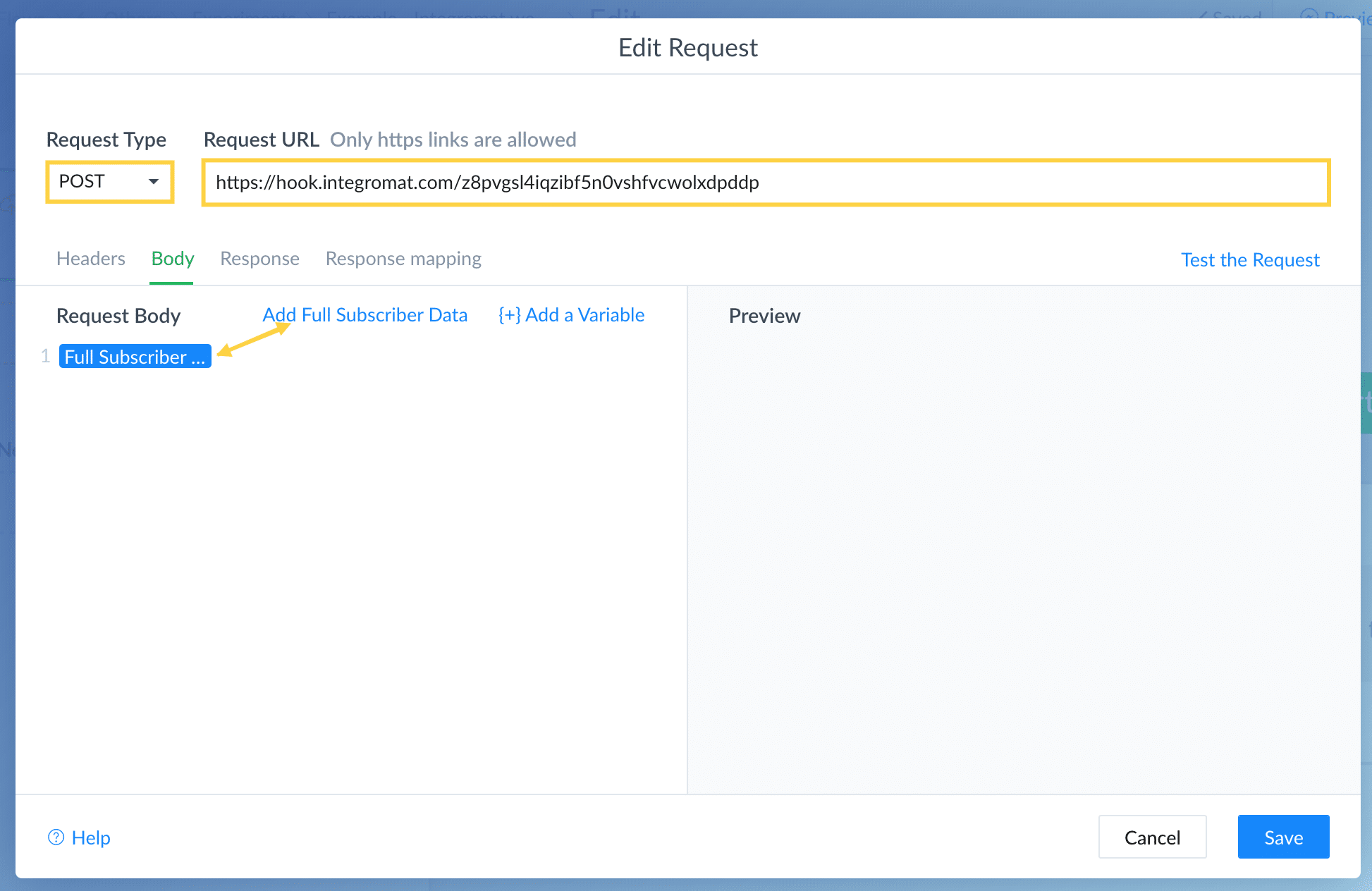
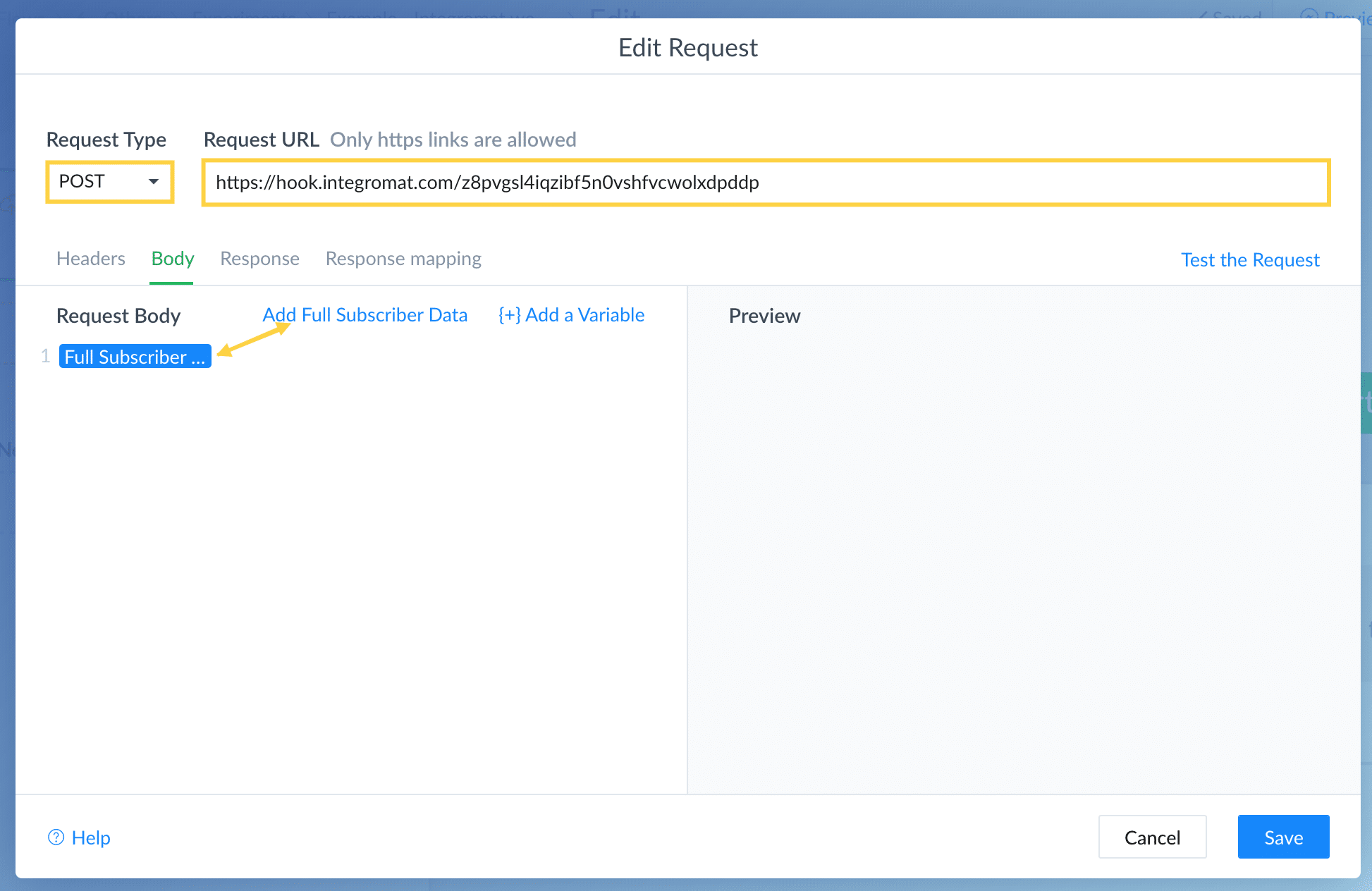
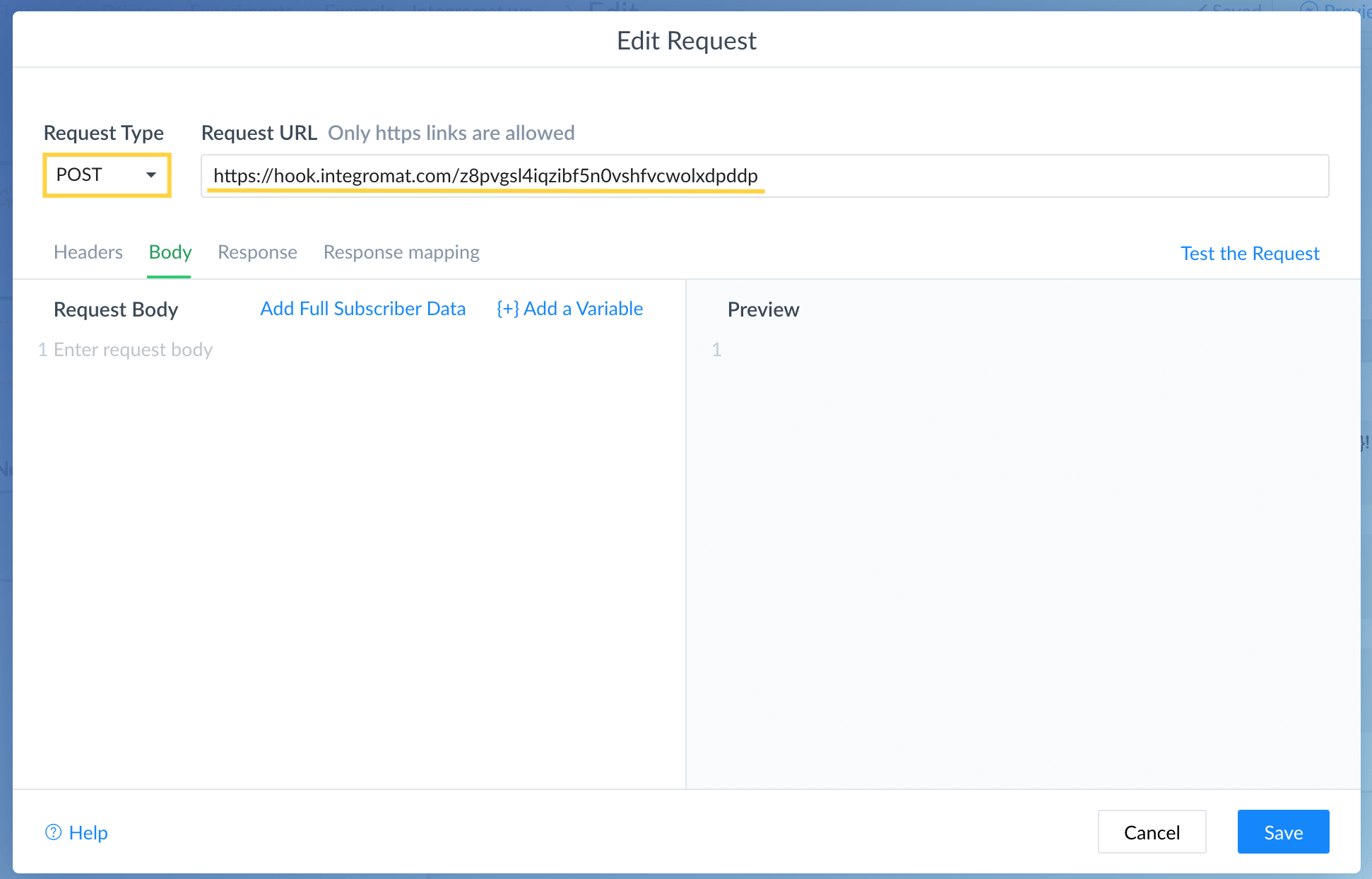
You then paste the webhook into the Request URL, set the Request Type to POST and add the Full Subscriber Data.

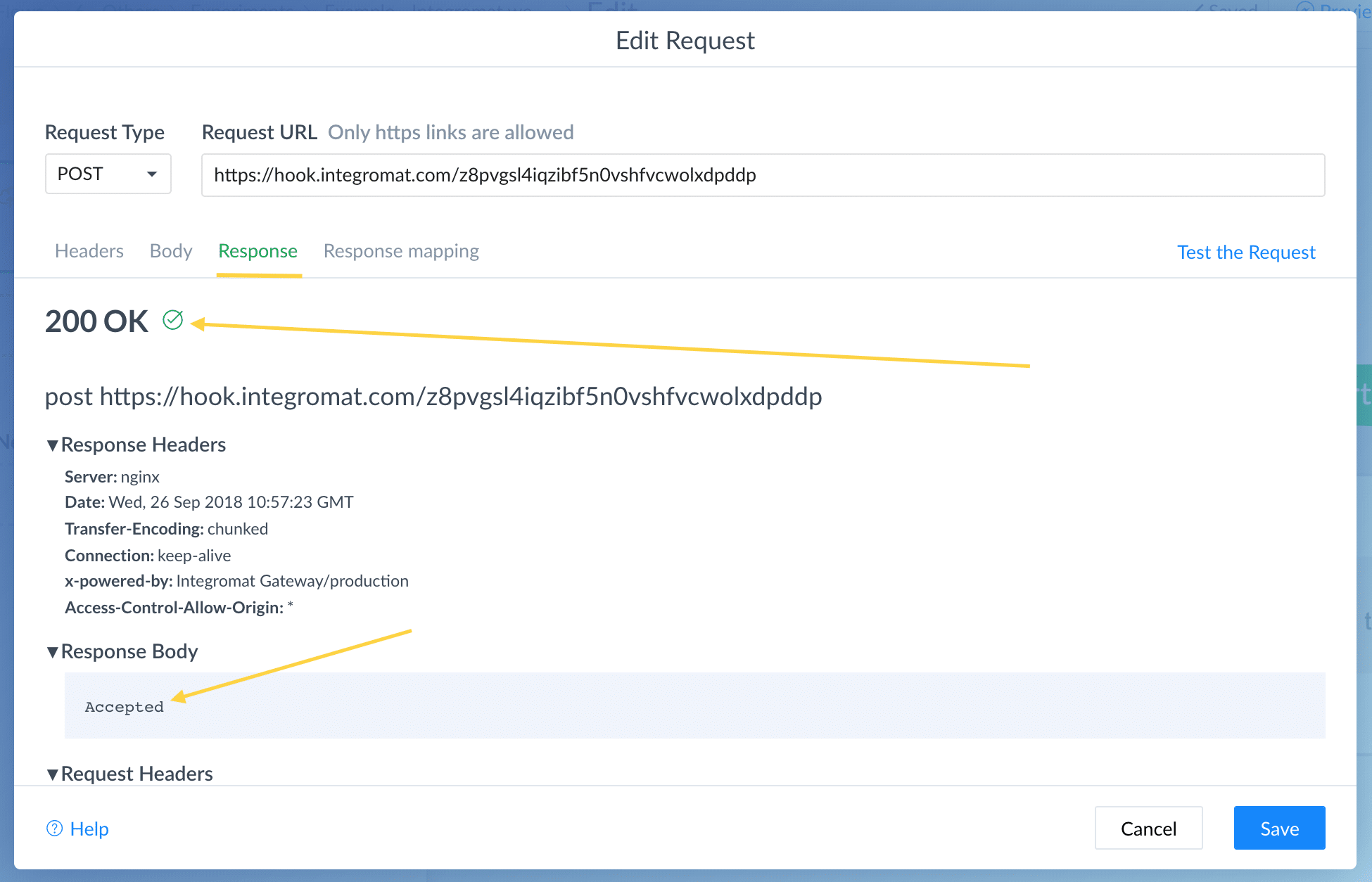
Click Test the Request at the top right of the window.
If everything went right, you’d see the 200 OK response code.

And if you now would go back to Make, you’ll see that the data structure is successfully determined.

That’s it!
We can now use all the subscriber’s data in the next steps of the scenario.
Below I’ll show you some cool things you can do.
Possibility #1: Adding contacts to your email list
Messenger Bots are fantastic, but you should never solely rely on one platform.
Ask for people their email address & add them automatically to your Email Service Provider (ESP) of choice.
In this example, I’m going to show you how to add contacts to ActiveCampaign, but feel free to use another one.
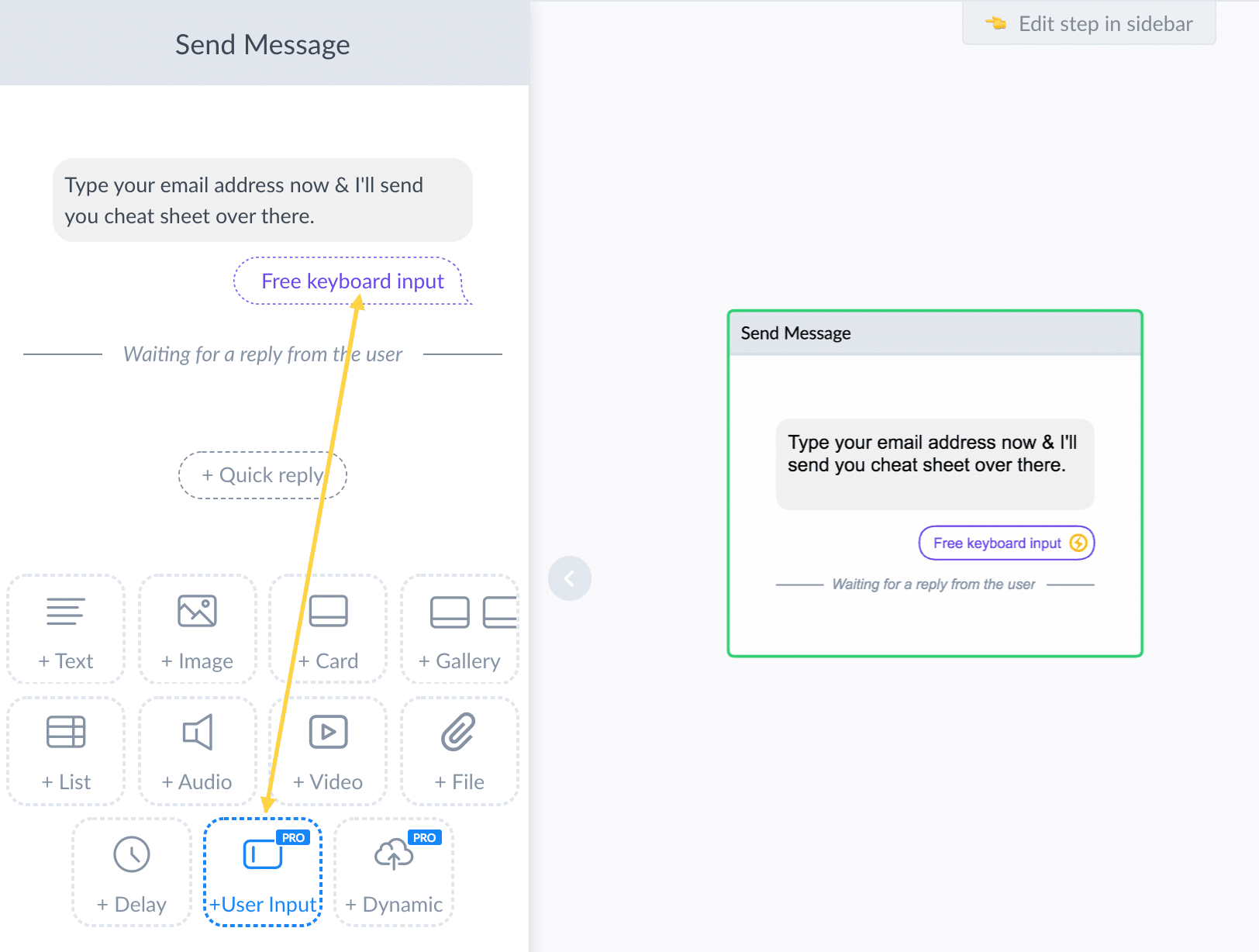
So we create a message block and insert a User Input to capture the email address.

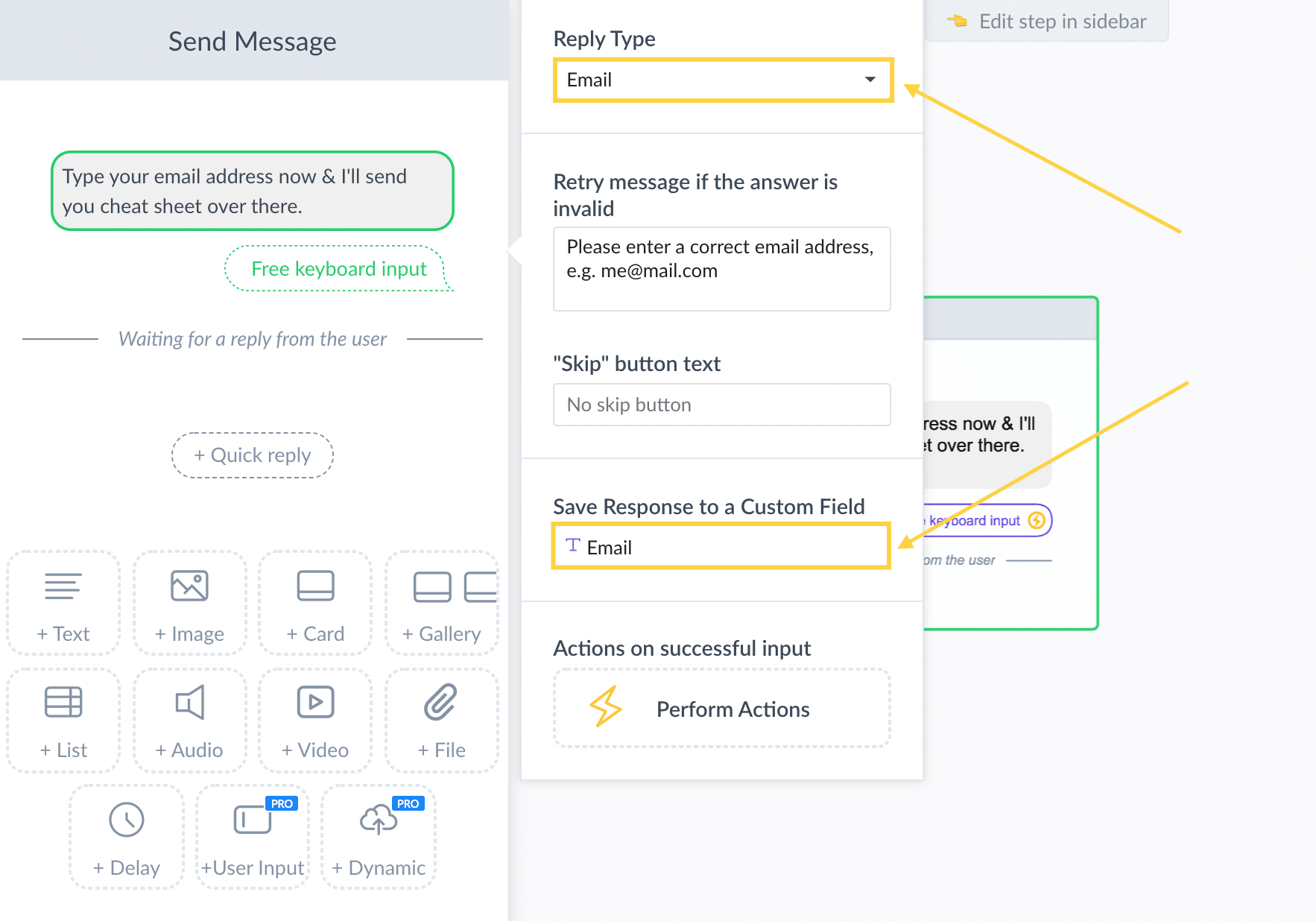
Make sure you set the Reply Type to email and that you save the Response to a custom field that you’ve created.
My text custom field is called “Email” as you see below.

Now, when someone enters their email address, it’s validated and saved into the email custom field.
We’re going to use this custom field later to add the contact with this email address to your email list.
We’re going to use the value of this custom field later to add the contact to ActiveCampaign.
First, we have to trigger the Make webhook.
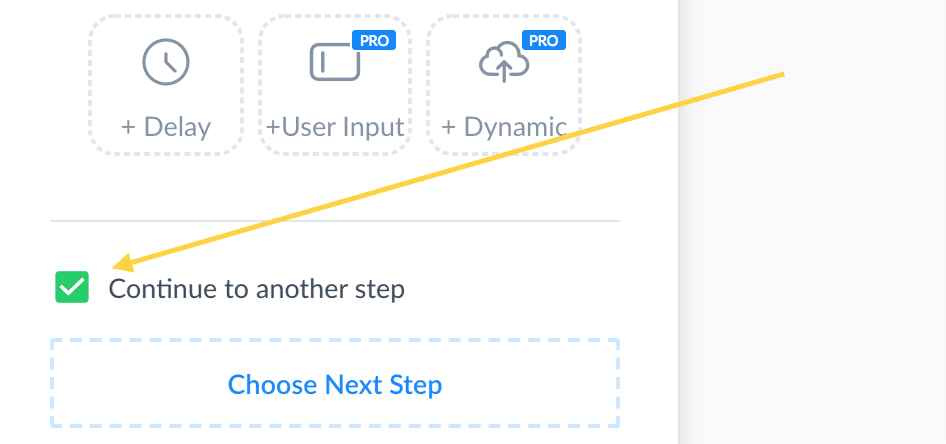
To do that you have to enable Continue to another step at the bottom of the message block we’ve created in the previous step.

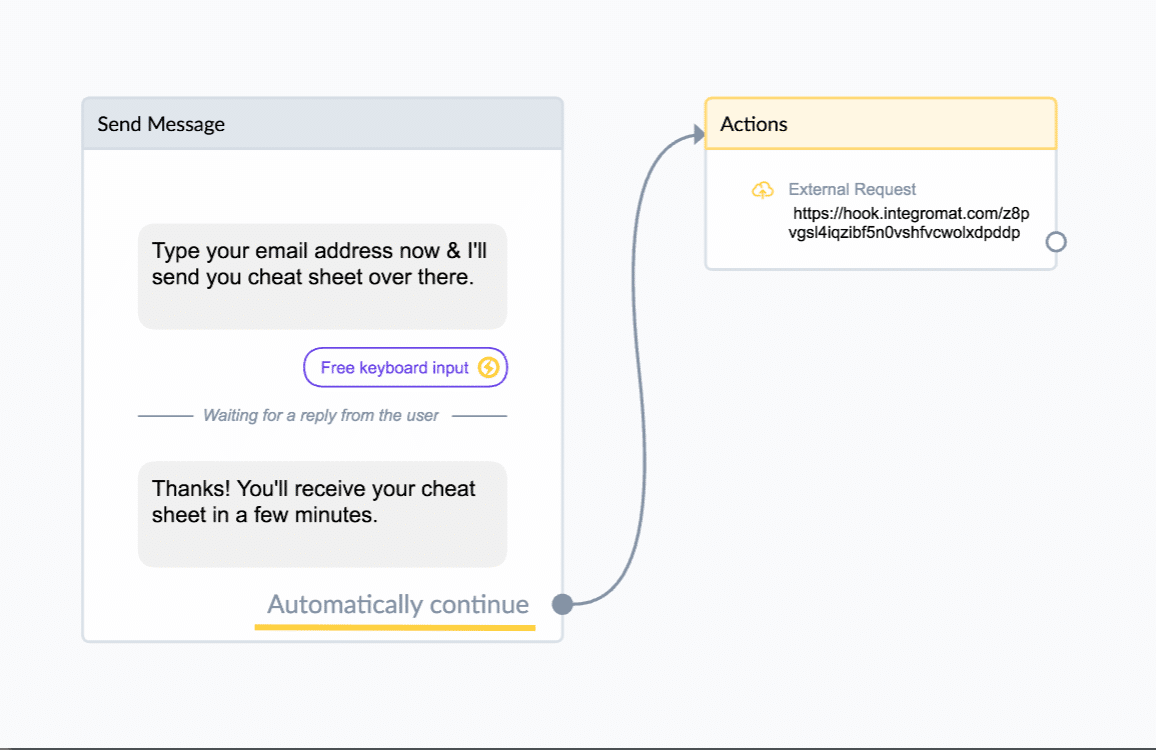
As you see below, I’ve added a confirmation message & then we trigger the webhook with an External Request.

In the request itself, you’ll add the Full Subscriber Data so that we can use the value of the Email Custom Field plus all other useful things like their first & last name.

We then go back to the scenario in Make.
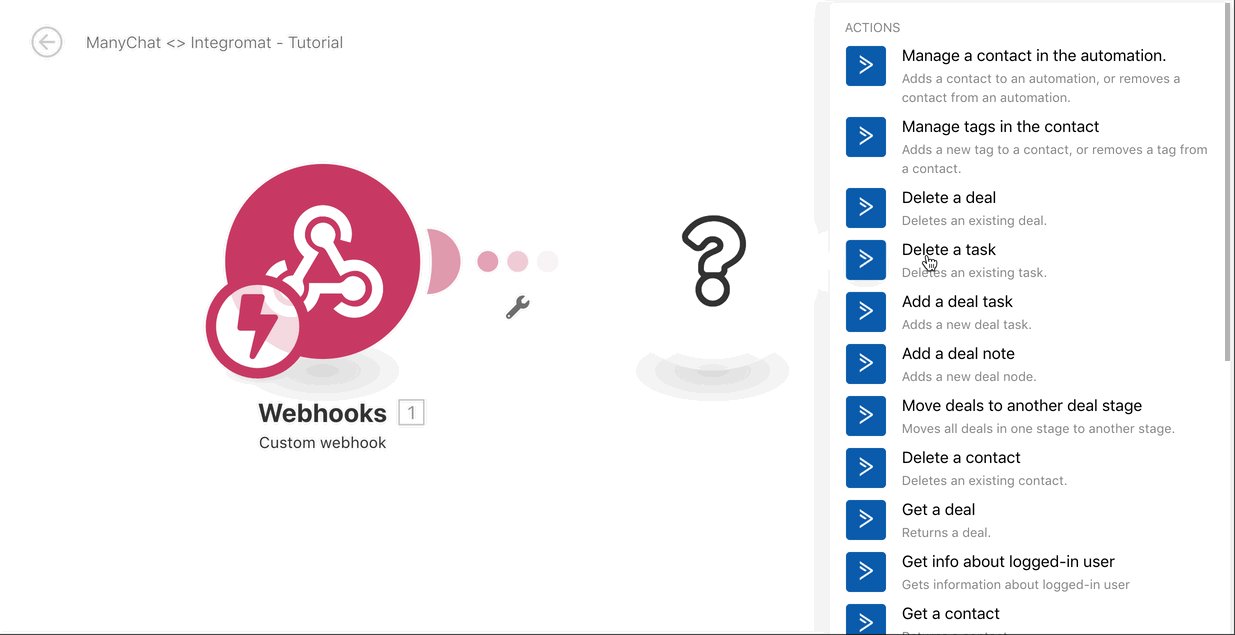
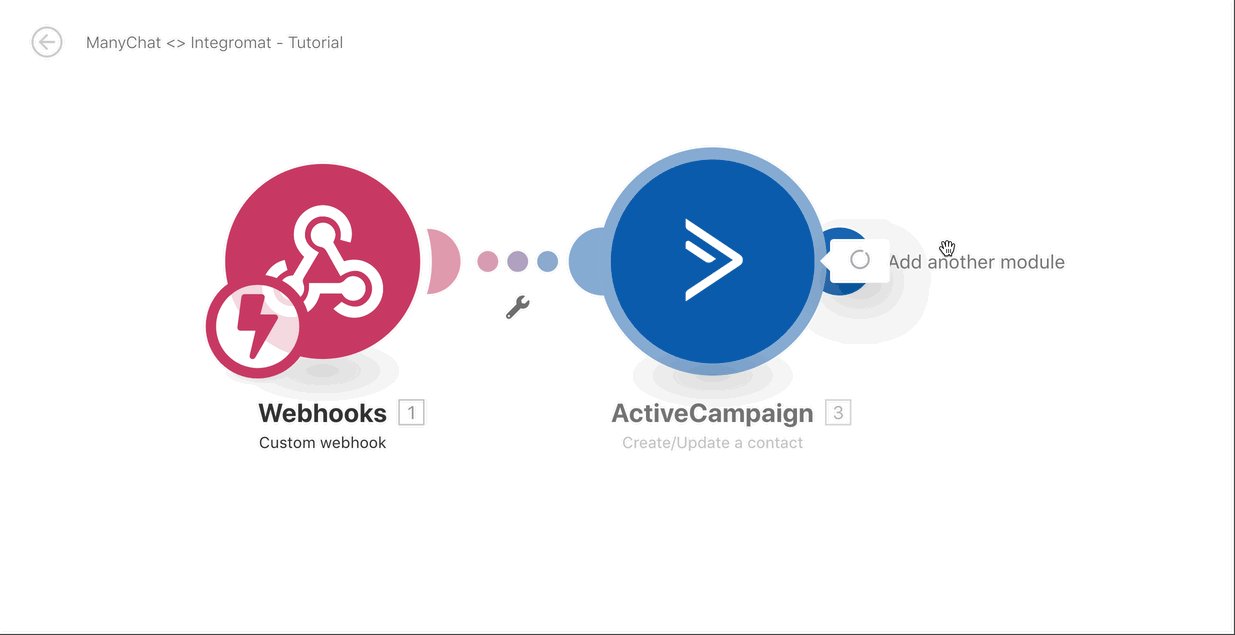
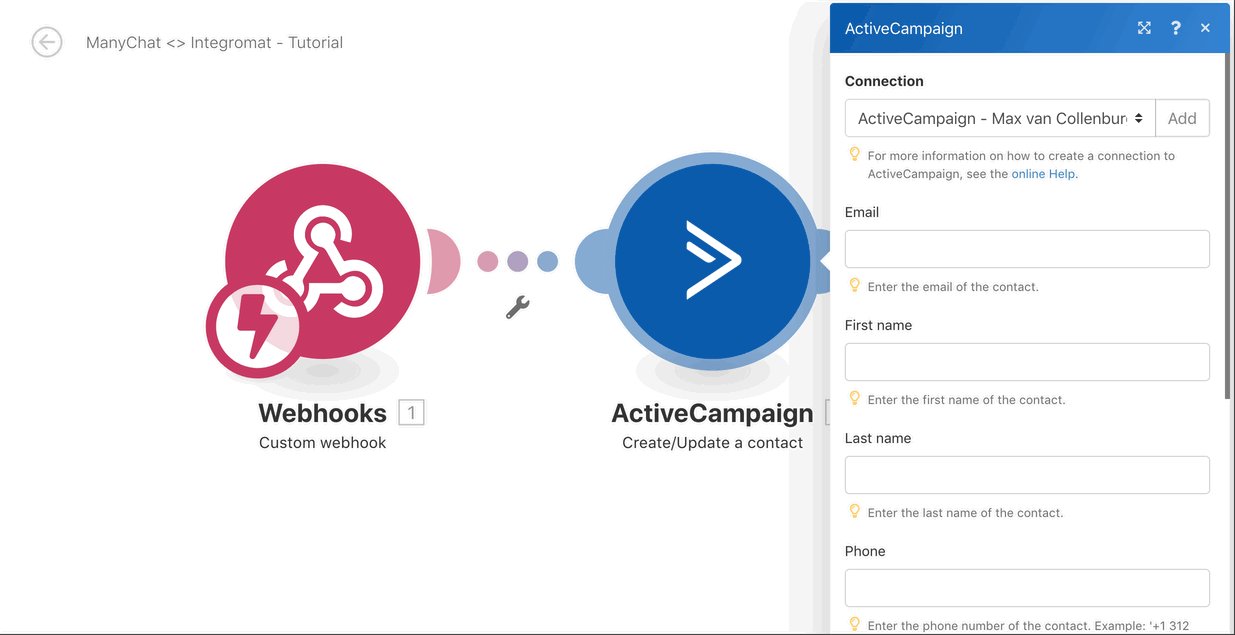
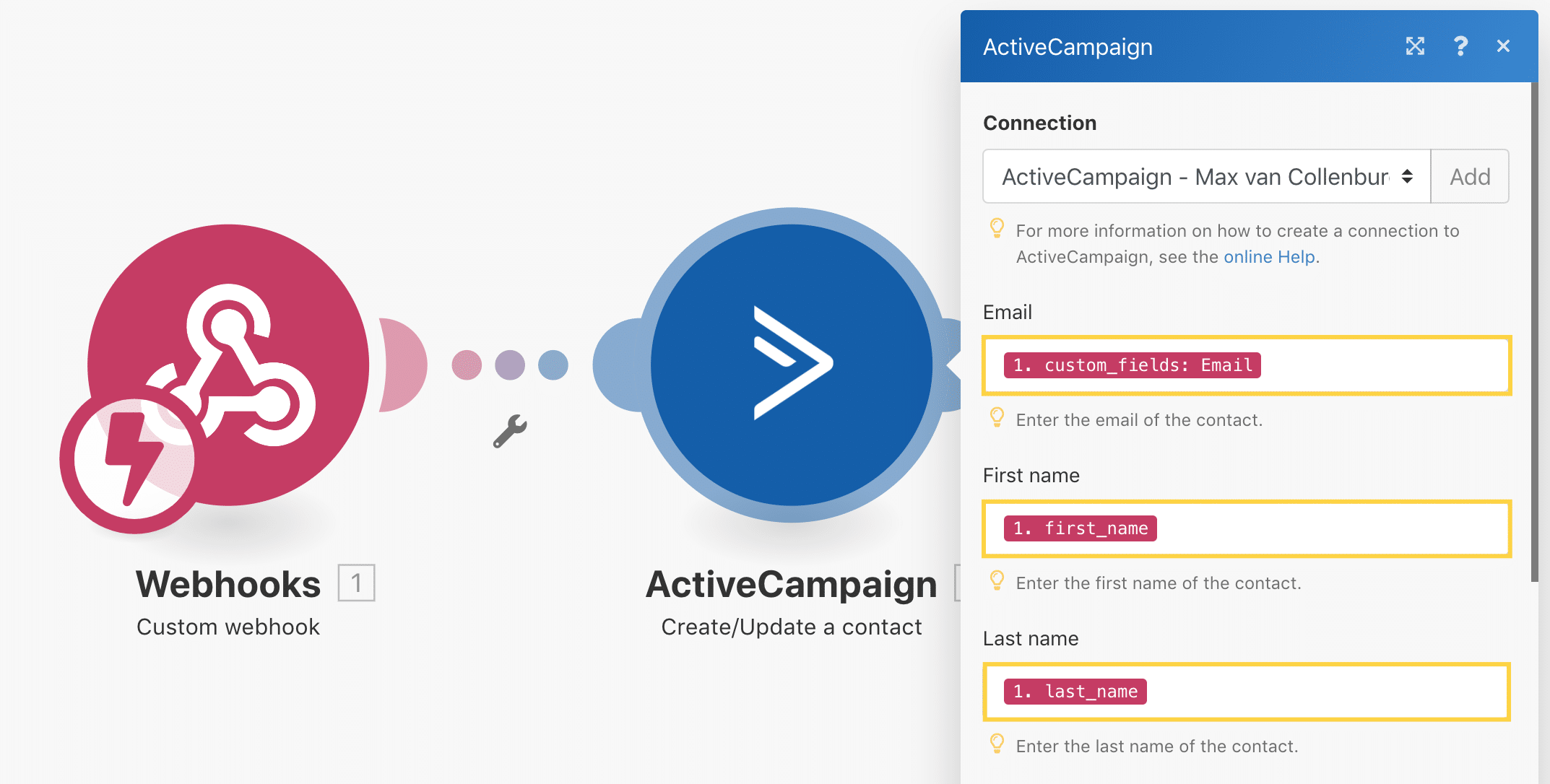
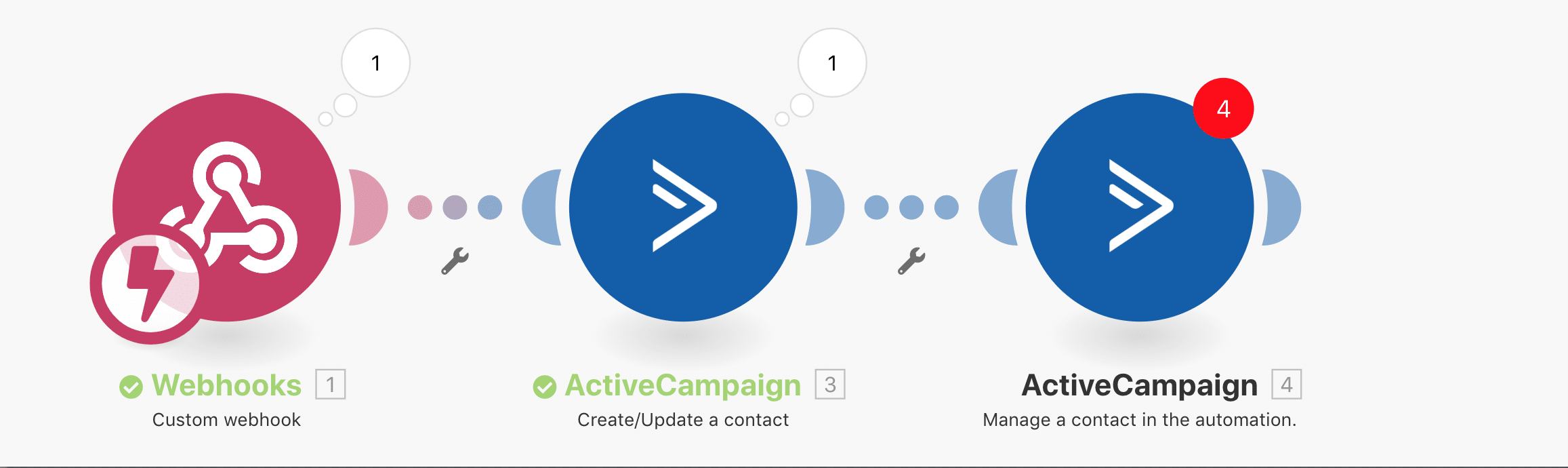
And after the webhook, we add ActiveCampaign & use the Create/Update a contact.

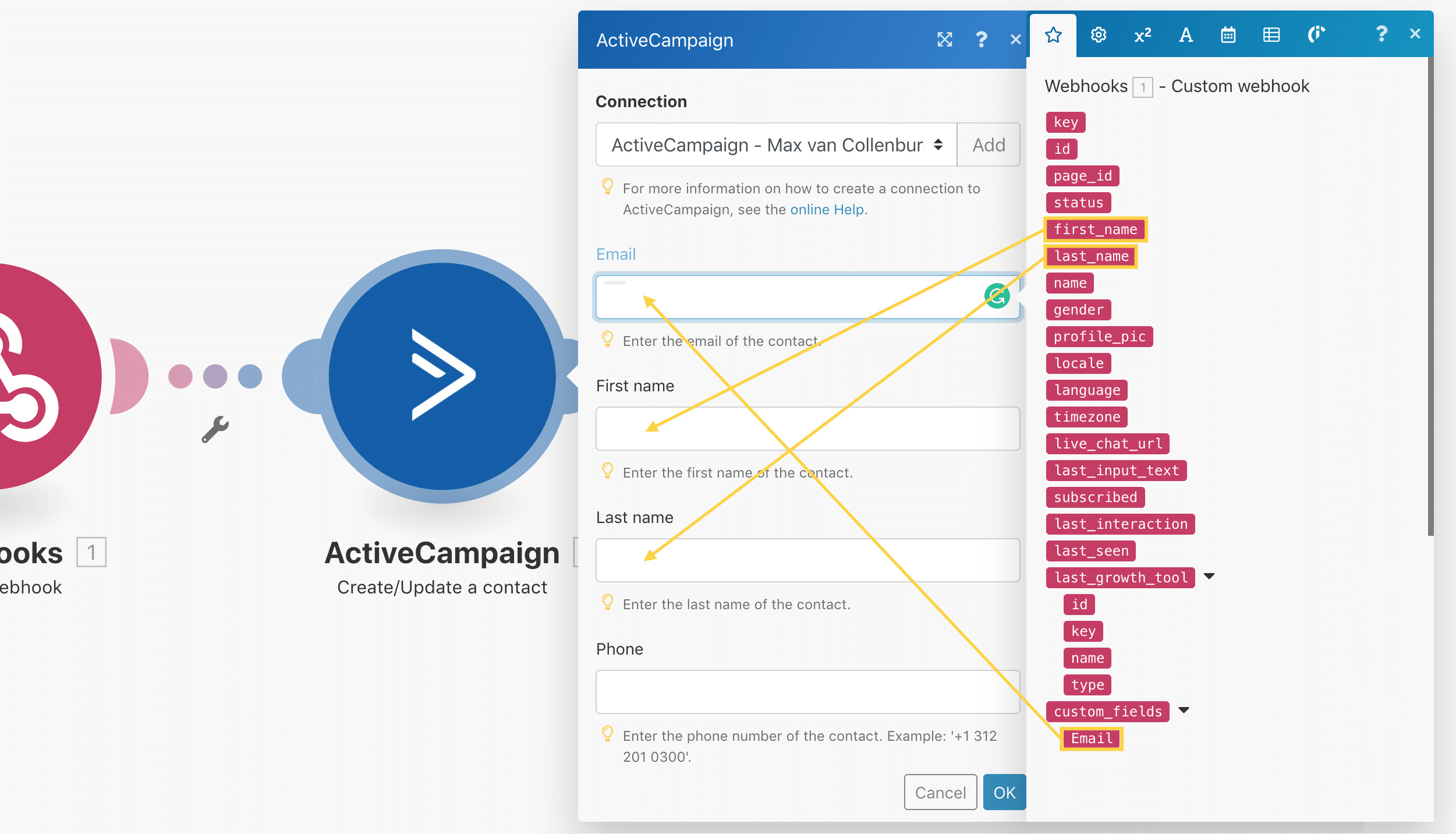
Then we’re going to add the contact info to the fields by using the data we got from the webhook.
(you can just click the fields & they’ll show up)
You can add the email, first name, and last name here but if you like you could also save things like their gender, timezone, and language to ActiveCampaign.

It should look like this:

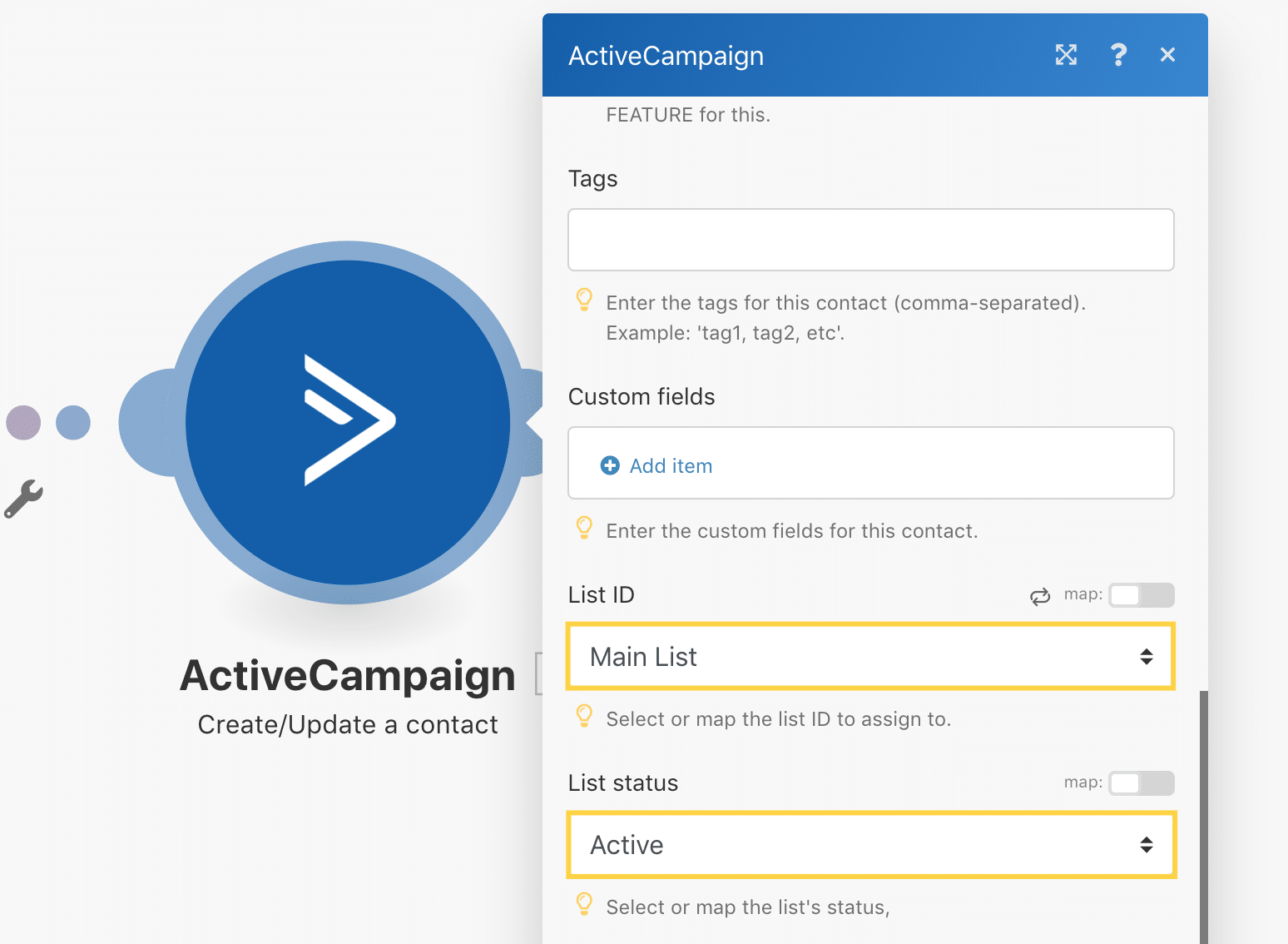
And at the bottom of that same window, you’ll also have to select a list & status.

Done!
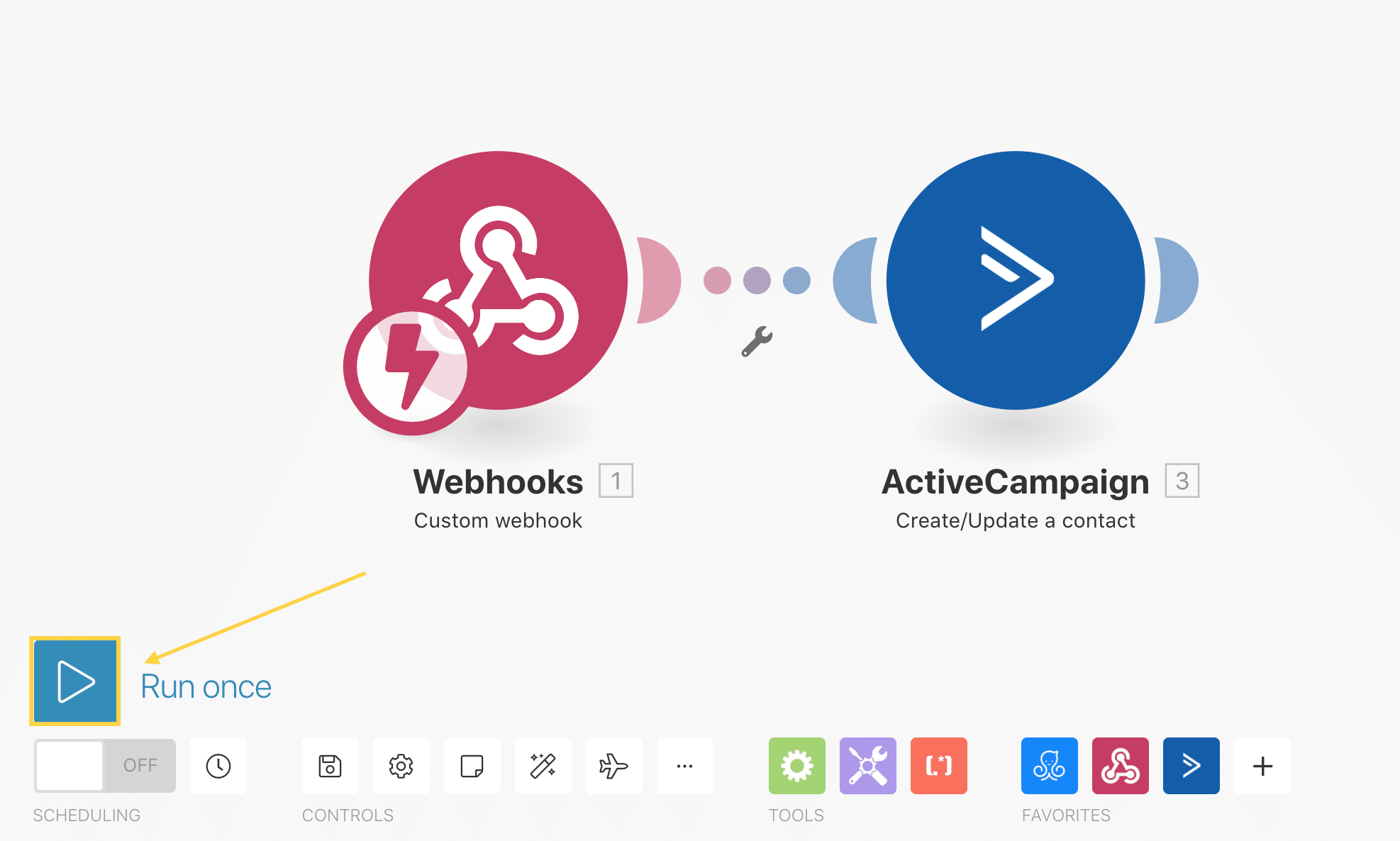
Now we only have to test if it’s working like it’s supposed to.
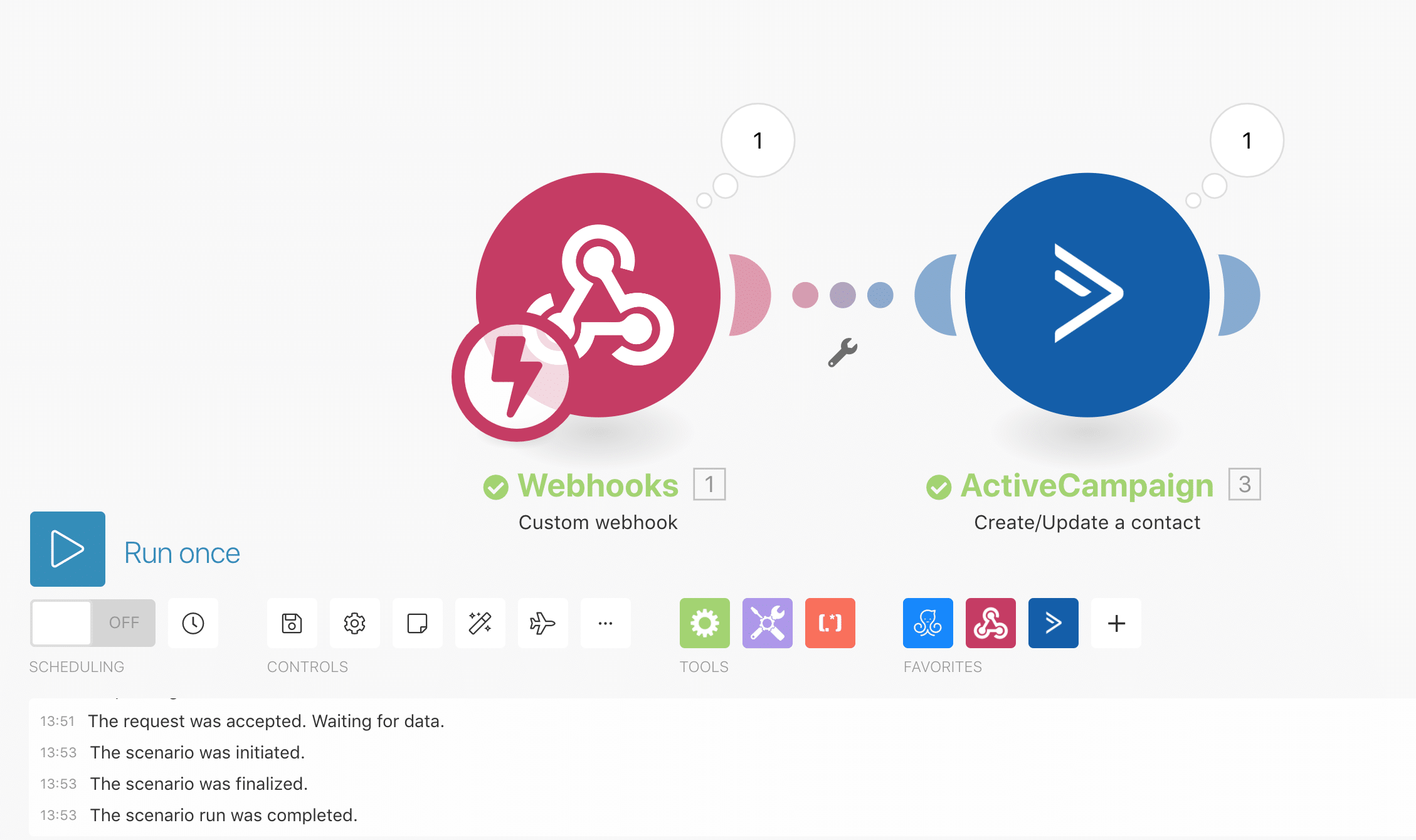
Click Run once & preview the Flow in Messenger and type in an email address.

If everything went well, you’d see the screen below.

That’s it!
Our contact is now successfully added to ActiveCampaign.

You could then, for example, add someone to an automation in the next step to send something.

The possibilities are endless!
Go crazy!
Possibility #2: Using the current day in conversations
Want to make your Messenger Bot a bit more personal by including the current day in a conversation automatically?
Then you’re going to love this one.
First, you’ve to create a text custom field called Current Day.
You can do this by going to Settings » Custom Fields » New User Field.
We’re going to store the current day into this field later.
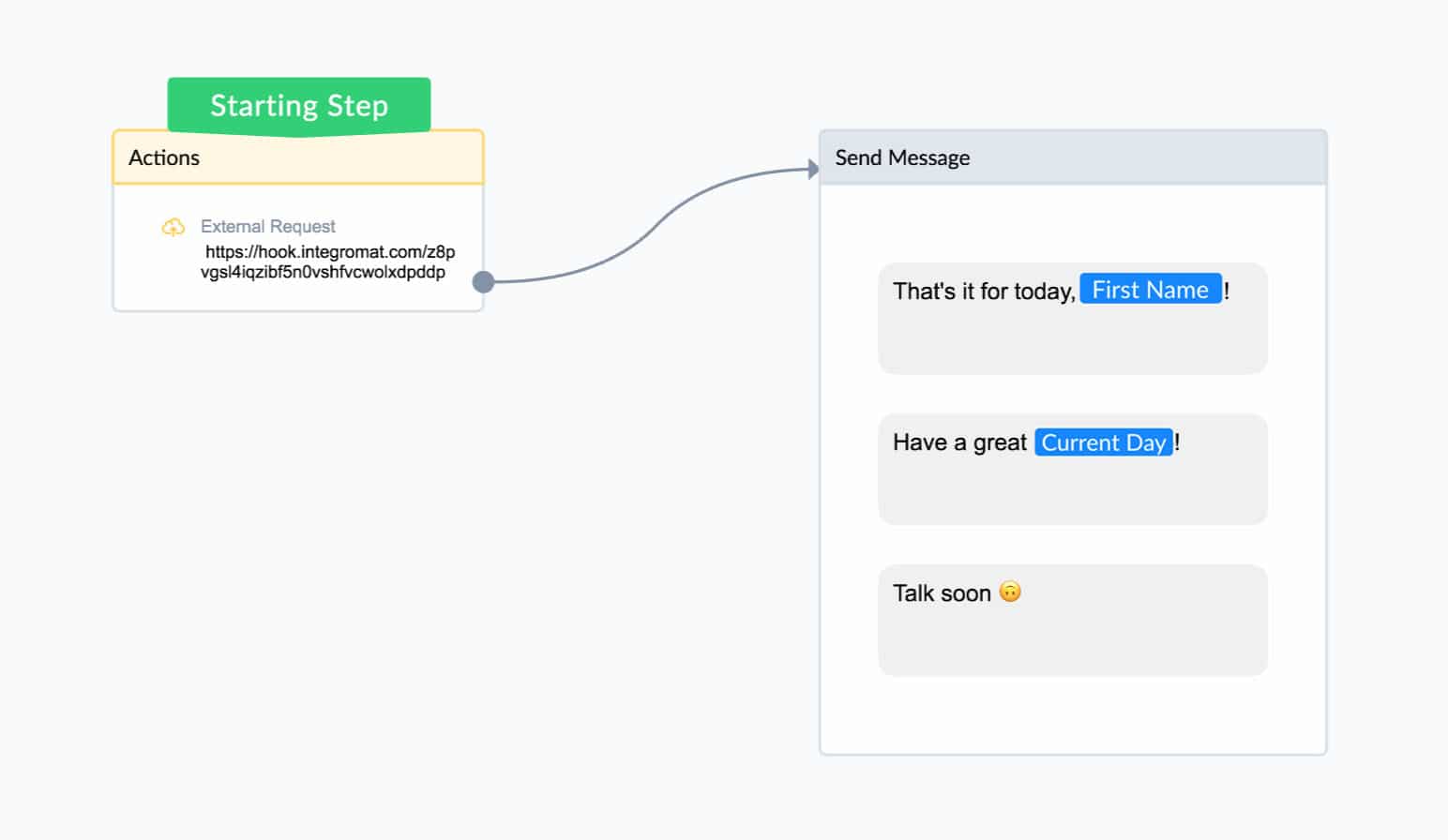
Now we have to create a little Flow where we trigger the webhook and then send the message with the Current Day custom field.

The external request looks like this;

You can leave the header & body blank because we don’t need to send any data to Make.
The magic is in the Response that we will get from Make.
But first, we have to create that response.
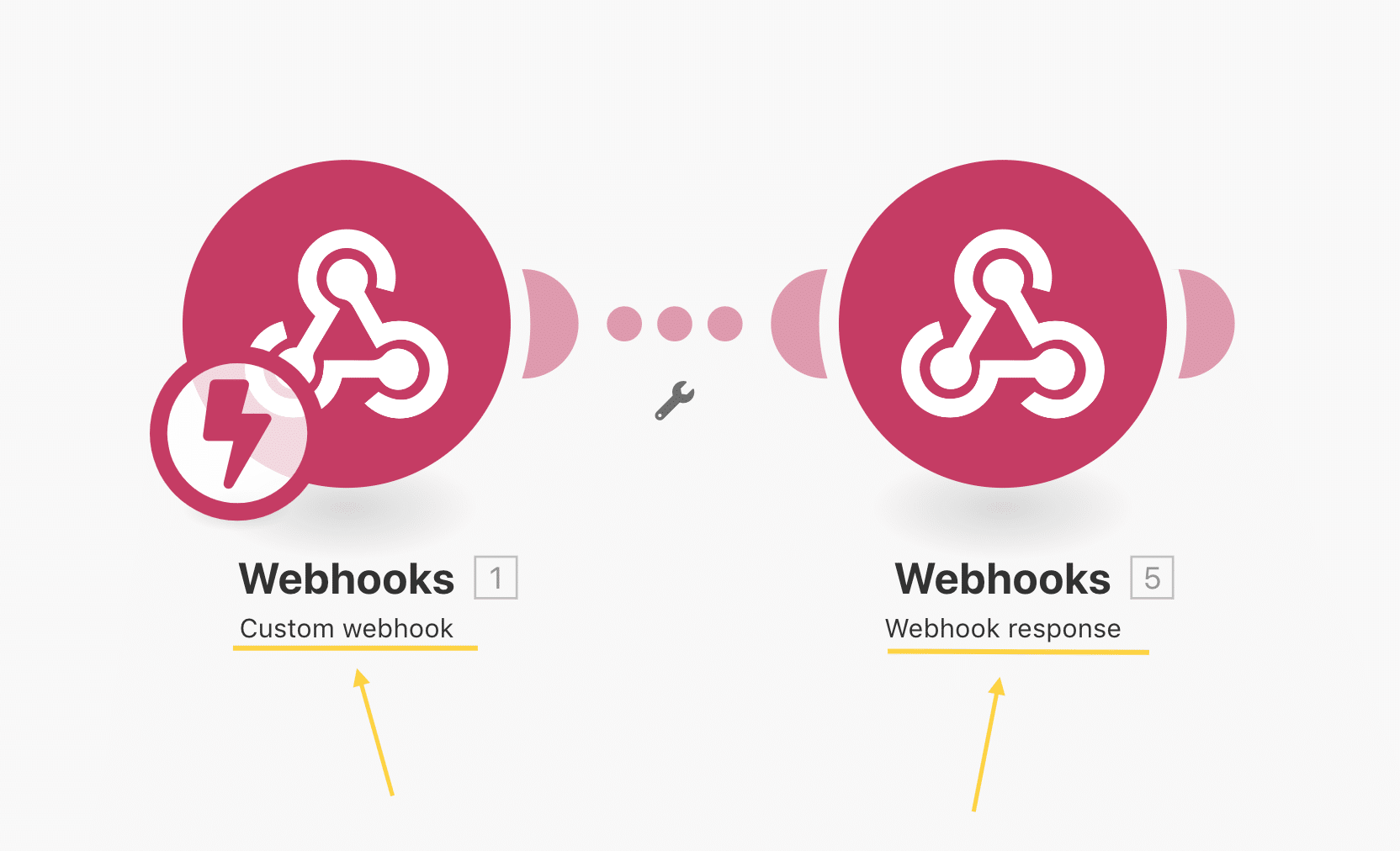
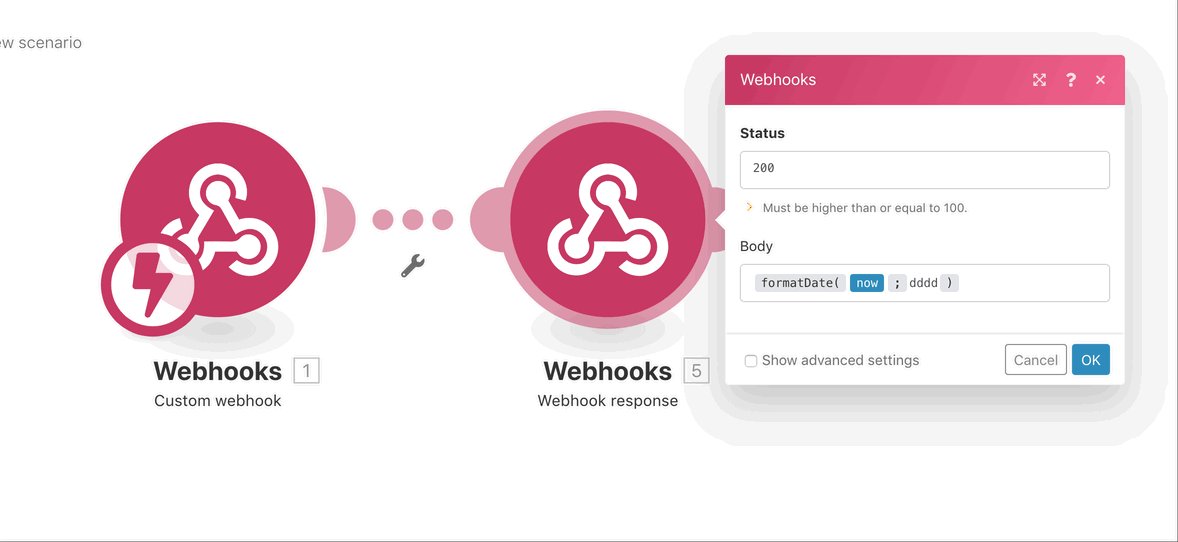
The scenario is really simple. It consists of two steps.
The first step is the webhook we triggered in the Flow.
The second step is the webhook response.

At the beginning of this guide, I showed you how you can set up the custom webhook so I won’t explain that again.
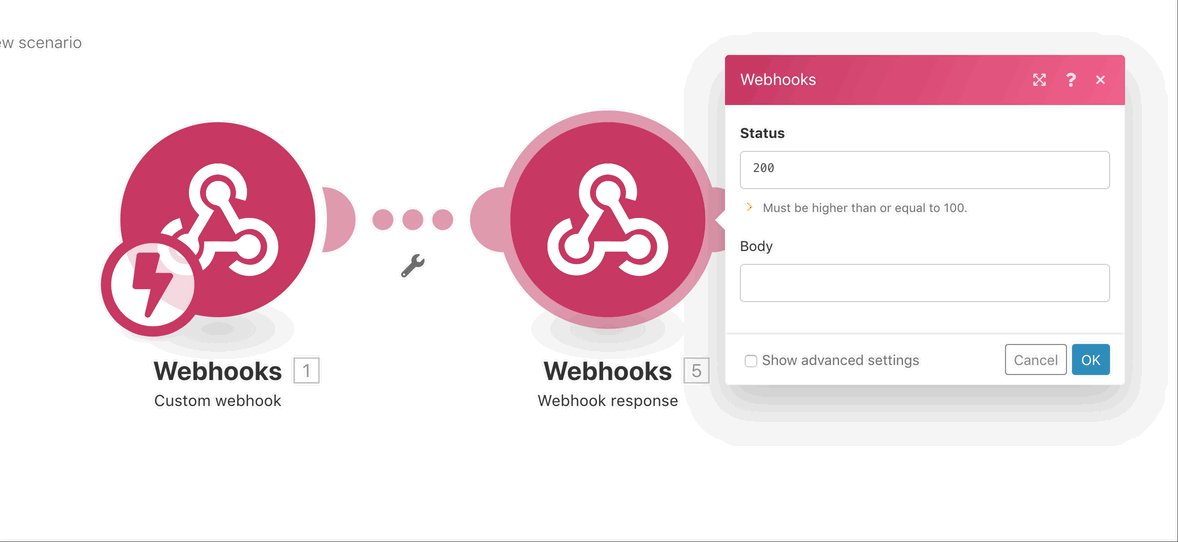
The interesting part is the webhook response.
(the response is what we respond to ManyChat after the webhook is triggered there)
In this case, that’s going to be the current day of the week.
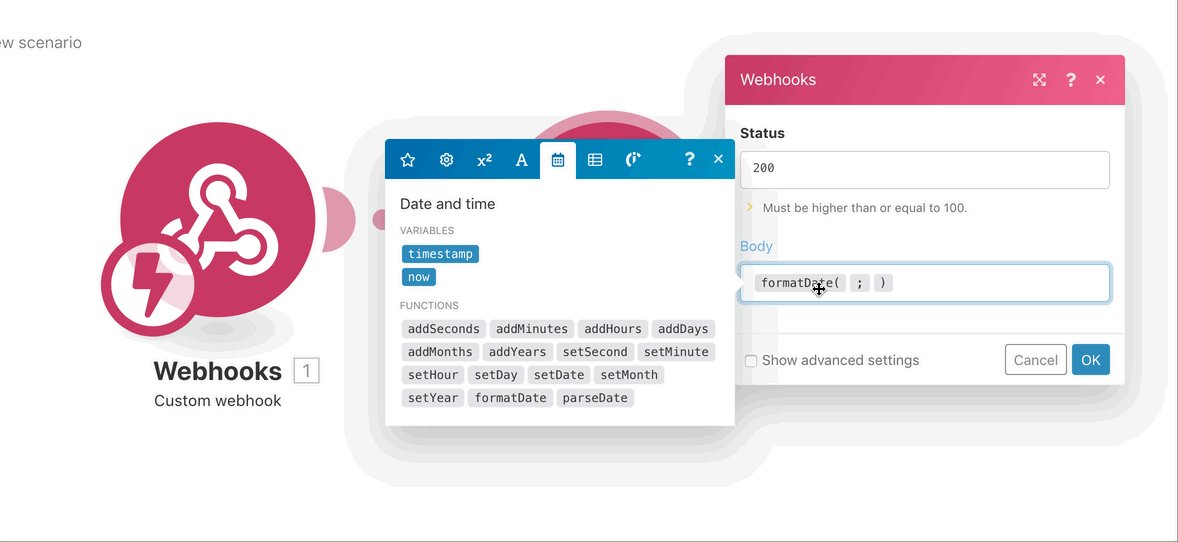
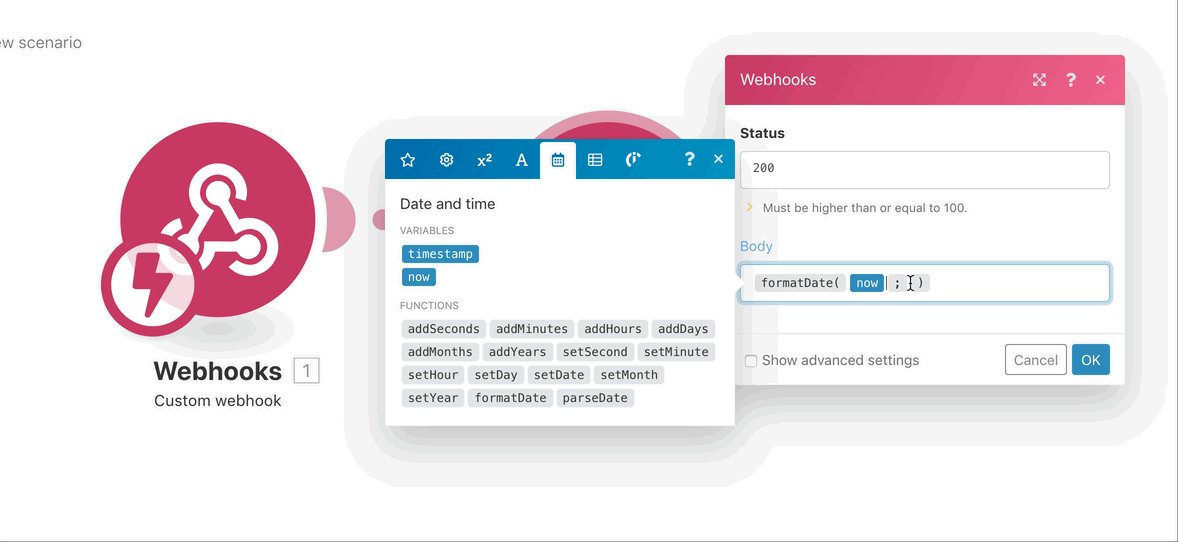
To do that we have to use Make their formatter to convert now into dddd.
Note: dddd is the token for the day name (overview of all tokens here).

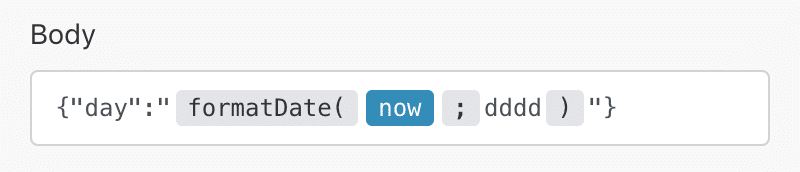
Then we only have to turn the thing into some JSON code so that ManyChat can do something with it.
(sounds harder than it is)
In this case, we want to add {“day”:” at the beginning and “} at the end.
The result will look like this;

Click Run Once to test if the scenario is working.

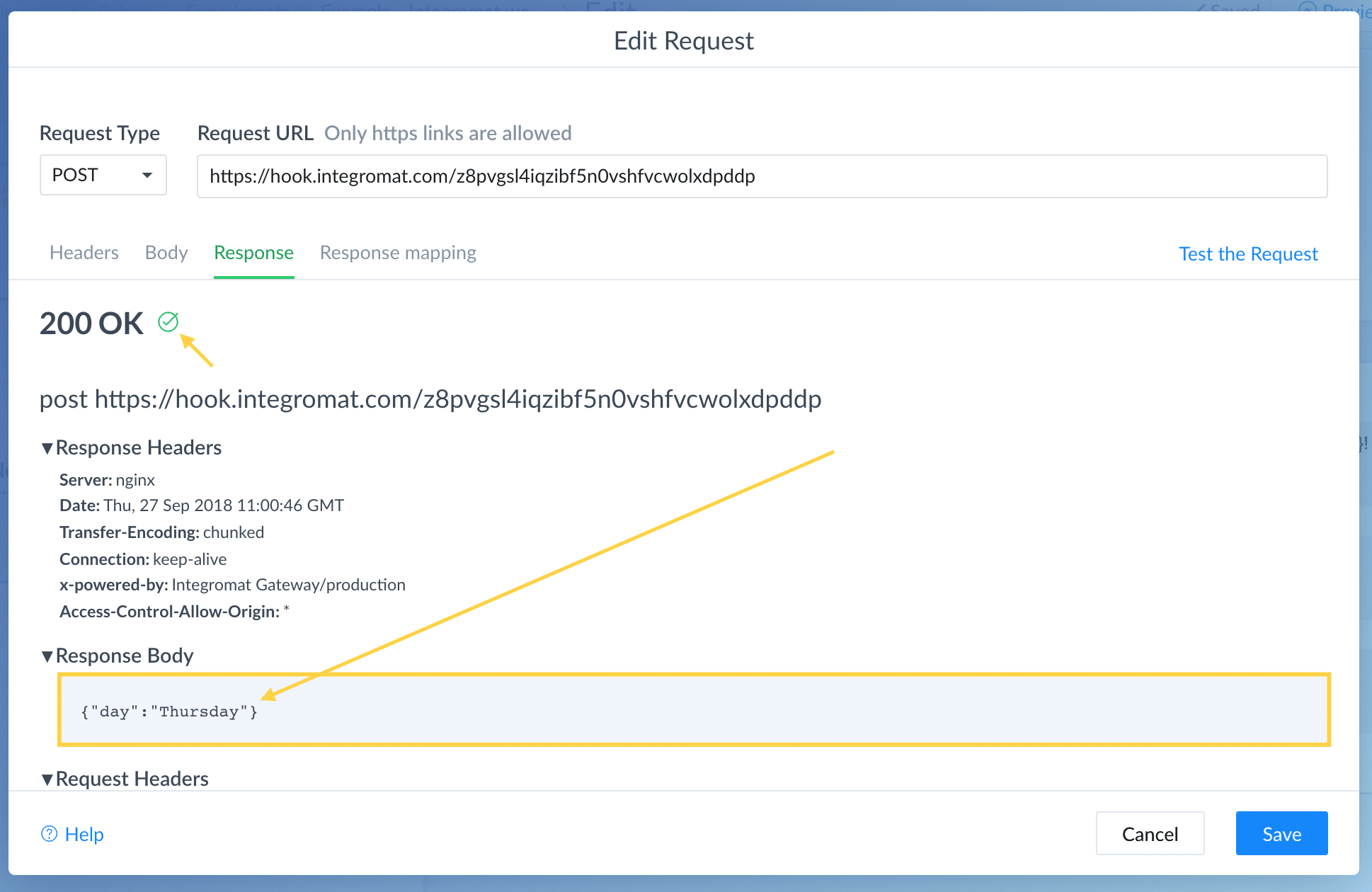
And then go over to the external request in ManyChat and click Test the Request.
In the Response Body, you’ll now see a response that includes the current day of the week.
(it’s Thursday as I write this)

But that’s not it yet.
We’re almost there.
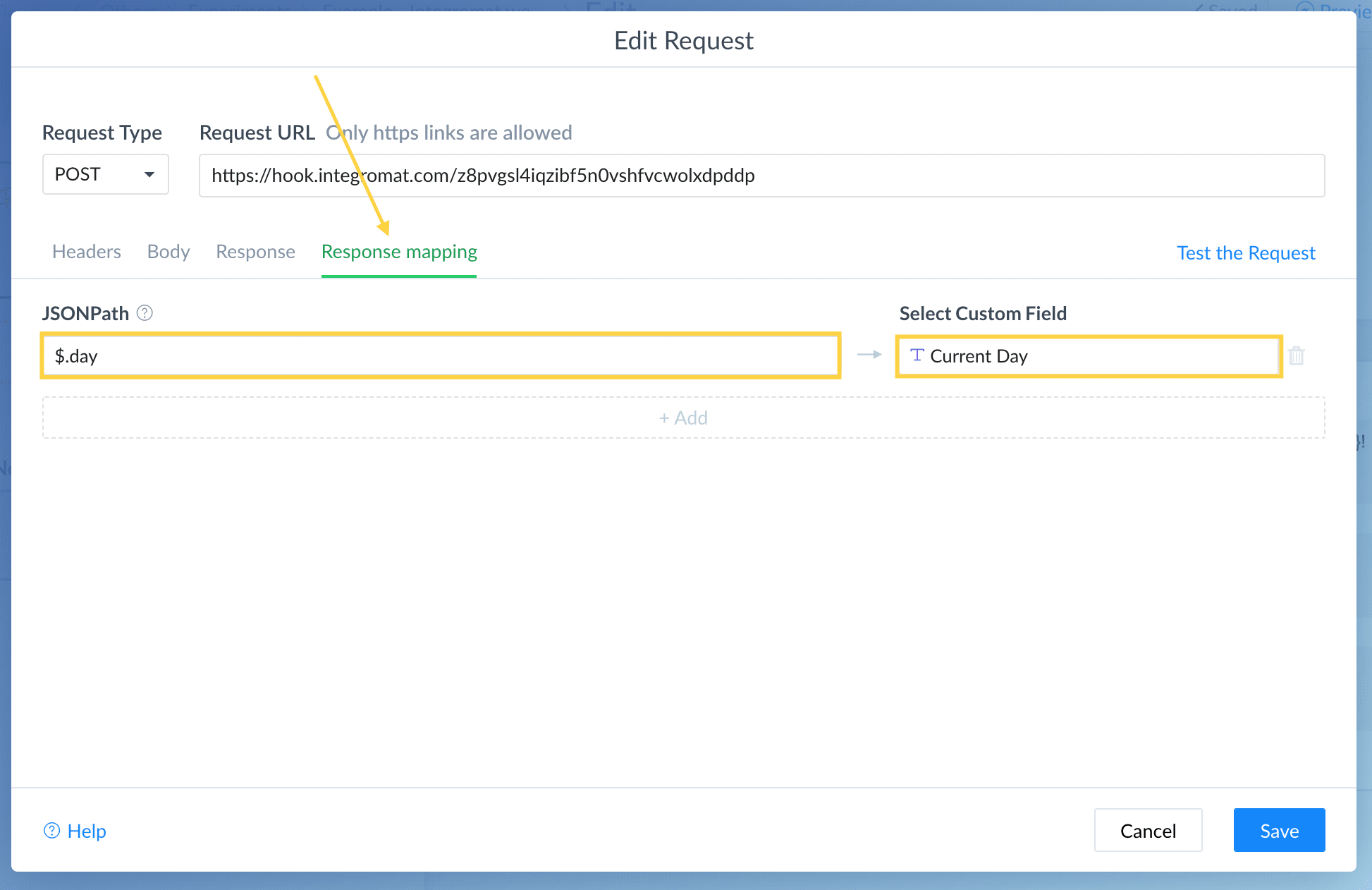
We now have to save the value of day to the custom field.
They call that Response Mapping.
Select your custom field and type $.day at the JSONPath.

That’s it!
The value of day (which is Thursday) should now be saved to the Current Day custom field.
Turn on the Scenario in Make & preview the flow we created earlier in ManyChat.
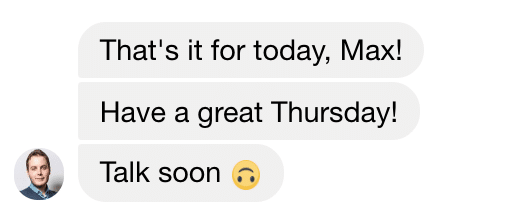
And tadaa:

See how nicely it’s using the current day of the week in your conversation?
This is great if you’re, for example, sending out content to your subscribers at different days of the week with a sequence.
Possibility #3: Send a personal email
Want to send a subscriber a personal email or would you like to notify a client or someone from your team by email?
It’s possible!
You can trigger an external request & send an email that looks like it came from you personally.
We start the scenario with a webhook & then use the native email module.

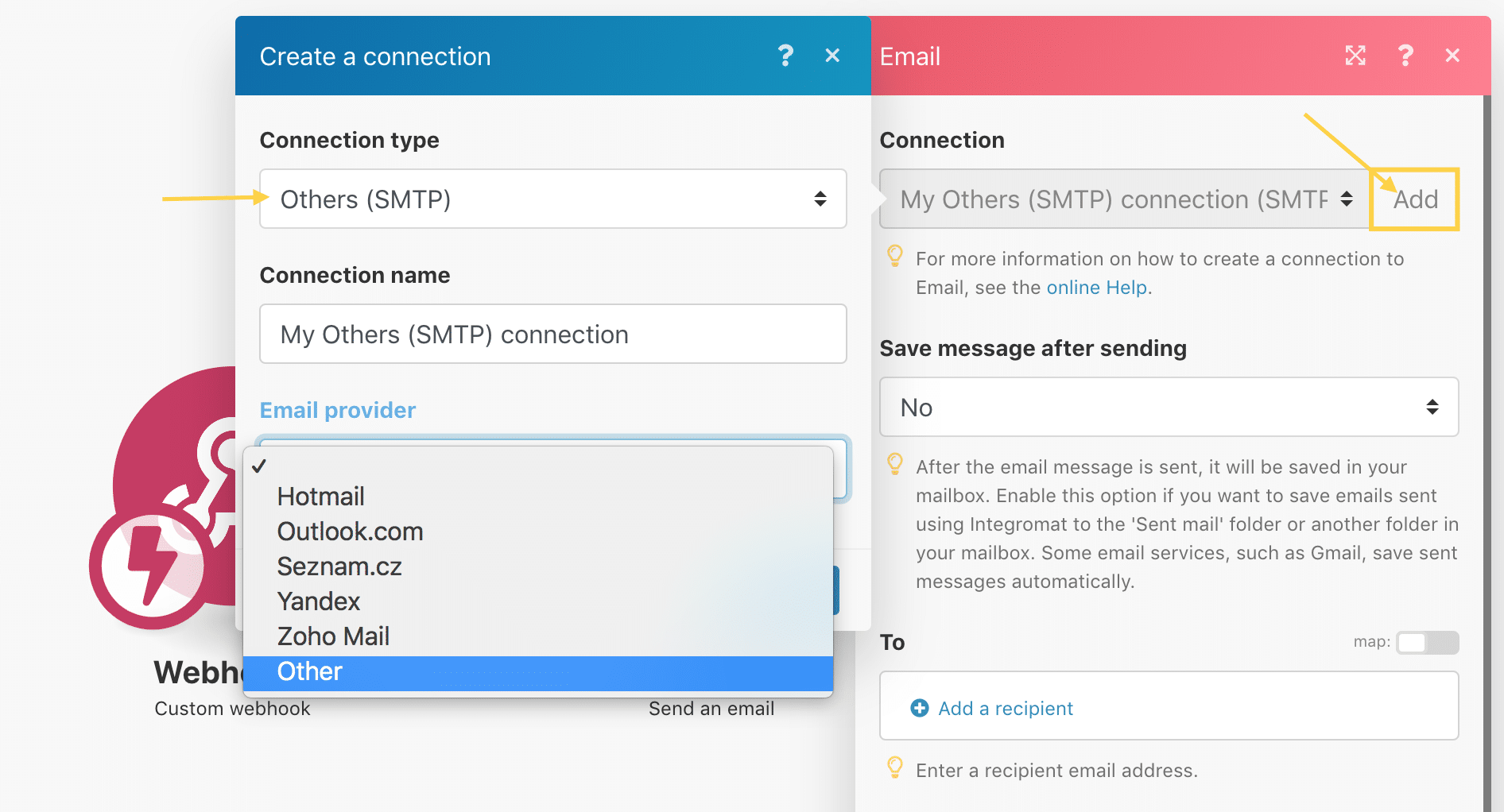
We then have to add a new connection so we can send emails.
You can either add your Gmail, Hotmail or Outlook account or add your own domain through SMTP.
I’m going to do the latter because I want to send emails with a @maxvancollenburg.com email address.

After you’ve created the connection, you can craft your message.
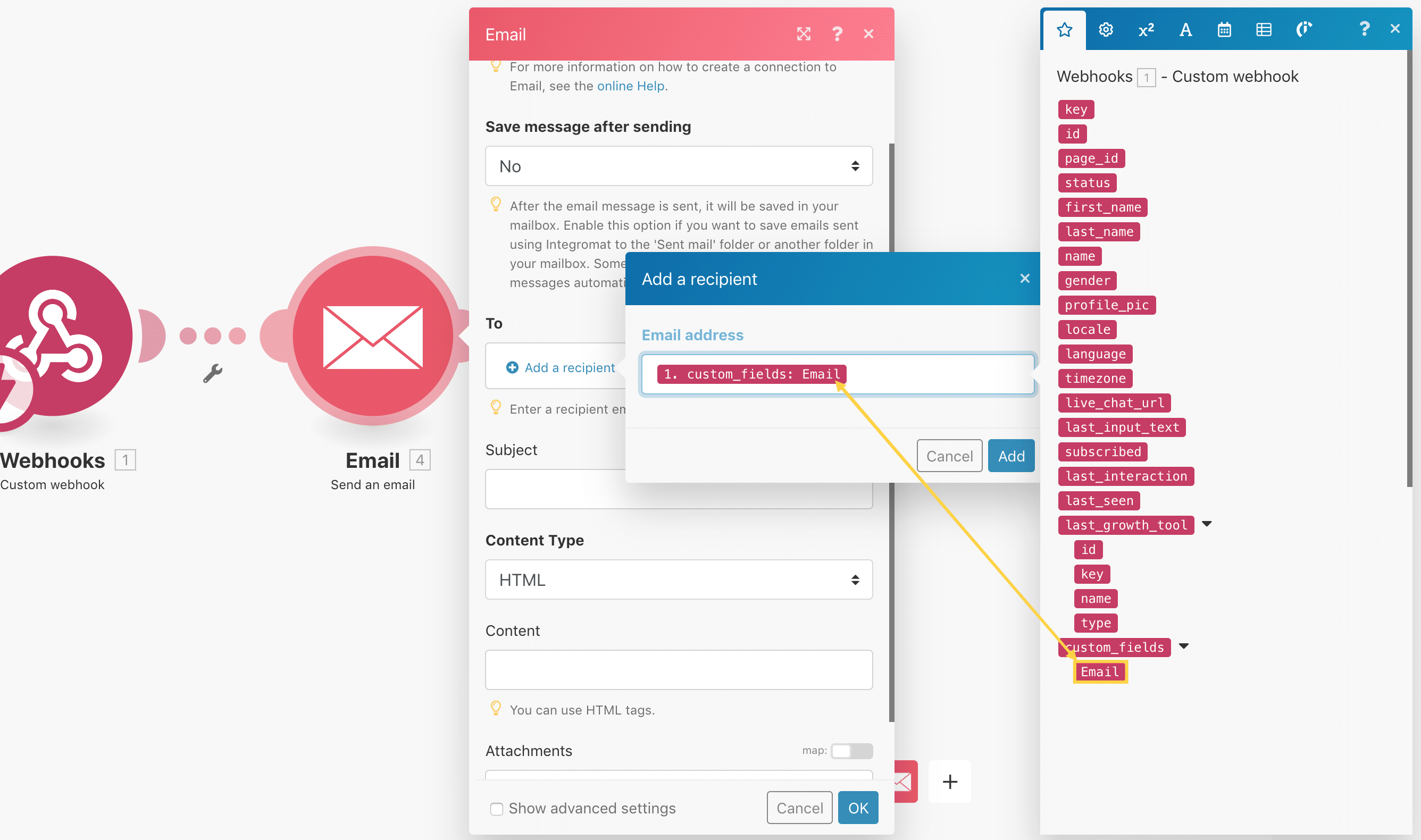
First, you’ve to tell Make who you want to send the email to.
I want to send an email to the subscriber, so I’m going to use the Email Custom Field from step 1.

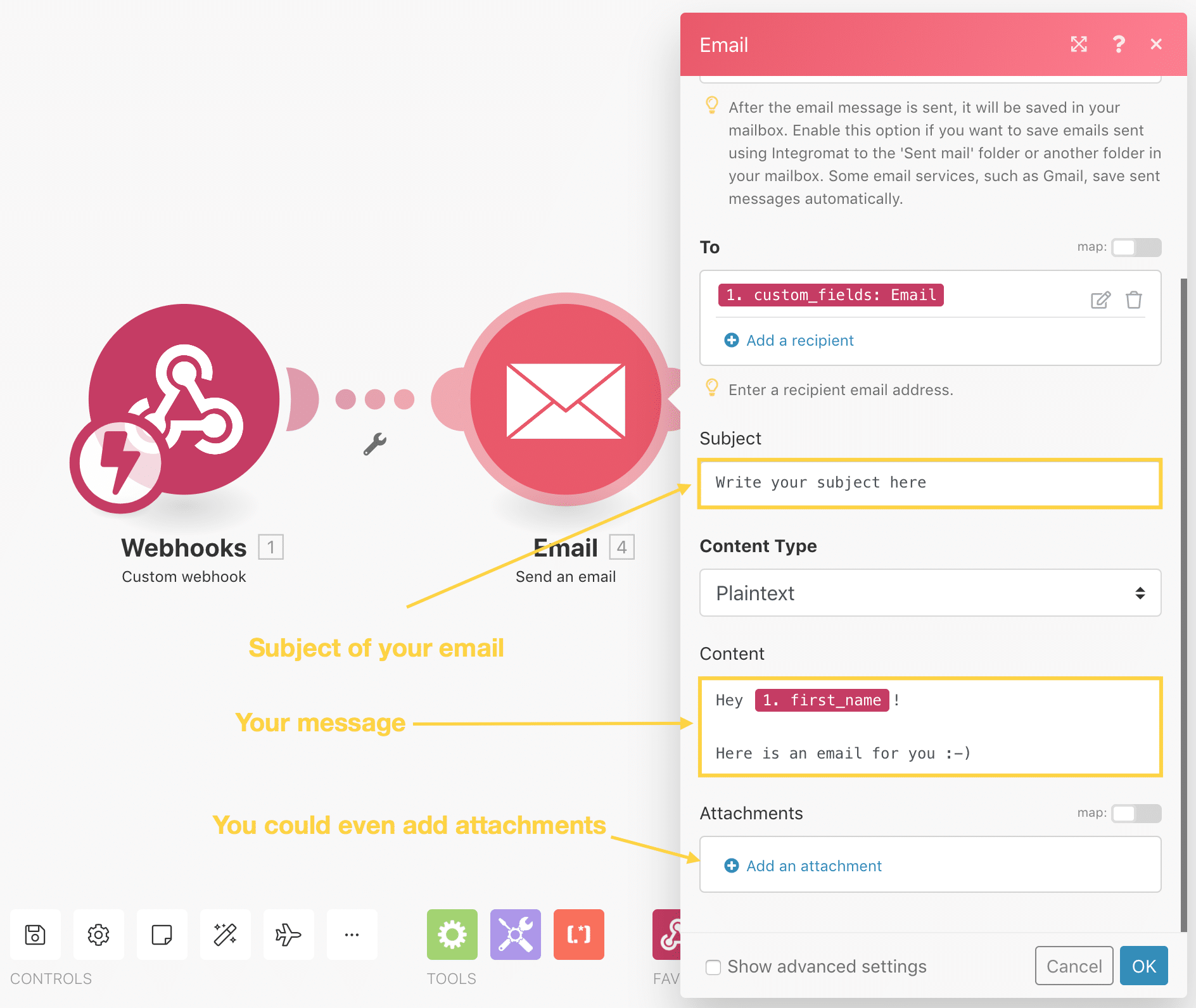
And the rest is pretty straightforward.
You write your subject and your message.
In the subject and/or message you can also use all the data that you got from the webhook. Below I, for example, used the first name of the subscriber in the email.

I used plaintext, but you can also write your emails in HTML if you want a particular design or like to add a signature.
And then if you like you could even add attachments to your email.
Cool right?
Possibility #4: Slack notifications
Another cool possibility is that you can Slack notifications to yourself, your team or your client.
In this example, I want to show you how you can send a message when someone opens a conversation in Messenger.
We start the scenario with a webhook.

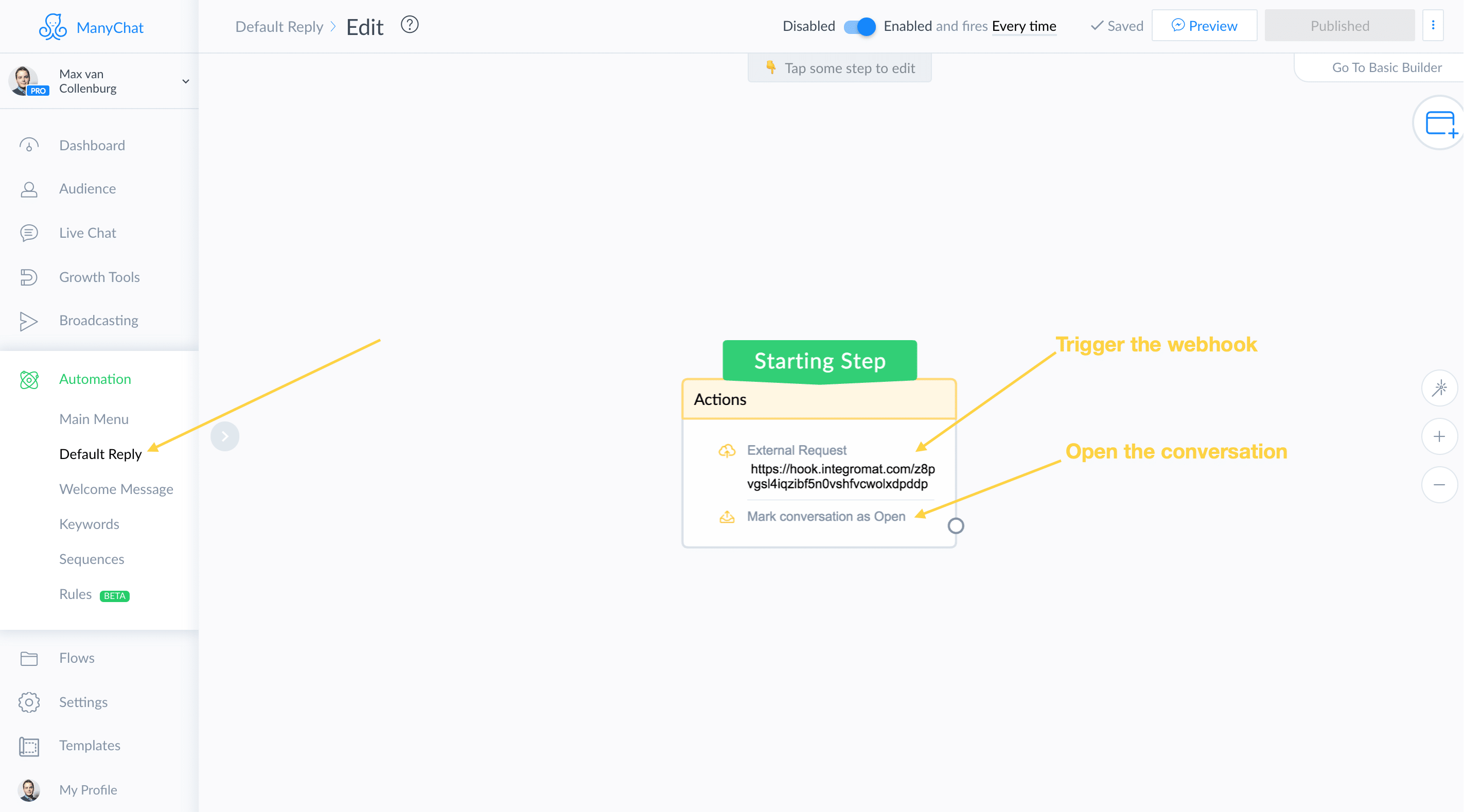
And then we use that webhook in our Default Reply.

This way, every time someone types something unexpected the Default Reply will kick in, the webhook will be triggered, and the conversation opened.
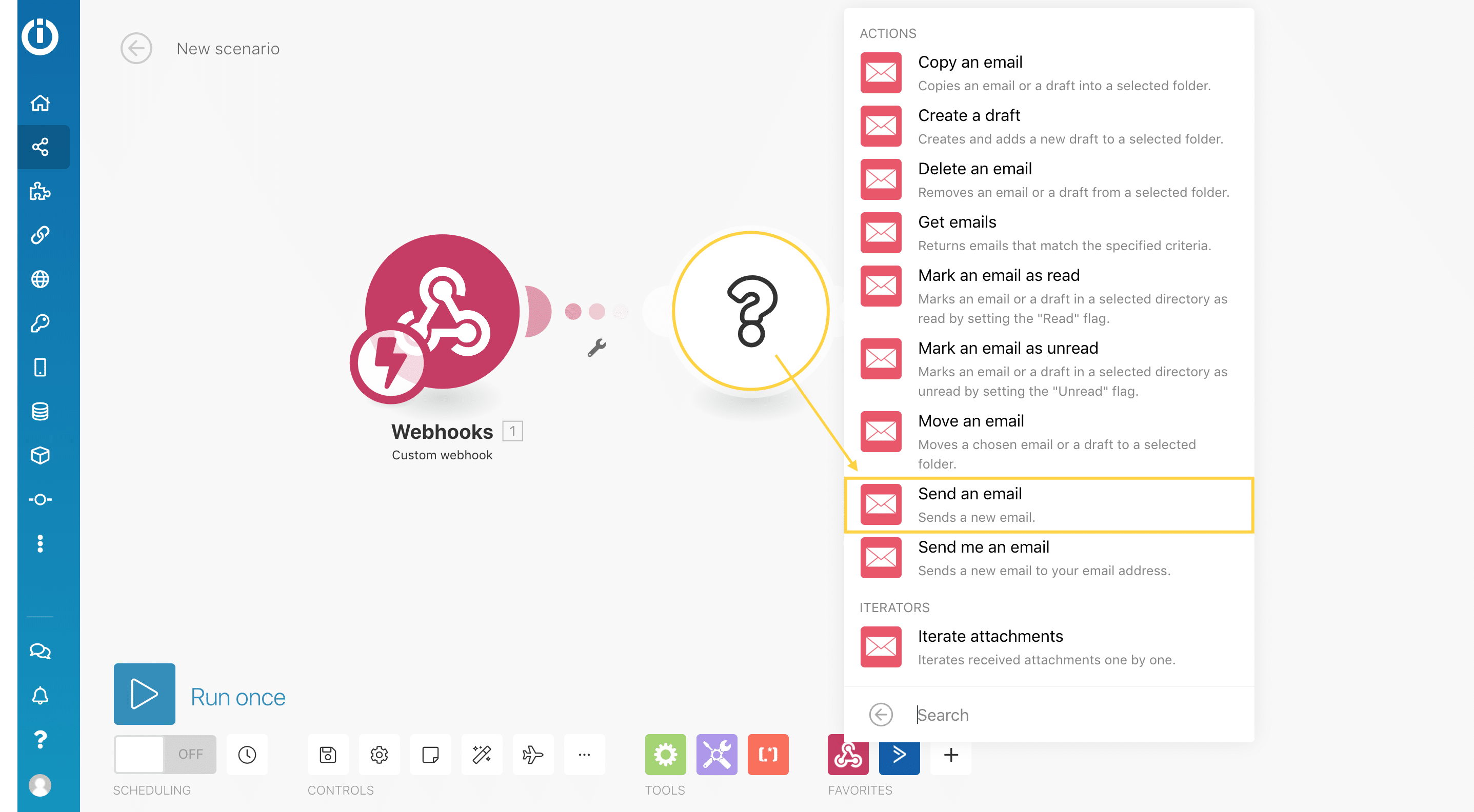
Now we have to send a message to Slack.
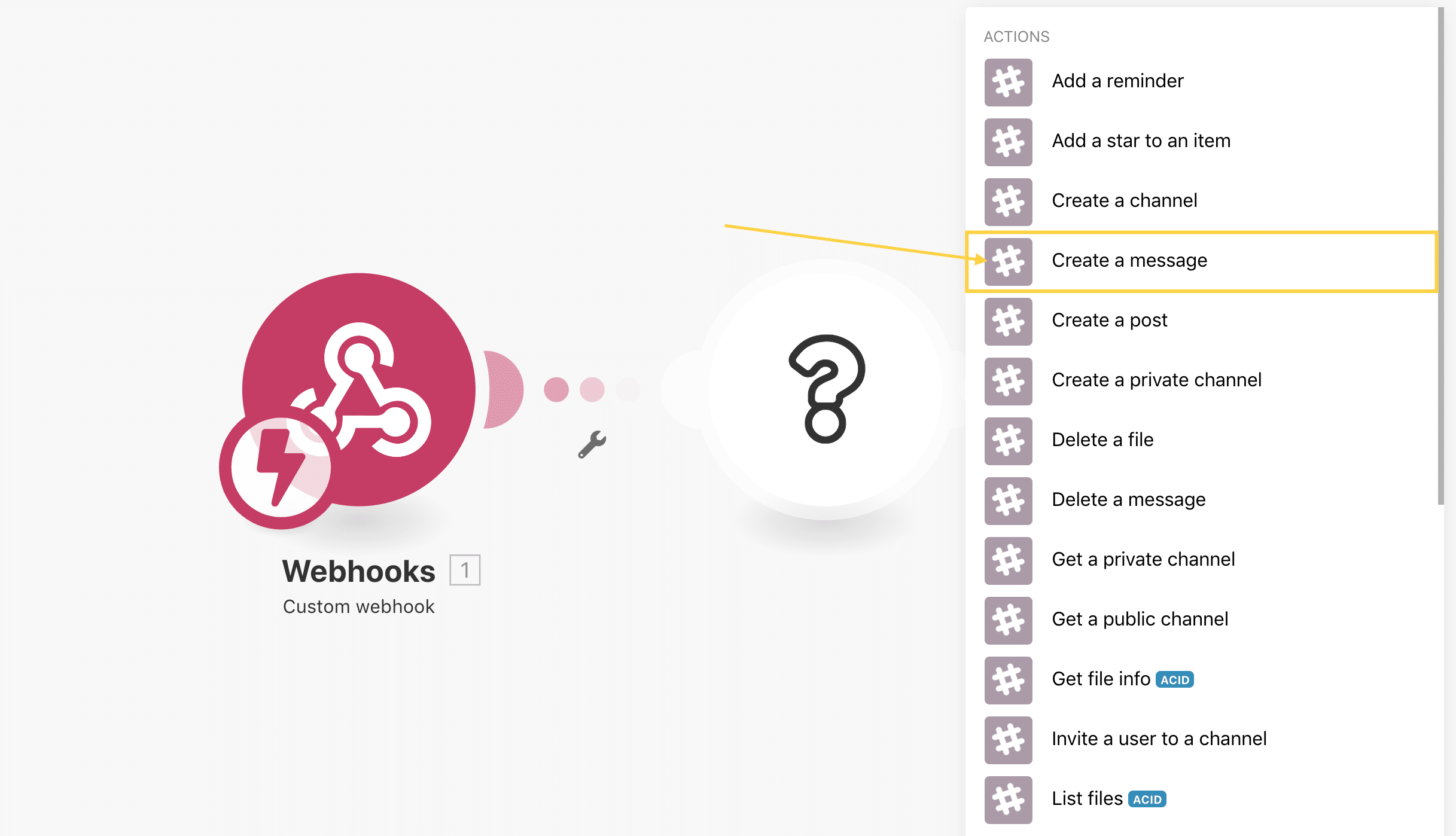
Search for the Slack app and then select Create a message.

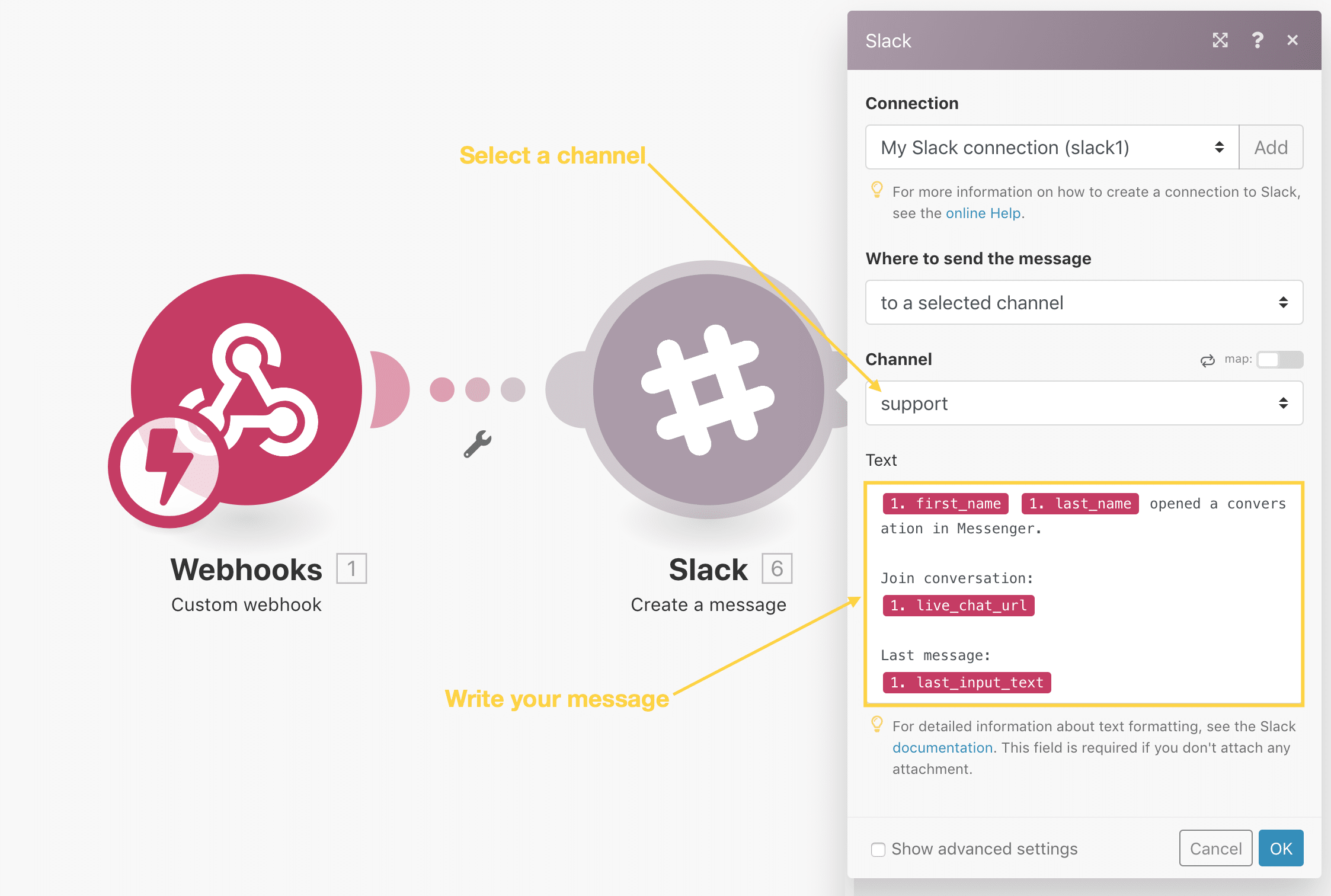
There are three things I want to know:
- Who opened the conversation.
- What they said.
- And a link to the conversation in ManyChat.
So in our message, we include all those details;

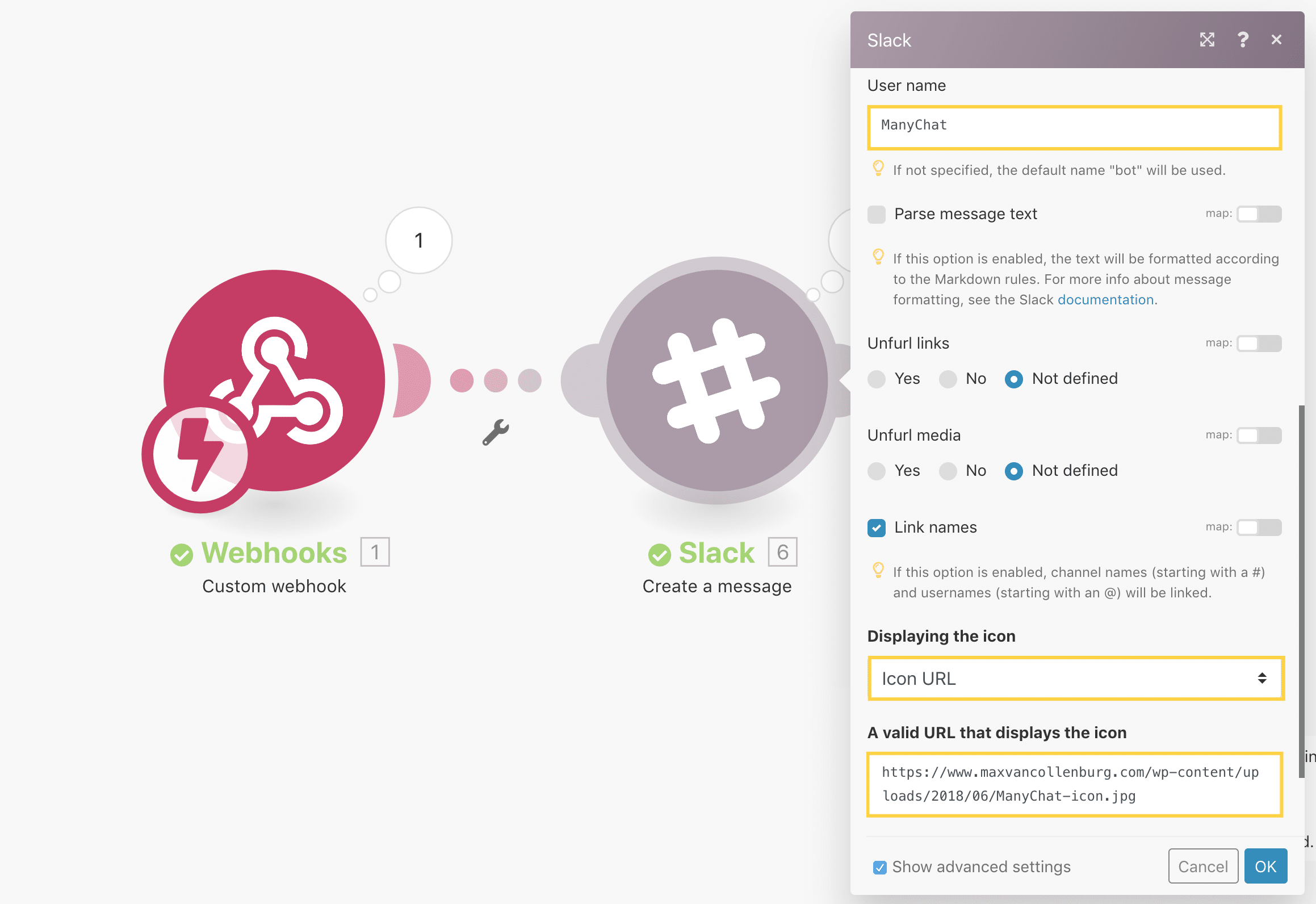
That’s basically it, but I want to add one more fancy step.
I want to rename the bot and add the ManyChat icon.
Click Show advanced settings and rename the username and add the URL of the icon.

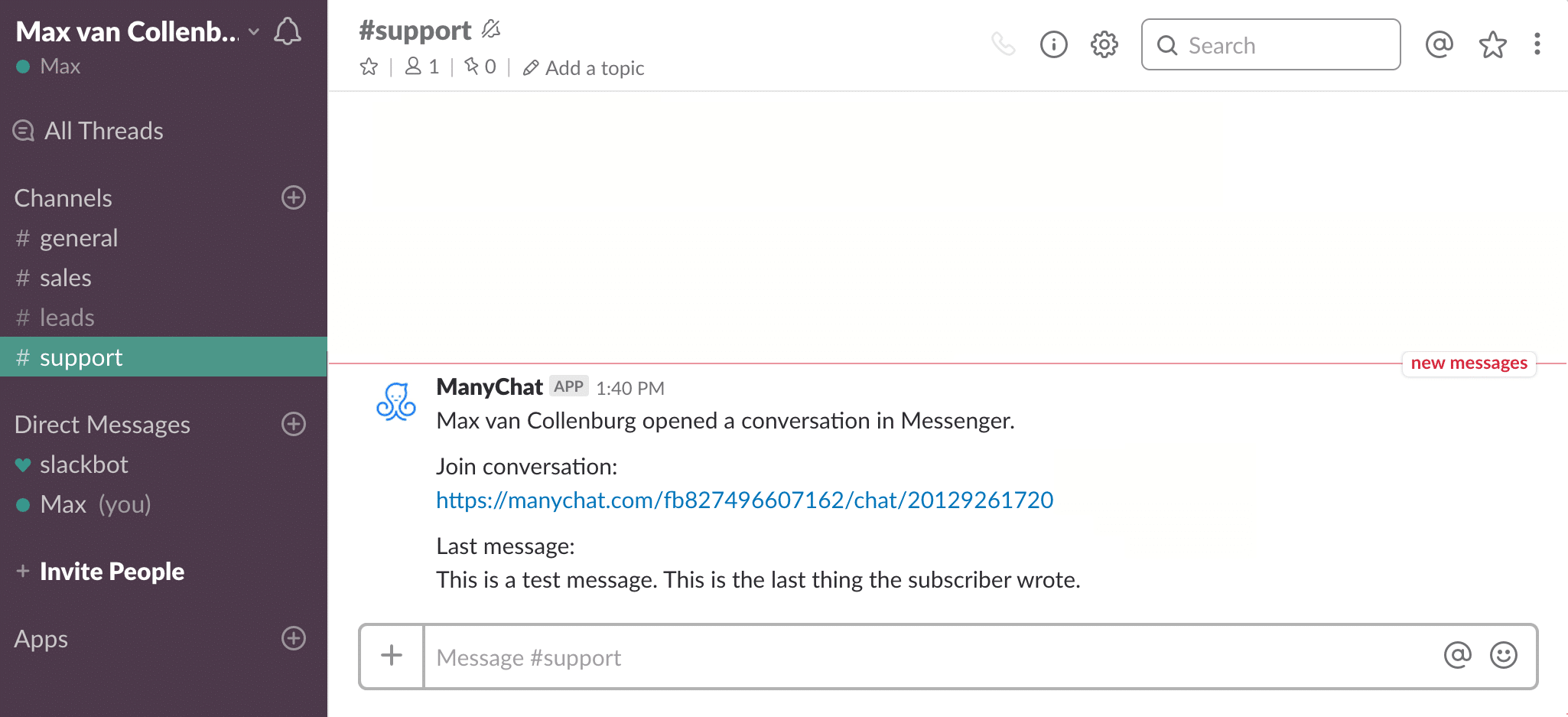
That’s it!
Next time someone opens a conversation you get a message like this in Slack:

Now you know how to send Slack messages based on what’s happening in ManyChat.
That’s it!
These are just some of the things you can do by integrating ManyChat & Make.
There are literally thousands of possibilities.
What are you going to use it for?
Let me know in the comments!
Get my best ManyChat tips every Tuesday 🚀
Grow your online business with effective Chat Marketing
Max,
Thanks for the wealth of great content!
Your article about using ManyChat for referrals is a real game changer for me. I plan to use it to implement a viral loop for some giveaways we are planning.
That article included information about using Zapier to perform custom actions. I’m wondering if you can explain the same steps using Make? I would much rather gain experience with that software instead.
Thanks in advance!
Chris
Happy to hear it’s so useful to you, Chris! 💪
I’m planning to update that article in January. I’ll add how to do it with ManyChat their API so that you don’t need any tools like Zapier or Make.
I definitely want to write more articles about how to use ManyChat & Make, because I think you’ve more possibilities with Make while it’s more affordable.
~ Max
Awesome, looking forward to it!
I just implemented the “Current Day” Custom User Field into some flows and it’s such a nice little touch!
Thanks again for all the work you are doing. 🙂
Yes, cool trick right!? It just makes things a bit more personal and makes the conversation feel more evergreen (like you could have written it today).
You can also take it a step further and use the local time of the subscriber to determine if it’s, for example, evening. Then you could say “have a great Friday evening, Chris!”.
One funny thing to note…
I have a flow that uses the Current Day field in the final message and right before that was an External Request, as you demonstrated. I accidentally deleted the external request and the Current Day field still works!
I have a feeling it is just locked in place from the last bit of info that was planted there? I think it’s important to note this, because we don’t want people breaking the connectivity between ManyChat and Make and then serving up the same day of the week over and over again!
Heyhey Chris! Correct! You’re populating a custom field with the current day of the week. So if it stops working it will indeed always show the last value you stored into that custom field.
A solution would be to immediately after you’ve used the current day in the conversation to clear the Current Day field. That way it won’t show a wrong day in case something breaks. But keep in mind to set a fallback for that variable so it will use only ‘day’.
Hope that makes sense 💪
Hey Max,
For some reason, I can’t get the Custom Value to set when I test the Current Day flow. Everything checks out in Make and the external request, and it’s turned on. Added the response mapping details as you showed, but it’s just sending the fallback value.
Any ideas?
Been at it all day, just figured it out!!
My quotation marks were off-I had pasted them in and thought the space in Make stripped the formatting but I guess it doesn’t. They were facing the wrong way haha. Thanks for the content, Max!
Hey Max,
thank you for your tutorial, I will follow your advices. 🙂
One question, I need to send a Numeric Code ( Coupon Code ) to Getresponse from Manychat. I have followed your tutorial and that’s helped me with Webhooks the point is…
how to export custom field ( coupon code ) to Getresponse Contact List?
bye
Sergio